Greetings!
We are glad to present this new update of Nicepage! As a result of the everyday usability testing, we are improving the User Interface and the way people build sites with Nicepage.
Working With Colors
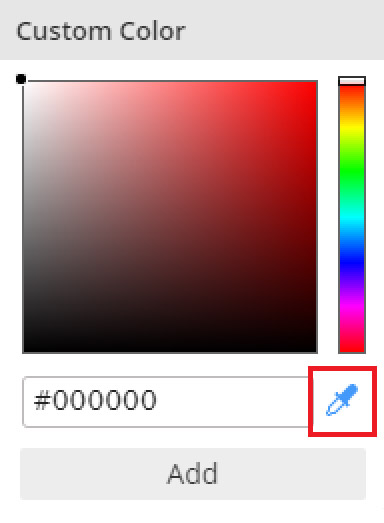
Color Picker
Please note that we have added the Color Picker to help you to work with colors only in the Desktop Version for now.

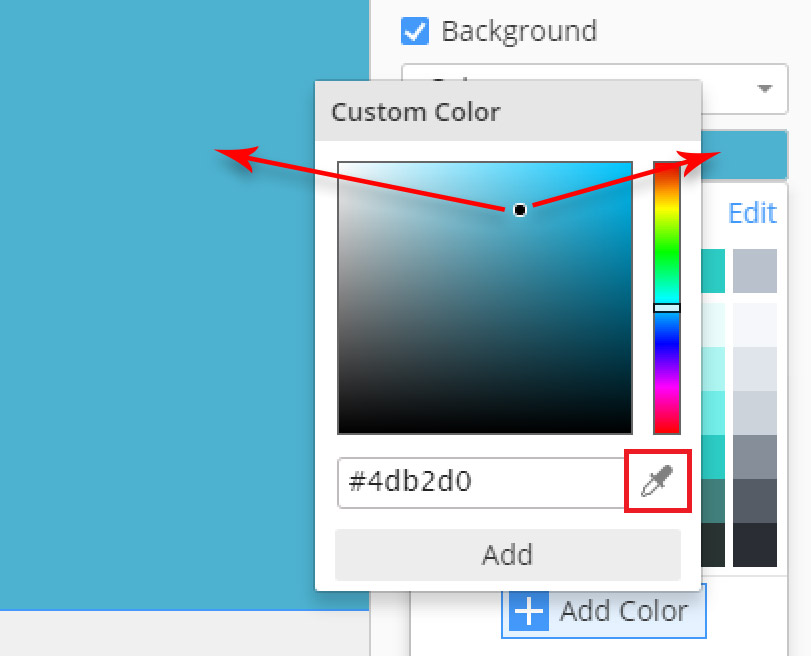
Color Preview
While selecting a color, you can see the color preview in the Editor. For now, we are only having problems with the Cell Fill Preview, will be fixed in the next update.

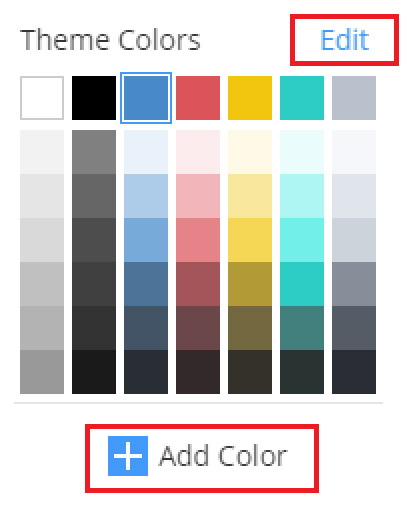
Add Color And Edit Palette
We have changed the Add Color button for adding more colors for your websites and move the Edit link to the top of the Color dialog. This link opens the Edit Palette section in the Theme Settings.

