With Nicepage, you can create E-Commerce Websites, publish them to Nicepage Hosting, and export them to HTML, WordPress, and Joomla.

Video Lesson
See Also
Manage Products
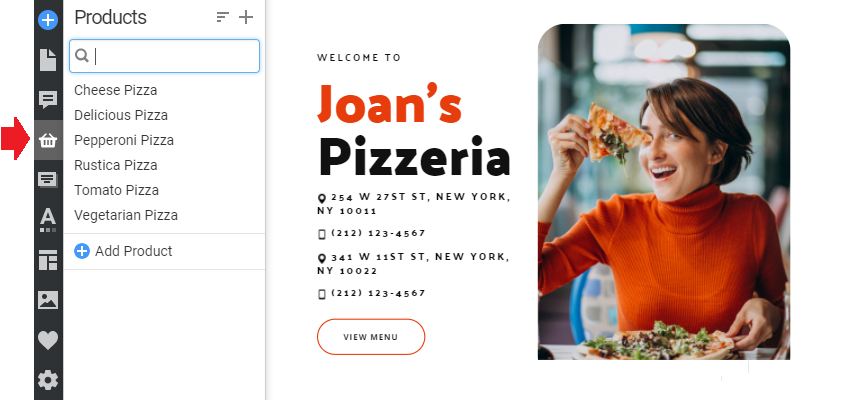
You can edit the Products in the Products panel.
- Click the Products icon in the Quick Access Pane.
- Add, edit, and delete Prodicts.

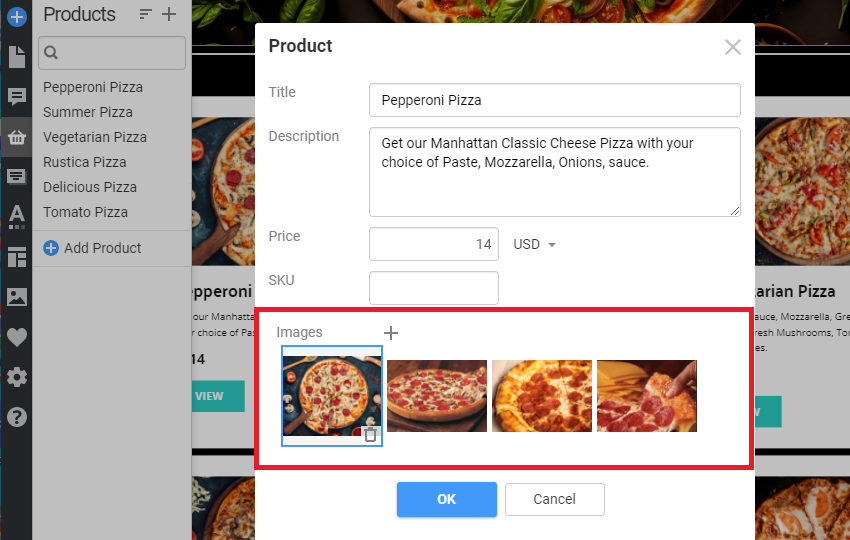
Edit Product Images
In the Product dialog, you can add, order, and delete the Product Images. The first Image is set as featured or default.

Product Elements
You can add the Product List and Product Details Elements to a Block on a Page to output Products.
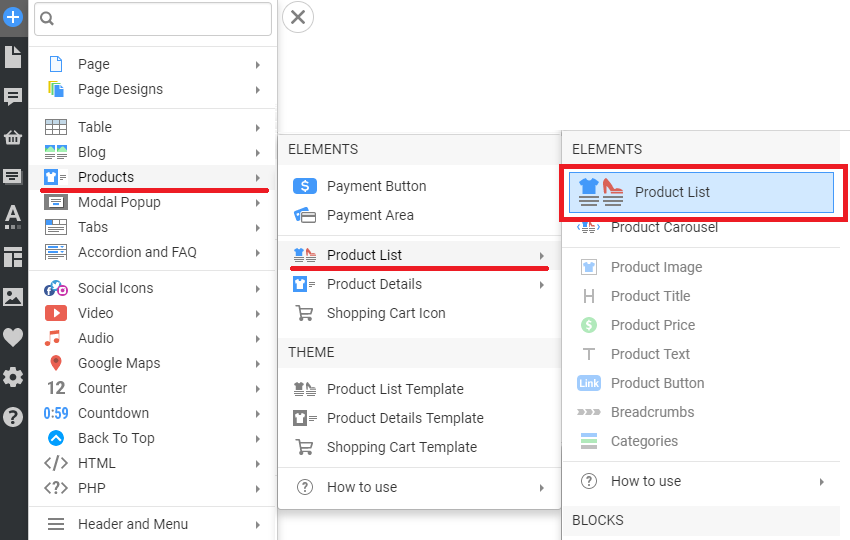
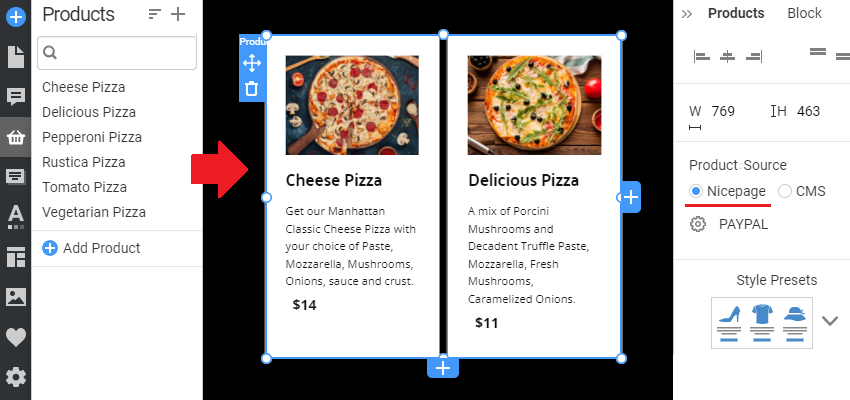
Product List Element
Add the Product List Element to see your Products.

