You can create the Animation Sync With Scroll, adding interaction synchronized scrolling to your websites without coding. You can set it for the basic Elements, like Text, Image, Shape, Box, etc., applying effects on scrolling.
NOTE: To build the Animation Sync With Scroll, you need taller Blocks than usual.
Animation On Scroll Types
We added the options None, Run On Display, and Sync With Scroll for the Animation on Scroll. The Run On Display plays it fully simultaneously.
The **Animation Sync With Scroll**synchronizes its playback as you scroll. If you scroll through half of the Block, only half of the Animation will be played.
Simple Animations
The following examples demonstrate how to make simple Animation Sync With Scroll in Nicepage.
Animate Shape On Scroll
Add a Shape, Heading, and Text. Add two steps to move and expand the Shape.
Learn how to animate a shape on scroll
Animate Multiple Shapes On Scroll
You can add four Shapes, such as Circles, Text, and the Contact Form, and then move, expand, and blur circles while scrolling.
Learn how to animate multiple shapes on scroll
Replace Images With On Scroll
Add 2 images to the Grid Cell, add long text to the left, and set the Image Fade on scrolling.
Learn how to replace images on scroll
Advanced Animation Examples
You can also create more advanced examples of the Animation Sync With Scroll.
Silhouette Mask
Add and animate several Elements, creating a shaped mask and blurring a background image.
Learn how to animate a silhoette
Move And Rotate
You can split an image into pieces, animate its joining, and continue with sliding text.
Learn how to animate the image assembly
Stacking Titles
Animate Headlines by sticking them to the top, creating the stacking effect.
Learn how to stack the titles on scrolling
Trigger Animation
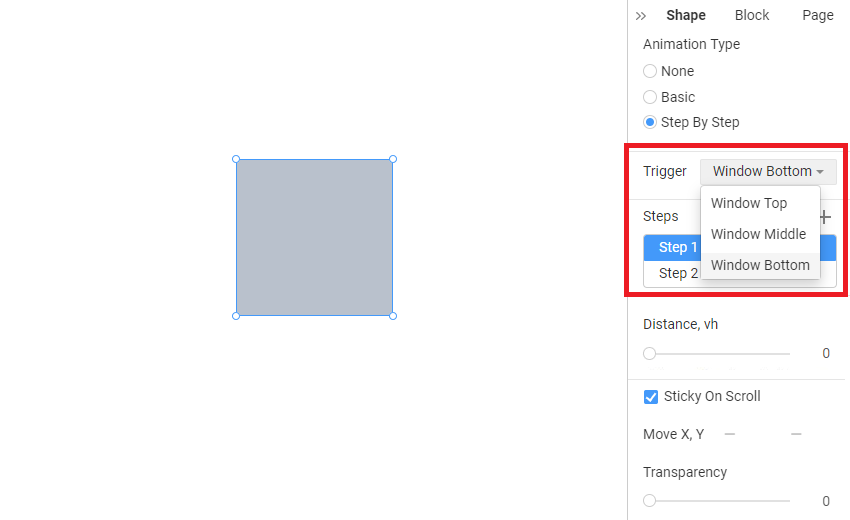
You can select the Window Top, Middle, or Bottom to trigger the Animation Sync With Scroll. The Window Bottom means that the Animation is triggered once the Element edge crosses the browser window bottom line on the scroll.
Animation Trigger Offset
You can also set the Trigger Offset in the Property Panel.
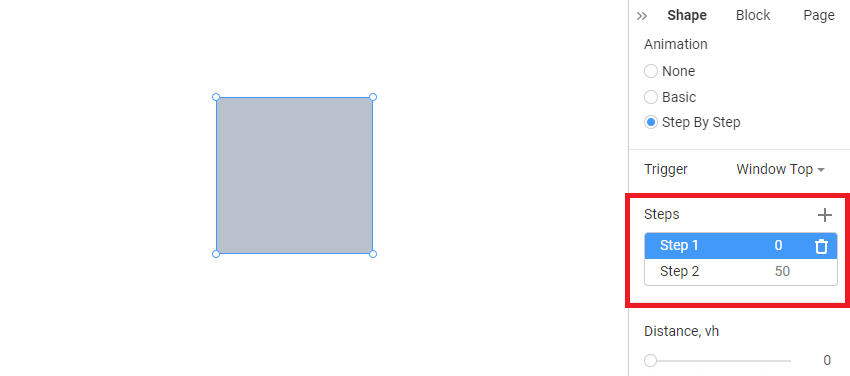
Animation Steps
You can add, select, and delete the Animation Steps for the Step-By-Step Animation.