Property Panel
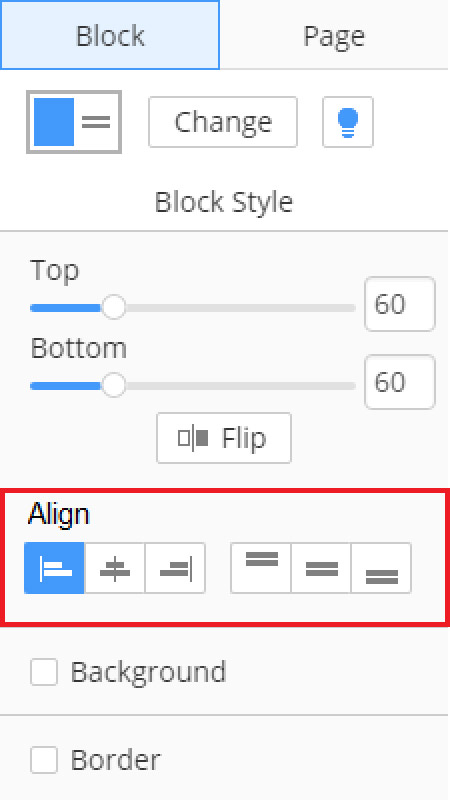
Block Alignment
The usability tests showed that Block Alignment operation is popular. We have added this operation to the Panel.

User Interface Simplifying
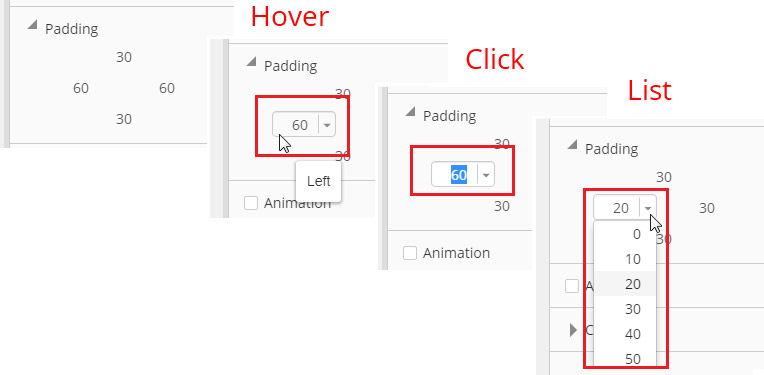
We have started to work on simplifying of the User Interface. Now, the Padding and Margins show only numbers, and the field dimensions are shown only on hover, then the click activates the input, and after the list is displayed.

Value Selection
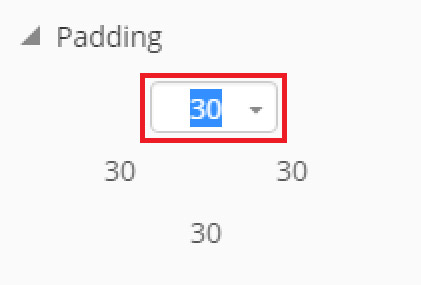
We have changed the value selection process, and now, you can select the value by a click, and you can start entering the new value at once.

Add Operation
New Blue Add
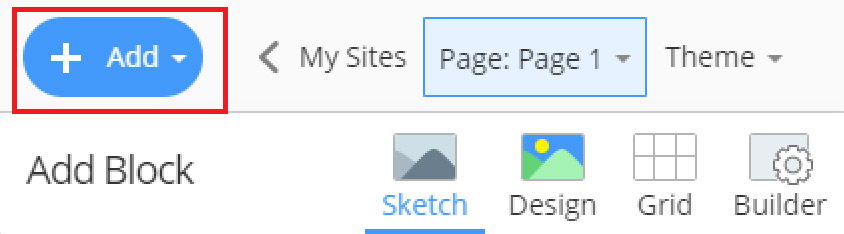
We have emphasized the importance of the Add button.

Inline Addition And Zoom
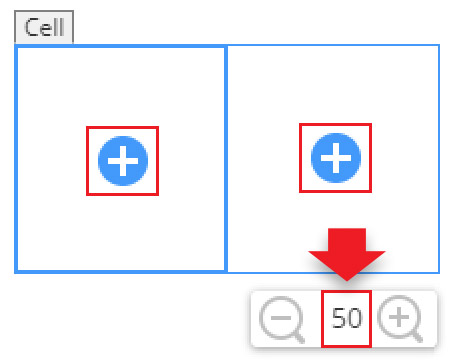
We have added inline addition while the User Interface is zoomed out.