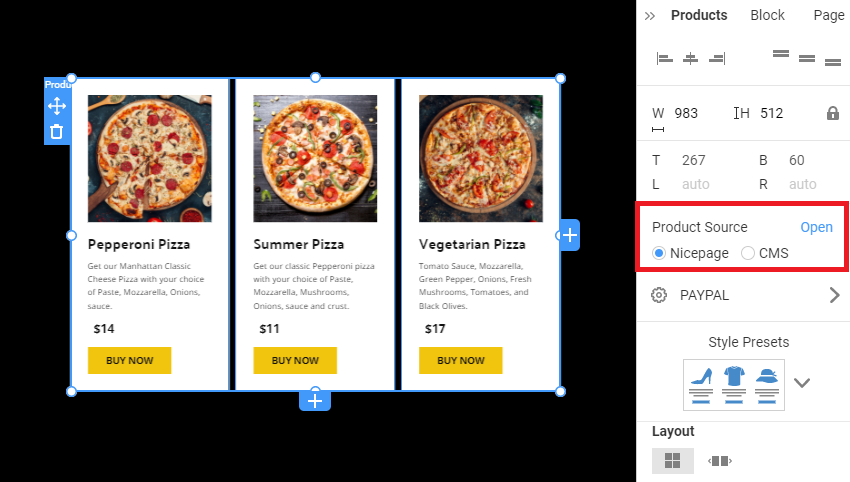
Select Nicepage as the Product Source in the Property Panel to see the added Products.

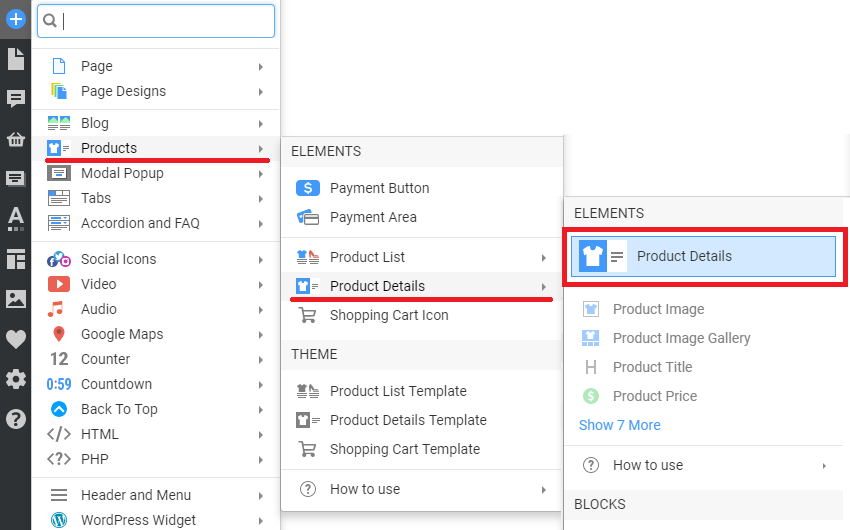
Product Details Element
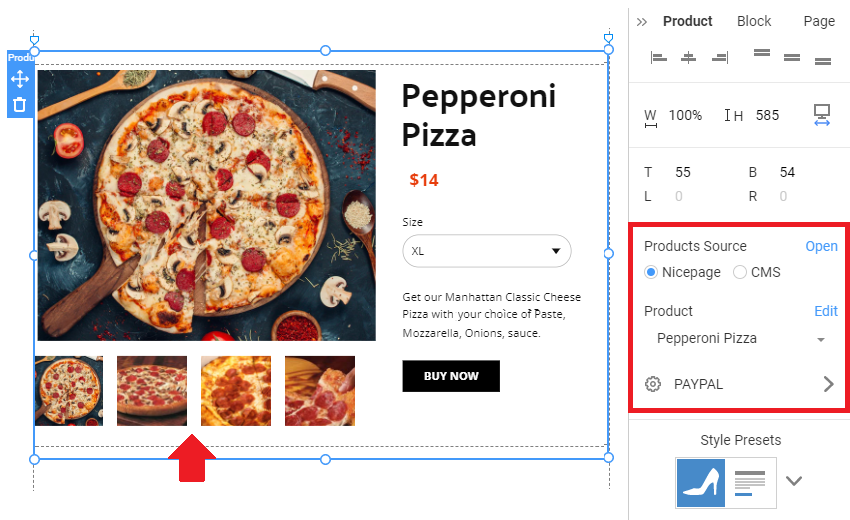
Add the Product Details Element to see a Product with all its Images.

To see the Product Images, select the Nicepage Option for the Product Source and select the Product.

