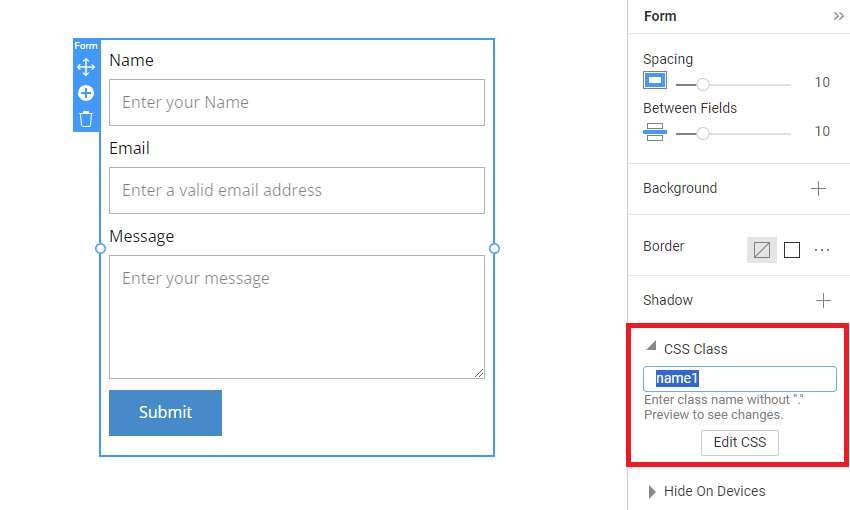
You can access the Contact Form Button with Javascript by setting the CSS Class.

Example code:
<script>
document.addEventListener("DOMContentLoaded", function () {
const btn = document.querySelector('.name1');
btn.addEventListener('click', function (event) {
const answer = prompt('Are you sure?', 'Yes');
if (answer !== 'Yes') {
event.stopImmediatePropagation();
}
});
});
</script>
You can access the Contact Form Button with Javascript by setting the CSS Class.
!css-class-form-button.png!
Example code:
<pre style="padding: 10px 20px; background: #f0f0f0; font-family: Courier; border-radius: 4px;">
<script>
document.addEventListener("DOMContentLoaded", function () {
const btn = document.querySelector('.name1');
btn.addEventListener('click', function (event) {
const answer = prompt('Are you sure?', 'Yes');
if (answer !== 'Yes') {
event.stopImmediatePropagation();
}
});
});
</script>
</pre>
##