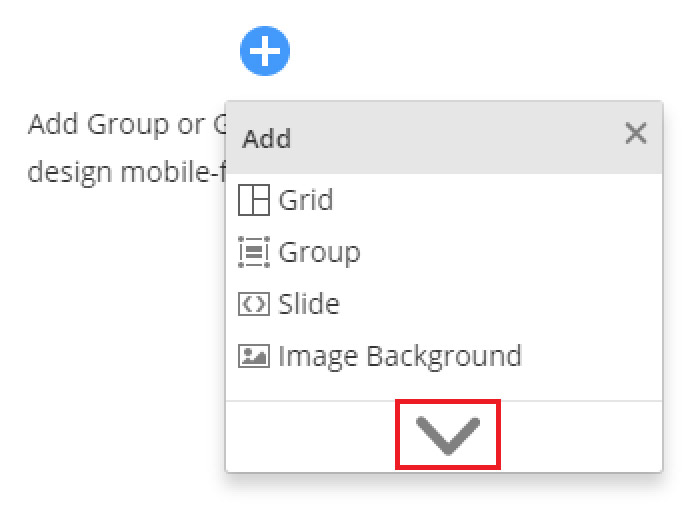
Adding More Controls
We have simplified the understanding of More Control addition with the arrow.

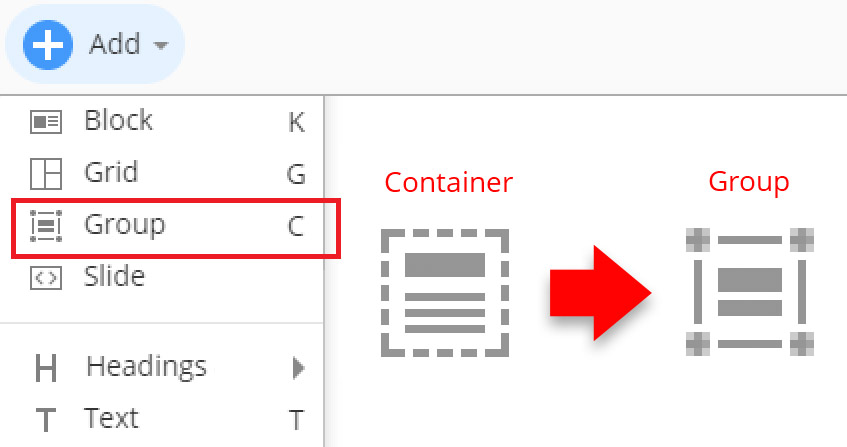
Container To Group
We have renamed Container to Group, and our usability tests show the Group is a more friendly term to start using it.

Working With Editor
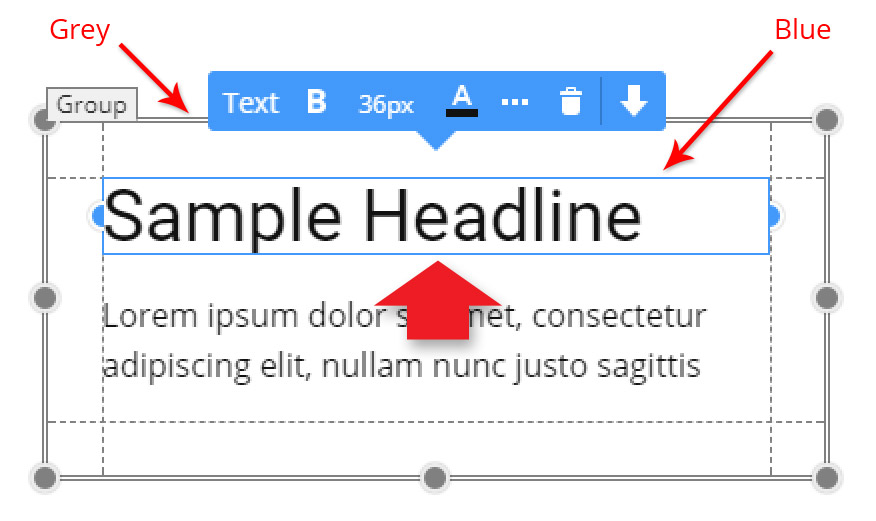
One Element Active
After a series of usability testing, we have found that there was no clear understanding of what element was active at the moment. Therefore, we changed that, now only the active element is blue.

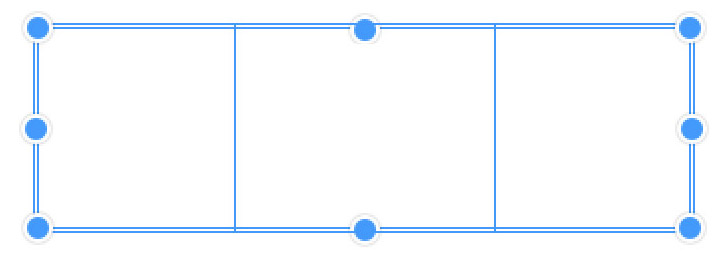
Double-Line Selection
We have changed the selection for the Group and Grid. Now we use double line.