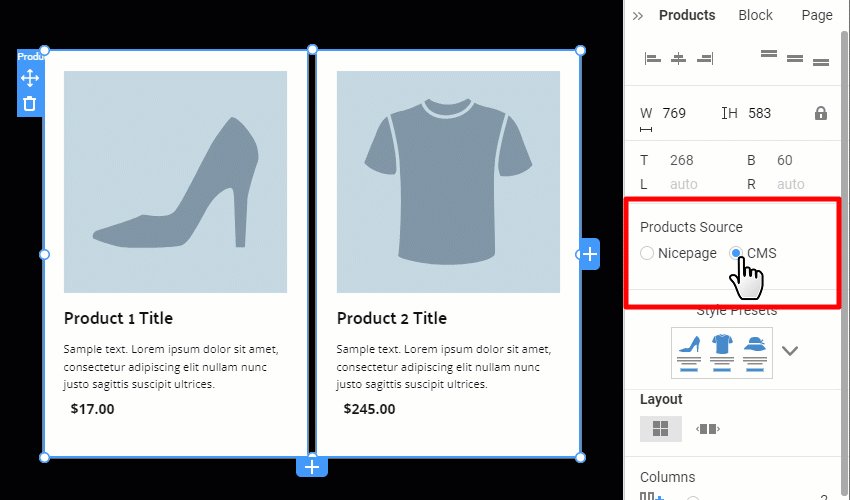
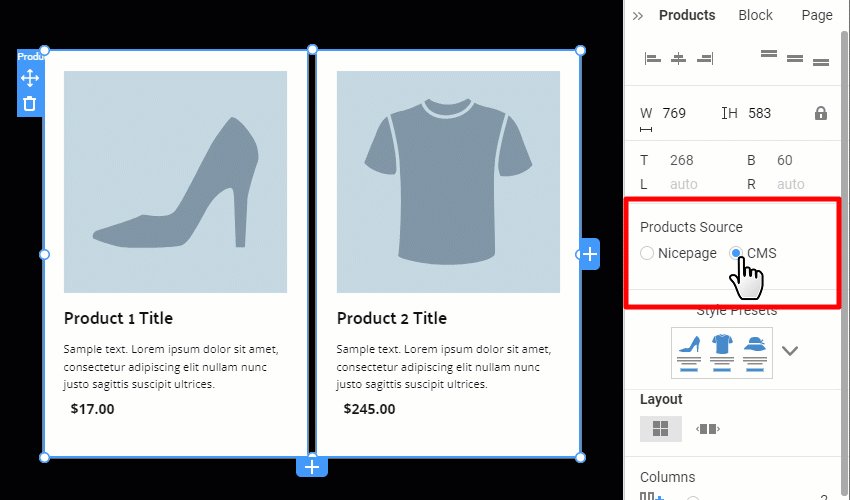
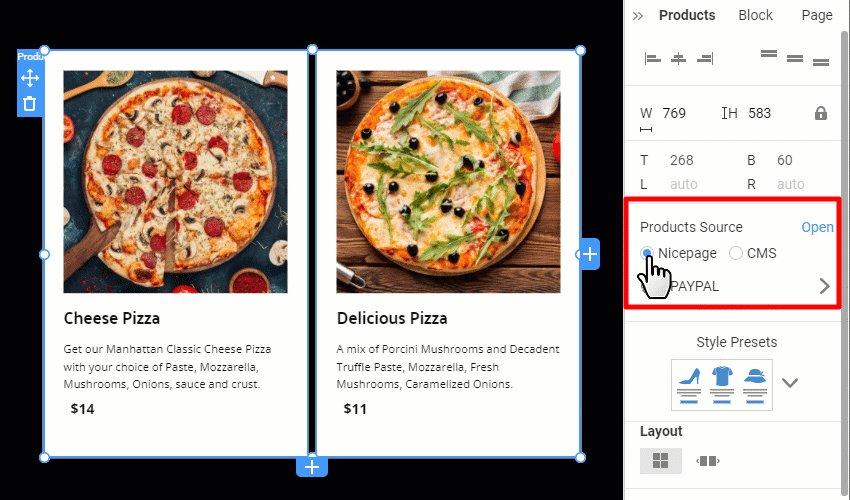
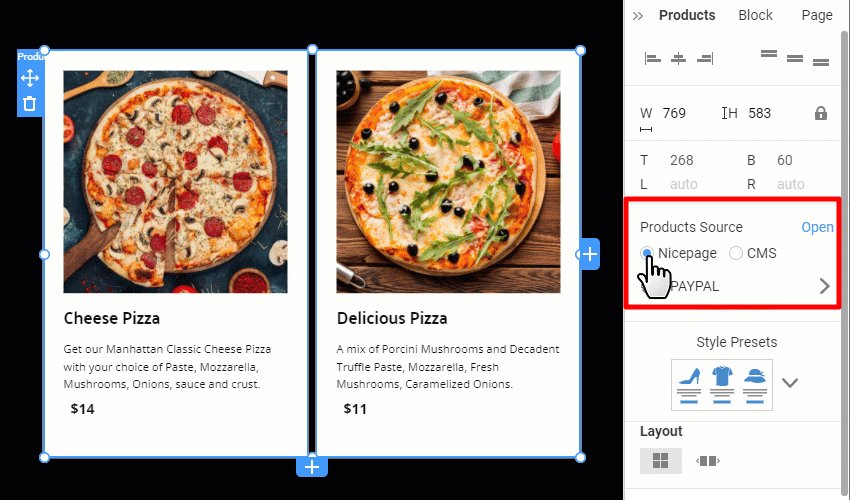
Product Source
Choose the Nicepage Source for the Product List and Product Details Elements.

Choose one of the options.
- Nicepage - display the Products from the Products Panel.
- CMS - display the default data in the Editor, and the actual Products will be output to the Product Templates in CMS.