In many cases, it is enough to have only one Animation Step. For example, if your Element moves once in a single direction. However, if you want advanced movement, add more Steps and set their Properties.
Default Animation Step
You have the Default Step that you can use as a starting state of an animated Element.
Add Animation Step
Click the Plus Icon in the Steps section to add a new Animation Step.
Select Animation Step
Click on the Step Tab to select the Animation Step. The current Step is marked in blue. The Animation Steps show the Step Distance.
Display Animation Step State
Clicking the Steps lets you see the Element's state on each Animation Step.
Move Animation Step
Drag the Animation Step to change its order in the Steps section in the Property Panel.
Duplicate Animation Step
You can now duplicate the Animation by clicking the Icon on the Step.
Delete Animation Step
To delete the Animation Step, click on the Bucket Icon that appears when the mouse hovers over it.
Animation Step Properties
Specify the Animation Step Properties for each Step, like Distance, Move, Transparency, Scale, etc.
Animation Distance
Set the Animation Distance, scroll timing, and passing by which the Step Animation Properties are applied.
Sticky / Fixed Animation
Set the Sticky or Fixed On Scroll in this property to snap the Element to the browser top or set the visible position once it reaches it while scrolling.
Animation Move
Specify the Horizontal (X) and Vertical (Y) position changes to Move your Element while setting the Step Animation.
Animation Transparency
Set the Element Transparency change for the current Animation Step.
Animation Scale
You can Scale Elements by percentage for the selected Animation Step. By default, the value is set to 100%.
Animation Blur
Modify the Blur of the Element for the Animation Step. The effect is in pixels.
Animation Copy And Paste
You can copy and paste the Step-By-Step Animation between the Elements, making it more convenient.
Customize Responsive Modes
You can customize the Animation Sync On Scroll for each Responsive Mode. By default, the Animation is copied from the previous or bigger mode.
To customize, click the Customize Responsive button and modify the Animation steps for the selected Responsive Mode. If not needed, you can remove this customization.
Related
Animation Examples
You can create the **Animation Sync With Scroll**, adding interaction synchronized scrolling to your websites without coding. You can set it for the basic Elements, like Text, Image, Shape, Box, etc., applying effects on scrolling.
**NOTE:** To build the **Animation Sync With Scroll**, you need taller Blocks than usual.
!animation-step-by-step.gif!
## Animation On Scroll Types
We added the options None, Run On Display, and **Sync With Scroll** for the Animation on Scroll. The Run On Display plays it fully simultaneously.
The **Animation Sync With Scroll**synchronizes its playback as you scroll. If you scroll through half of the Block, only half of the Animation will be played.
!animation-type.png!
## Simple Animations
The following examples demonstrate how to make simple **Animation Sync With Scroll** in Nicepage.
### Animate Shape On Scroll
Add a Shape, Heading, and Text. Add two steps to move and expand the Shape.
[Learn how to animate a shape on scroll](page:484921)
!animation-move-scale.gif!
## Animate Multiple Shapes On Scroll
You can add four Shapes, such as Circles, Text, and the Contact Form, and then move, expand, and blur circles while scrolling.
[Learn how to animate multiple shapes on scroll](page:484924)
!animation-move-expand-blur.gif!
## Replace Images With On Scroll
Add 2 images to the Grid Cell, add long text to the left, and set the Image Fade on scrolling.
[Learn how to replace images on scroll](page:484922)
!animation-image-change.gif!
## Advanced Animation Examples
You can also create more advanced examples of the Animation Sync With Scroll.