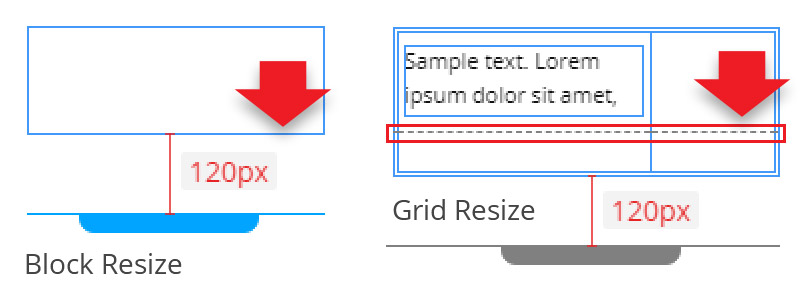
Block And Grid Resize
While resizing a Block or Grid, we made the structure visible. While resizing the Block, you will see the dimensions of any element, and for Grid, you will see Paddings.

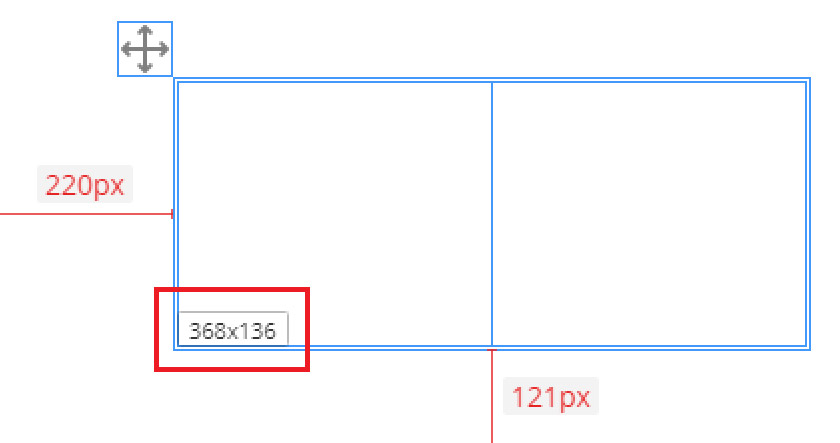
Showing Sizes
We have fixed the display of the Grid Size while resizing the Grid.

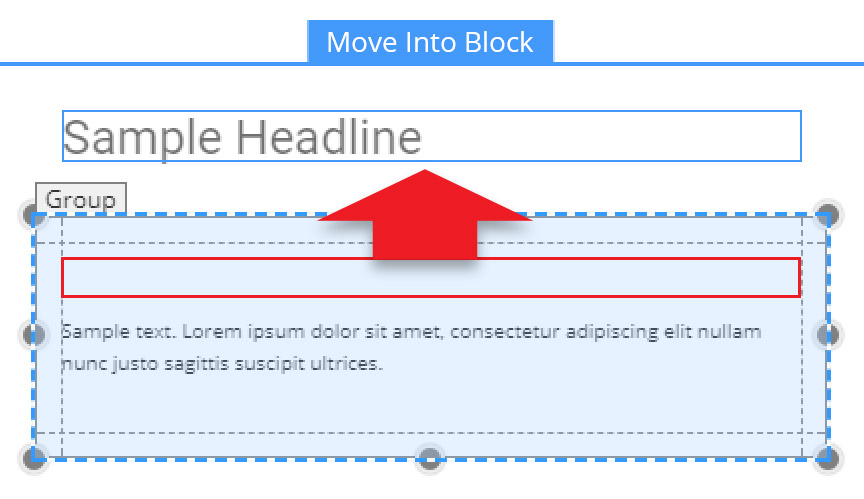
Moving Outside
We have additionally emphasized the understanding when the element moves out of the Group by coloring the Group while dragging elements outside.