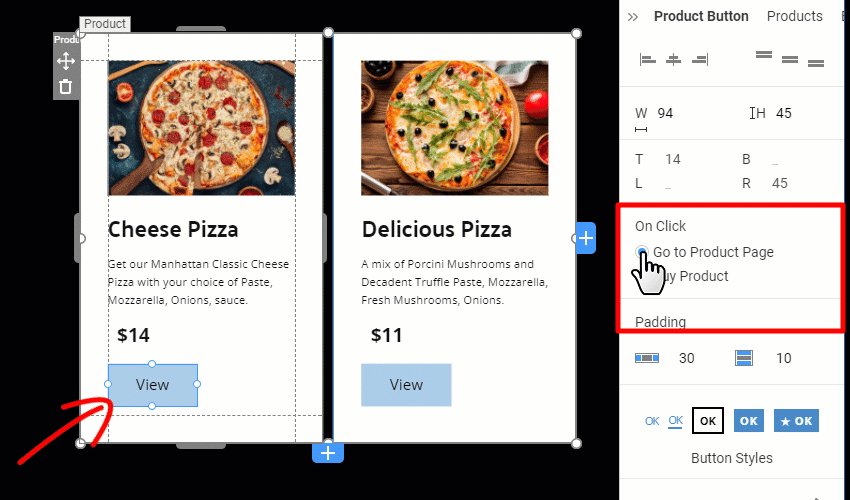
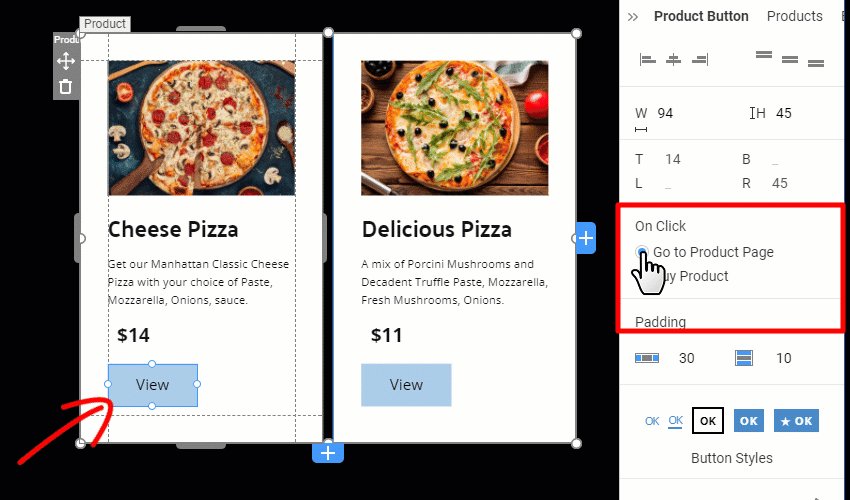
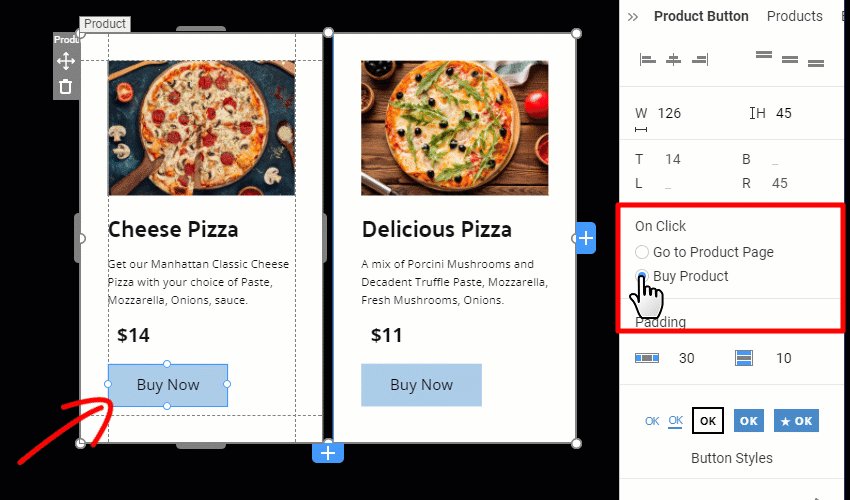
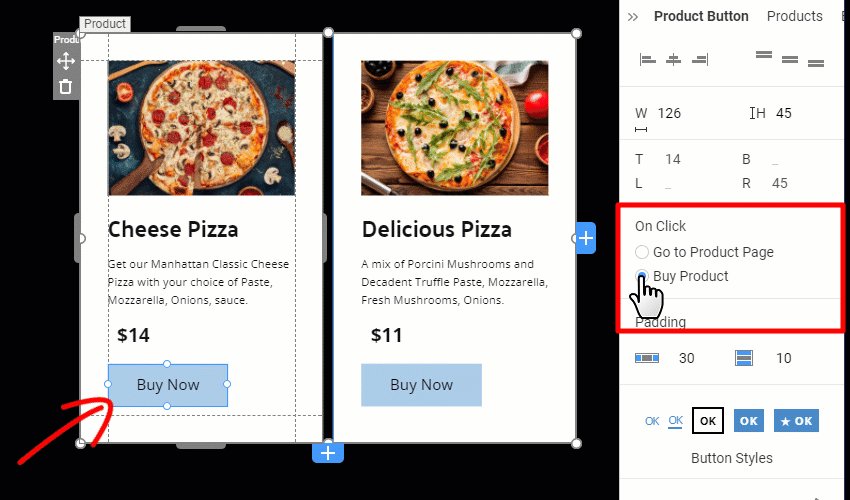
Product Button On-Click Property
In the On-Click Property for the Product Button, you can choose to:
- Go To Product Page - opens the Product Details page corresponding to the selected Product.
- Buy Product - opens the Payment Popup, such as PayPal.