### Silhouette Mask
Add and animate several Elements, creating a shaped mask and blurring a background image.
[Learn how to animate a silhoette](page:490188)
!animaiton-sync-example-1.gif!
### Move And Rotate
You can split an image into pieces, animate its joining, and continue with sliding text.
[Learn how to animate the image assembly](page:490194)
!animaiton-sync-example-2.gif!
### Stacking Titles
Animate Headlines by sticking them to the top, creating the stacking effect.
[Learn how to stack the titles on scrolling](page:490195)
!animaiton-sync-example-3.gif!
## Trigger Animation
You can select the Window Top, Middle, or Bottom to trigger the **Animation Sync With Scroll**. The Window Bottom means that the Animation is triggered once the Element edge crosses the browser window bottom line on the scroll.
!animation-trigger.png!
### Animation Trigger Offset
You can also set the Trigger Offset in the Property Panel.
!trigger-offset.png!
## Animation Steps
You can add, select, and delete the Animation Steps for the Step-By-Step Animation.
In many cases, it is enough to have only one Animation Step. For example, if your Element moves once in a single direction. However, if you want advanced movement, add more Steps and set their Properties.
!animation-steps.png!
### Default Animation Step
You have the Default Step that you can use as a starting state of an animated Element.
!animation-default-step.png!
### Add Animation Step
Click the Plus Icon in the Steps section to add a new Animation Step.
!animation-step-add.png!
### Select Animation Step
Click on the Step Tab to select the Animation Step. The current Step is marked in blue. The Animation Steps show the Step Distance.
!animation-step-select.png!
### Display Animation Step State
Clicking the Steps lets you see the Element's state on each Animation Step.
!show-animation-step.gif!
### Move Animation Step
Drag the Animation Step to change its order in the Steps section in the Property Panel.
!move-animation-steps.gif!
## Duplicate Animation Step
You can now duplicate the Animation by clicking the Icon on the Step.
!animation-step-duplicate.png!
### Delete Animation Step
To delete the Animation Step, click on the Bucket Icon that appears when the mouse hovers over it.
!animation-step-delete.png!
## Animation Step Properties
Specify the Animation Step Properties for each Step, like Distance, Move, Transparency, Scale, etc.
!animation-step-properties.png!
### Animation Distance
Set the Animation Distance, scroll timing, and passing by which the Step Animation Properties are applied.
!animation-distance.png!
### Sticky / Fixed Animation
Set the Sticky or Fixed On Scroll in this property to snap the Element to the browser top or set the visible position once it reaches it while scrolling.
!animation-sticky-fixed.png!
### Animation Move
Specify the Horizontal (X) and Vertical (Y) position changes to Move your Element while setting the Step Animation.
!animation-move.gif!
### Animation Transparency
Set the Element Transparency change for the current Animation Step.
!animation-transparency.png!
### Animation Scale
You can Scale Elements by percentage for the selected Animation Step. By default, the value is set to 100%.
!animation-scale.png!
### Animation Blur
Modify the Blur of the Element for the Animation Step. The effect is in pixels.
!animation-blur.png!
## Animation Copy And Paste
You can copy and paste the Step-By-Step Animation between the Elements, making it more convenient.
!animaiton-copy-paste.png!
## Customize Responsive Modes
You can customize the Animation Sync On Scroll for each Responsive Mode. By default, the Animation is copied from the previous or bigger mode.
To customize, click the Customize Responsive button and modify the Animation steps for the selected Responsive Mode. If not needed, you can remove this customization.
!animation-customize-responsive.gif!
## Related
- [Animation Run On Display](page:98657)
- [Animation On Hover](page:197359)
- [Animation On Box Hover](page:204909)
- [Animation On Image Background Hover](page:204919)
- [Animation Start Position](page:204913)
- [Box Hover Slider Effect](page:191164)
## Animation Examples
- [Animation Example 1](page:484921)
- [Animation Example 2](page:484924)
- [Animation Example 3](page:484922)
- [Animation Example 4](page:490188)
- [Animation Example 5](page:490194)
- [Animation Example 6](page:490195)
##