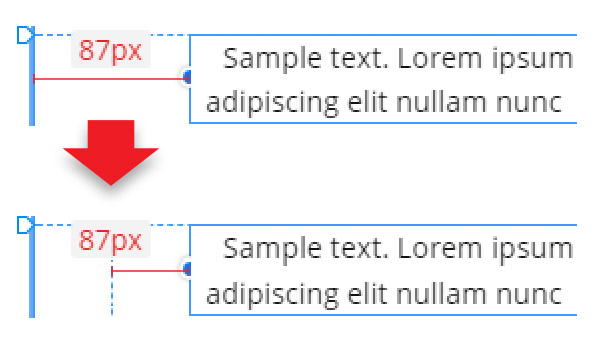
Padding And Distances
We have changed the approach to calculating the distances. Now the distance is calculated to the Padding marker.

Context Panel
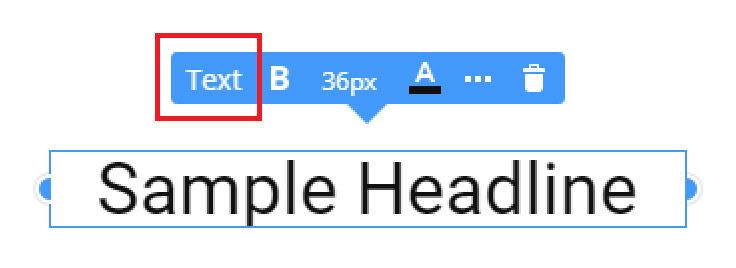
Element Labeling
We are trying to make the Nicepage's element readable. We have moved the Element Label to the Context Taskbar. It made the visibility of an Element more obvious.

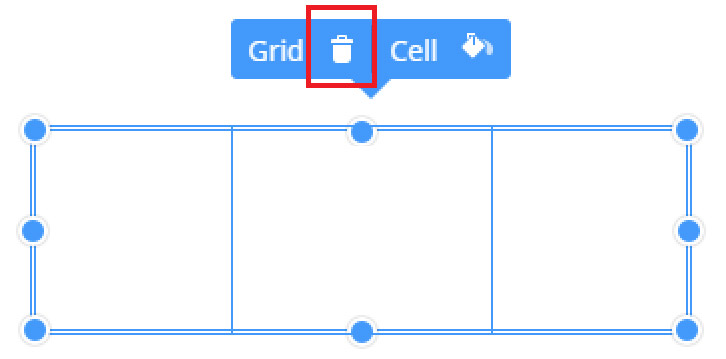
Deleting Grid
We added the deletion of the Grid into the Context Toolbar.

Working With Images
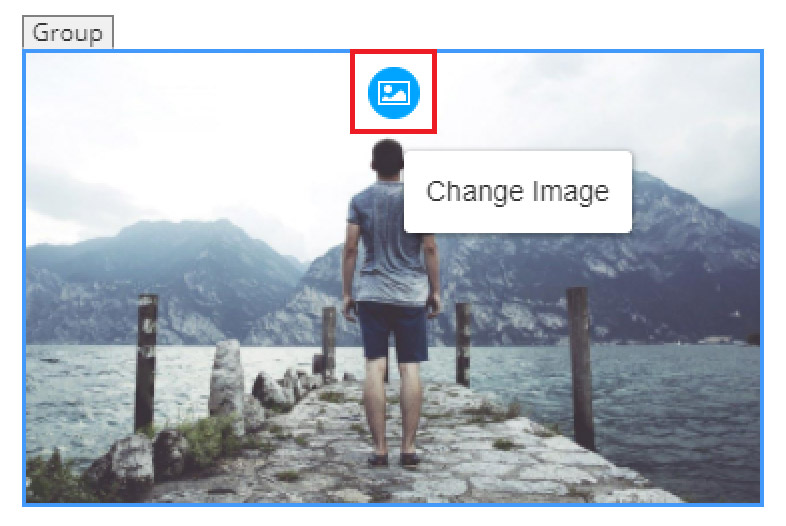
Change Image
We have added the icon to make the image change easier.

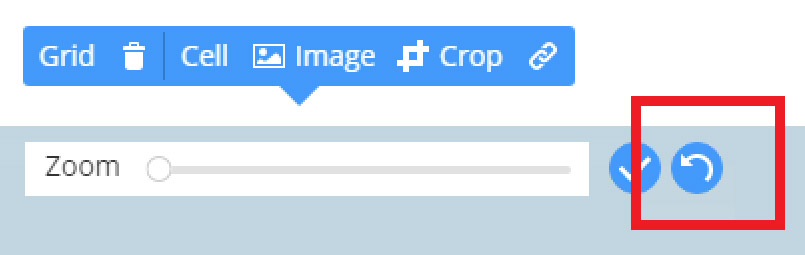
Reset Image Cropping
We have also improved the Zoom and Reset Cropping operations.