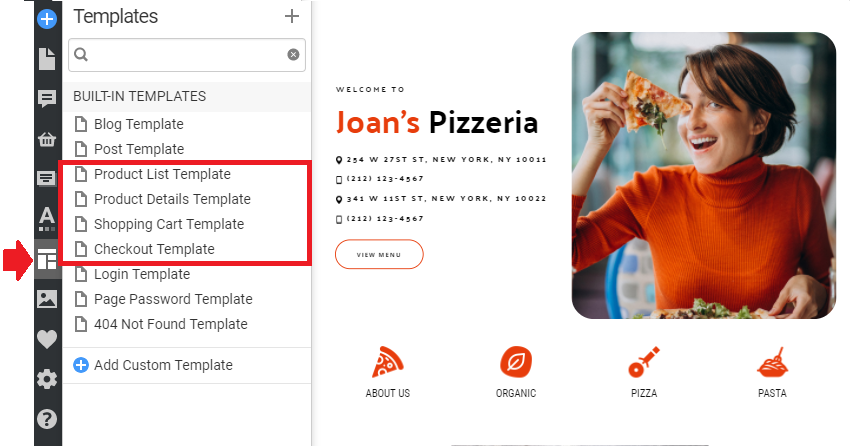
Product Page Templates
The Product Page Templates are used to output the E-Commerce pages. You can use those pages to display Products on your website.
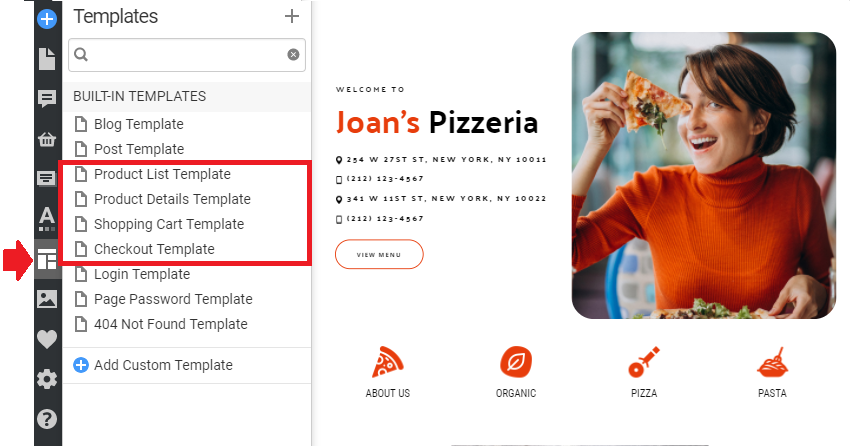
Product List Template
- Open your Project in the Application.
- Open the Templates Panel on the Quick Access Pane.
- Select the Product List Template
- Customize it if needed.

Please read about the Product List Template and Product Elements for more information.
Product Details Template
Similarly, you can select and edit the Product Details Template.
- Open your Project in the Application.
- Open the Templates Panel.
- Select the Product Details Template
- Customize it if needed.
For more information, read about the Product Details Template and Product Elements.
Connect Product Pages
Connect your Product Page Templates in the Menu, Button, or Hyperlink Settings. You can choose and customize the Product Page Templates in the Templates Panel.

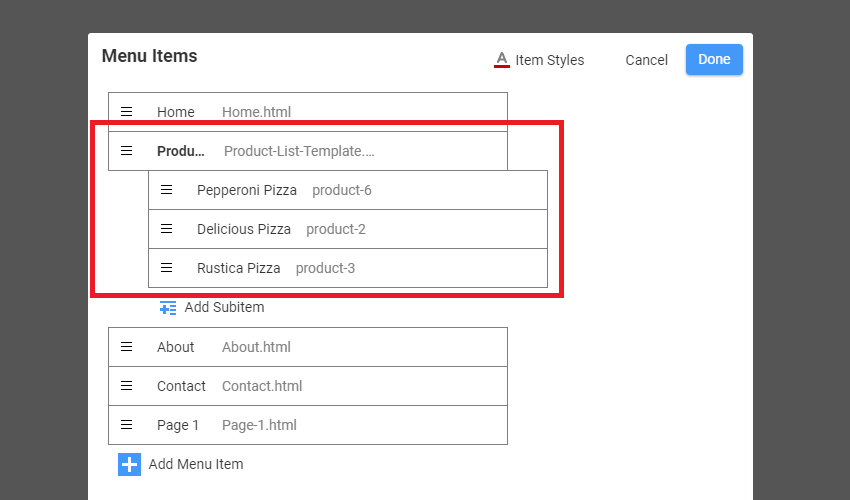
Add Products To Menu
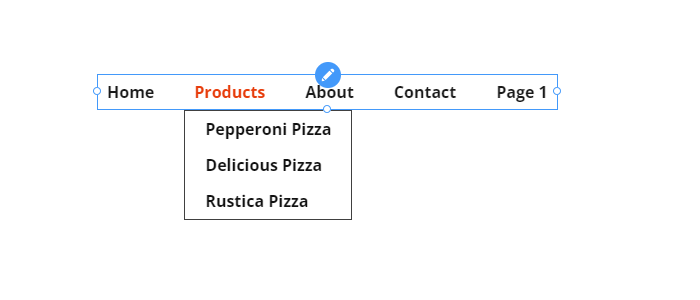
You can add Products to the Menu by linking the Product List Page Template to an Item.

