NOTE: This instruction is for Nicepage versions up to 2.26. Since v.2.26 Nicepage provides a built-in functionality to create a Modal Popup.
This article describes how to display one of the Nicepage Blocks in the Modal Window.
- Open the Site Settings >> HTML tab and add the code provided below in the Additional HEAD HTML field.
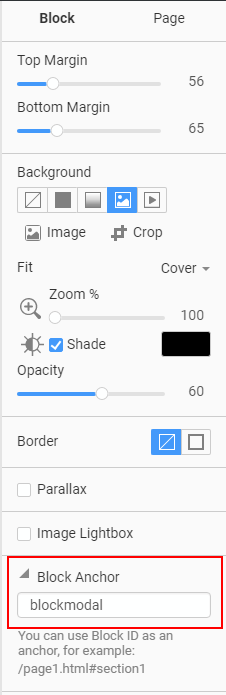
- Create two new Blocks on your page. In the first one, add the Button or Hyperlink control used to open Modal Window. In the second Block, put the content that you want to see in the popup window. Then add a custom Block Anchor:
![block-modal-anchor.png]()
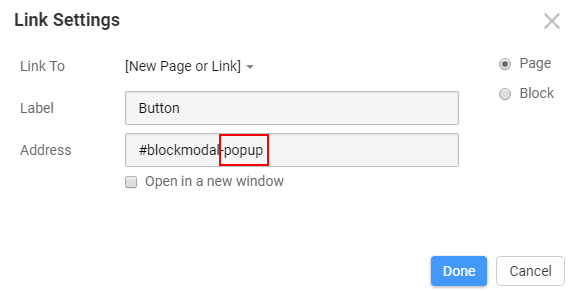
Open the Button >> Hyperlink option and add the link to the modal Block with the following parameter at the end of the block id:
-popup

Result:

Add this code to the Additional HEAD HTML field:
<style>
/* The MIT License (MIT) Copyright (c) 2014 Toby */
/* demo only */
.flex { display: flex; }
.align-center { justify-content: center; }
.align-vert,.align-vert.align-center { align-items: center; }
/* end demo */
.modal { display: none; }
.modal--show,
.modal--hide { display: flex; } /* classes fired by js for animation control */
/* This is on the wrapper for the whole modal */
.modal--align {
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.3);
z-index: 999;
}
.modal__container {
position: relative;
width: 100%;
max-width: 1300px;
padding: 20px 20px 0px 20px;
margin: 12px;
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 6px;
}
/* As there is no href to avoid the hash being added to the URL when clicked we add a pointer */
/* This 'x' is hidden from screen readers as there is an accessible close button in the modal */
.modal__close--x:hover {
cursor: pointer;
}
/* Animations */
/* Open */
.modal.modal--show {
animation: modal-open 0.3s;
}
@keyframes modal-open {
0% { opacity: 0; }
100% { opacity: 1; }
}
/* Close */
.modal.modal--hide {
animation: modal-close 0.3s;
}
@keyframes modal-close {
0% { opacity: 1; }
100% { opacity: 0; }
}
.modal__close--x {
position: absolute;
line-height: 19px;
top: 10px;
right: 10px;
font-size: 32px;
font-weight: 700;
line-height: 1;
color: #000;
text-shadow: 0 1px 0 #fff;
font-family: "Open Sans", "Arial","sans-serif";
opacity: .2;
}
.modal {
text-align: center;
}
</style>
<style>
.modal__container [class*="section"] {
display: block !important;
overflow: hidden;
}
.modal__close--x {
z-index: 1;
}
</style>
<script>
var buttonSelector = 'a[href*="-popup"]',
parseId = function (href) { return href.replace('-popup', '').replace('#', ''); };
window.onload = function () {
$('body').on('click', buttonSelector, function (event) {
var id = parseId(event.currentTarget.getAttribute('href'));
var modalId = 'modal-' + id;
if ($('#' + modalId).length === 0) {
$('body').append('<div class="flex align-center align-vert modal modal--align" id="' + modalId + '">' +
' <div class="modal__container">' +
' <span class="modal__close modal__close--x" aria-hidden="true">×</span>' +
' ' + document.getElementById(id).outerHTML +
' </div>' +
'</div>');
}
$('#' + modalId).addClass('modal--show');
});
var closeModal = function (modal) {
modal.removeClass('modal--show');
modal.addClass('modal--hide');
var afterAnimation = function () {
modal.removeClass('modal--hide');