Fixes
- Fixed the issue with the Blog page in Joomla
- Fixed the issue with the Image Shading and parallax in Slider
- Fixed the issue the Responsive Menu Width
- Fixed the issue with the Grid and Block height in the Responsive Modes
- Fixed the issue with page links in the Quick Preview
- Fixed the issue with search results in Joomla
- Fixed the issue with the content import in Joomla
- Fixed the issue with reCaptcha not working in the pre-made Contact Form Block
New Block Designs
We are adding new design blocks every day. All designs are mobile-friendly.
Greetings! We are glad to present this new update of Nicepage! As a result of the everyday usability testing, we are improving the User Interface and the way people build sites with Nicepage. ## Working With Colors ### Color Picker Please note that we have added the Color Picker to help you to work with colors only in the Desktop Version for now. !color-picker.jpg! ### Color Preview While selecting a color, you can see the color preview in the Editor. For now, we are only having problems with the Cell Fill Preview, will be fixed in the next update. !color-preview.jpg! ### Add Color And Edit Palette We have changed the Add Color button for adding more colors for your websites and move the Edit link to the top of the Color dialog. This link opens the Edit Palette section in the Theme Settings. !add-color.jpg! ## Property Panel ### Block Alignment The usability tests showed that Block Alignment operation is popular. We have added this operation to the Panel. !align-in-pp.jpg! ### User Interface Simplifying We have started to work on simplifying of the User Interface. Now, the Padding and Margins show only numbers, and the field dimensions are shown only on hover, then the click activates the input, and after the list is displayed. !panel-chages.jpg! ### Value Selection We have changed the value selection process, and now, you can select the value by a click, and you can start entering the new value at once. !select-value.jpg! ## Add Operation ### New Blue Add We have emphasized the importance of the Add button. !add-button.jpg! ### Inline Addition And Zoom We have added inline addition while the User Interface is zoomed out. !add-zoom.jpg! ### Adding More Controls We have simplified the understanding of More Control addition with the arrow. !more-arrow.jpg! ### Container To Group We have renamed Container to Group, and our usability tests show the Group is a more friendly term to start using it. !container-group.jpg! ## Working With Editor ### One Element Active After a series of usability testing, we have found that there was no clear understanding of what element was active at the moment. Therefore, we changed that, now only the active element is blue. !one-active.jpg! ### Double-Line Selection We have changed the selection for the Group and Grid. Now we use double line. !double-dash.jpg! ### Block And Grid Resize While resizing a Block or Grid, we made the structure visible. While resizing the Block, you will see the dimensions of any element, and for Grid, you will see Paddings. !block-grid-resize.jpg! ### Showing Sizes We have fixed the display of the Grid Size while resizing the Grid. !grid-resize.jpg! ### Moving Outside We have additionally emphasized the understanding when the element moves out of the Group by coloring the Group while dragging elements outside. !move-items.jpg! ### Padding And Distances We have changed the approach to calculating the distances. Now the distance is calculated to the Padding marker. !paddings-distances.jpg! ## Context Panel ### Element Labeling We are trying to make the Nicepage's element readable. We have moved the Element Label to the Context Taskbar. It made the visibility of an Element more obvious. !element-label.jpg! ### Deleting Grid We added the deletion of the Grid into the Context Toolbar. !delete-grid.jpg! ## Working With Images ### Change Image We have added the icon to make the image change easier. !change-image.jpg! ### Reset Image Cropping We have also improved the Zoom and Reset Cropping operations. !zoom-reset.jpg! ## Fixes - Fixed the issue with the Blog page in Joomla - Fixed the issue with the Image Shading and parallax in Slider - Fixed the issue the Responsive Menu Width - Fixed the issue with the Grid and Block height in the Responsive Modes - Fixed the issue with page links in the Quick Preview - Fixed the issue with search results in Joomla - Fixed the issue with the content import in Joomla - Fixed the issue with reCaptcha not working in the pre-made Contact Form Block ## New Block Designs We are adding new [design blocks](https://nicepage.com/templates?Search.IsBlock=true) every day. All designs are mobile-friendly. [!fix-08-28.jpg!](https://nicepage.com/templates?Search.IsBlock=true)