For example, you can build the following Menu.

Link Product Pages
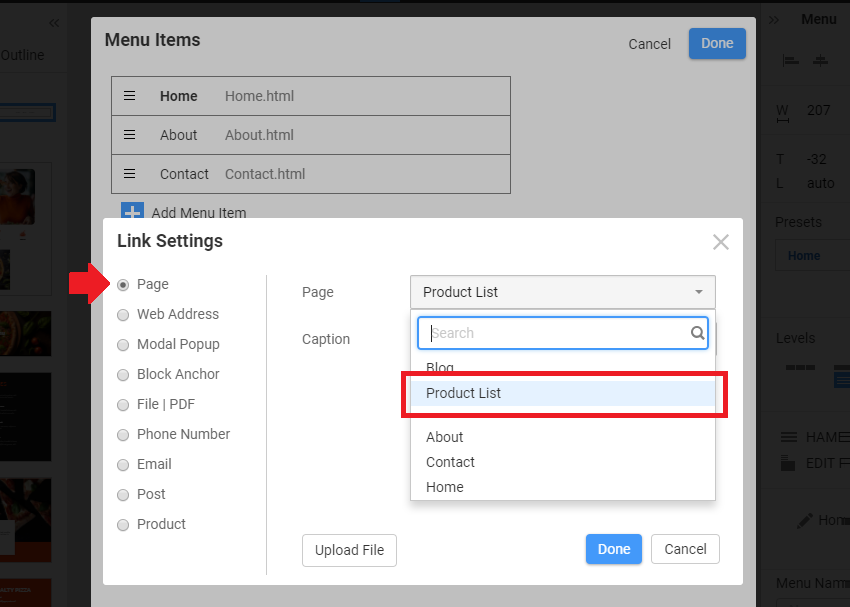
You can link the Menu item to the Product List.
- In the Link Settings dialog.
- Select the Page Option.
- In the Page option, select the Product List to open a page with Products.
Please read about the Product List Template for more information.

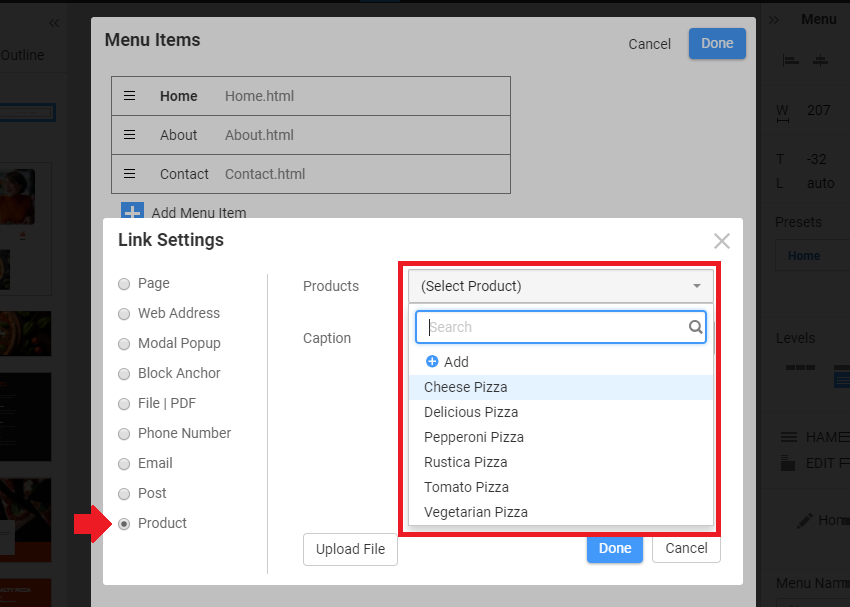
Link to Product Details Page Template
You can also link to an individual Product. In the Link Settings dialog, select the Product option and then the Product in the Products field.
Please read about the Product Details Template for more information.

Add Shopping Cart
Add the Shopping Cart Icon to the Header to enable the Shopping Cart feature on your E-Commerce websites. Previously, it worked only for WordPress WooCommerce and Joomla VirtueMart.
Read more about the Shopping Cart.
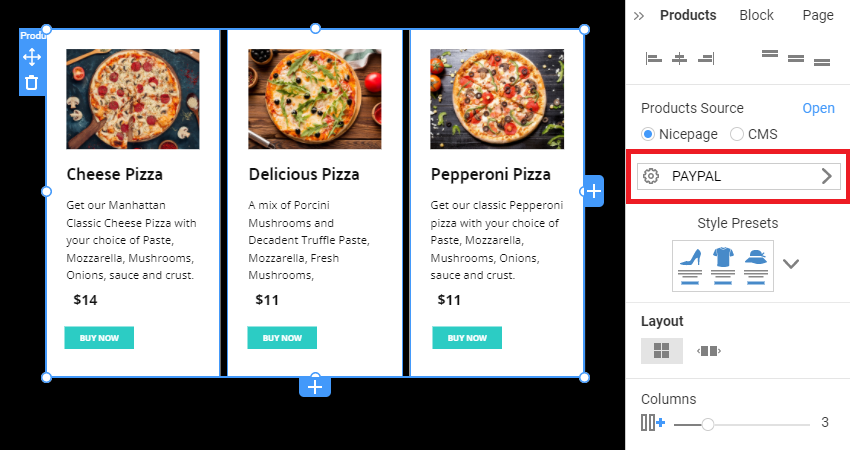
PayPal Payments
Configure PayPal Settings for the Product List or Product Details Elements and Templates.
NOTE: You will see the PayPal Popup when you click the Button on the live website.