};
// This listens for the CSS animations to finish and then hides the modal
modal[0].addEventListener("webkitAnimationEnd", afterAnimation, false);
modal[0].addEventListener("oAnimationEnd", afterAnimation, false);
modal[0].addEventListener("msAnimationEnd", afterAnimation, false);
modal[0].addEventListener("animationend", afterAnimation, false);
setTimeout(afterAnimation, 400);
}
// Close the modal with any element with class 'modal__close'
$('body').on('click', '.modal__close', function (e) {
closeModal($(e.currentTarget).closest('.modal'));
});
// Click outside of the modal and close it
window.onclick = function (e) {
if ($(e.target).is('.modal')) {
closeModal($(e.target));
}
}
// Use the escape key to close modal
document.onkeyup = function (e) {
e = e || window.event;
if (e.keyCode == 27 && $('.modal--show').length === 1) {
closeModal($('.modal--show'));
}
}
};
document.addEventListener("DOMContentLoaded", function(event) {
var buttons = document.querySelectorAll(buttonSelector);
for (var i = 0; i < buttons.length; i++) {
var section = document.getElementById(parseId(buttons[i].getAttribute('href')));
if (section) {
section.style.display = 'none';
}
}
});
</script>
If the solution is not working on the CMS side, please try the following code:
<script>
var buttonSelector = 'a[href*="-popup"]',
parseId = function (href) { return href.replace('-popup', '').replace('#', ''); };
jQuery(function($) {
$('body').on('click', buttonSelector, function (event) {
var id = parseId(event.currentTarget.getAttribute('href'));
var modalId = 'modal-' + id;
if ($('#' + modalId).length === 0) {
$('body').append('<div class="flex align-center align-vert modal modal--align" id="' + modalId + '">' +
' <div class="modal__container">' +
' <span class="modal__close modal__close--x" aria-hidden="true">×</span>' +
' ' + document.getElementById(id).outerHTML +
' </div>' +
'</div>');
}
$('#' + modalId).addClass('modal--show');
});
var closeModal = function (modal) {
modal.removeClass('modal--show');
modal.addClass('modal--hide');
var afterAnimation = function () {
modal.removeClass('modal--hide');
};
// This listens for the CSS animations to finish and then hides the modal
modal[0].addEventListener("webkitAnimationEnd", afterAnimation, false);
modal[0].addEventListener("oAnimationEnd", afterAnimation, false);
modal[0].addEventListener("msAnimationEnd", afterAnimation, false);
modal[0].addEventListener("animationend", afterAnimation, false);
setTimeout(afterAnimation, 400);
}
// Close the modal with any element with class 'modal__close'
$('body').on('click', '.modal__close', function (e) {
closeModal($(e.currentTarget).closest('.modal'));
});
// Click outside of the modal and close it
window.onclick = function (e) {
if ($(e.target).is('.modal')) {
closeModal($(e.target));
}
}
// Use the escape key to close modal
document.onkeyup = function (e) {
e = e || window.event;
if (e.keyCode == 27 && $('.modal--show').length === 1) {
closeModal($('.modal--show'));
}
}
});
document.addEventListener("DOMContentLoaded", function(event) {
var buttons = document.querySelectorAll(buttonSelector);
for (var i = 0; i < buttons.length; i++) {
var section = document.getElementById(parseId(buttons[i].getAttribute('href')));
if (section) {
section.style.display = 'none';
}
}
});
</script>