Stripe Payments
You can accept payments via Stripe on your websites created with Nicepage. You should connect your Nicepage website to Stripe to get payments.

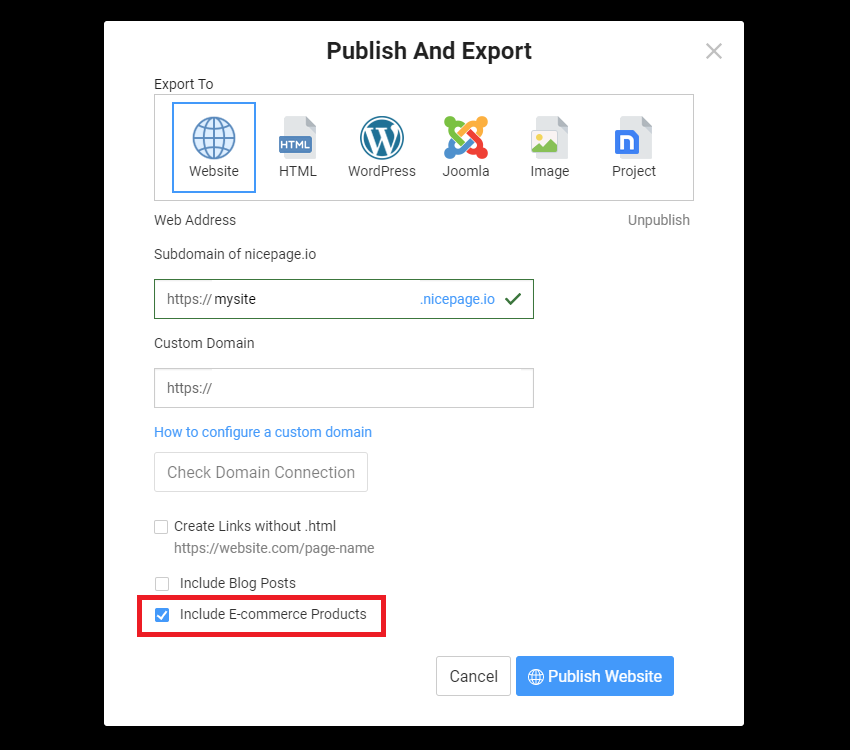
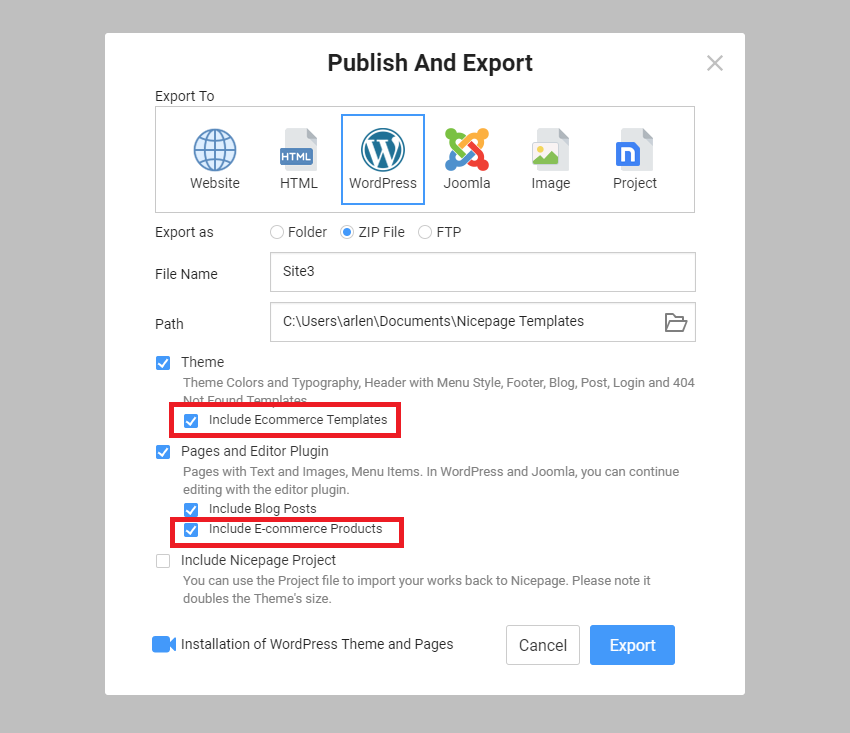
Publish And Export
IMPORTANT!
In the Export dialog, check the "Include E-Commerce Products" checkbox to publish or export the Products.

Publish Or Export HTML
You will export or publish the following HTML pages for Nicepage Hosting.
- The Product List and Product Details templates
- The Products from the Products Panel
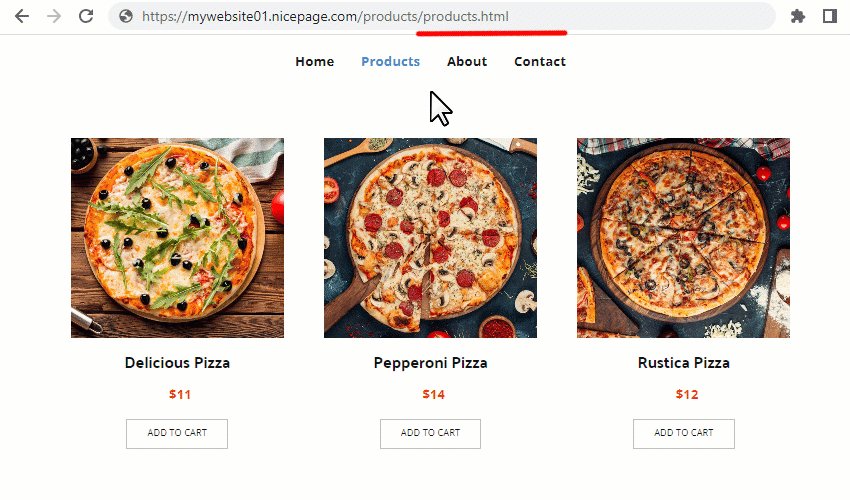
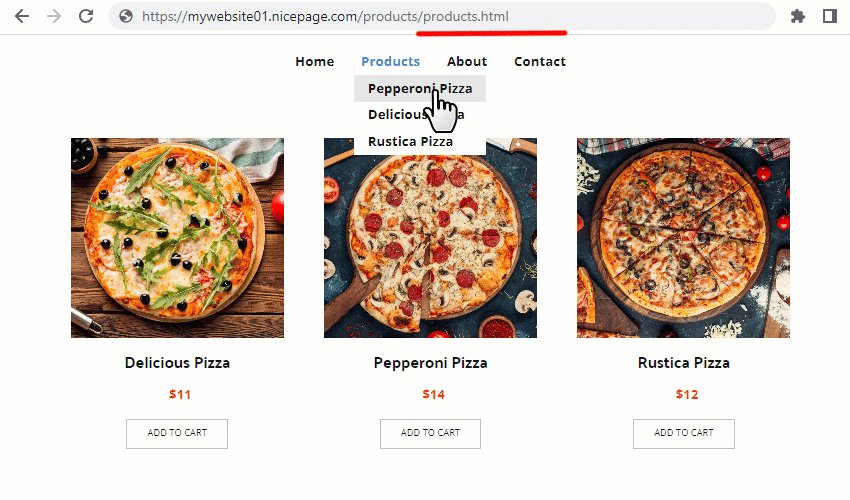
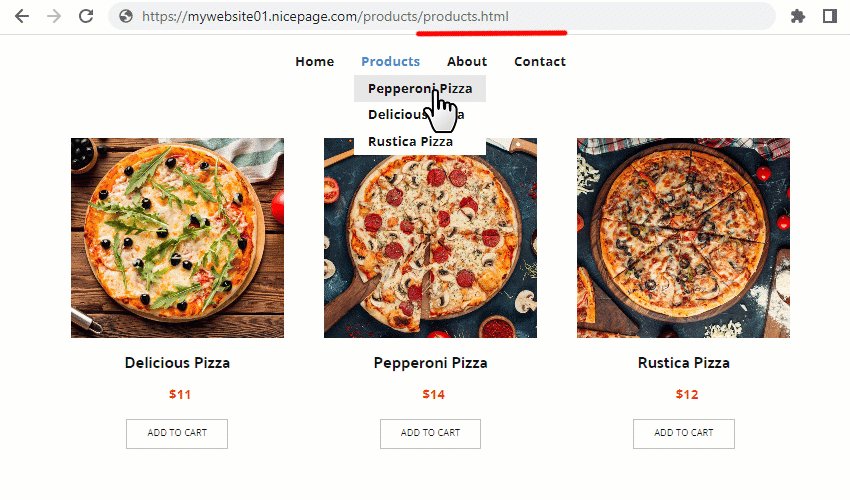
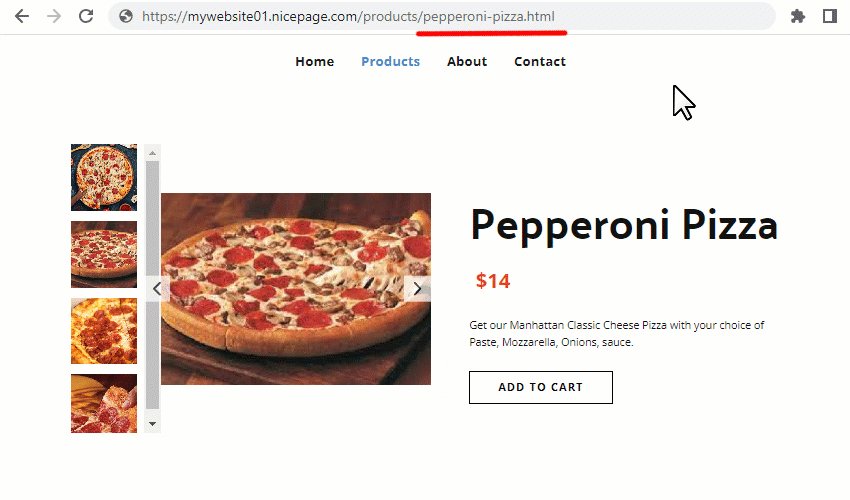
The files are created for the Product List and individual pages, for example, /products/products.html and /products/pepperoni-pizza.html, as follows.

Export For WordPress Or Joomla
The Products from the Products Panel will be imported with the Content import to WordPress or Joomla websites, on which you should have WooCommerce or VirtueMart installed correspondingly.
NOTE: You should have the "Include E-Commerce Templates" and "Include E-Commerce Products" checkboxes checked in the Publish and Export dialog.

Read Also
General
Product Elements
Product Page Templates
- Product List Template
- Product Details Template
- Shopping Cart Template
- Pagination Element
- Breadcrumbs Element
Payments
With Nicepage, you can create E-Commerce Websites, publish them to Nicepage Hosting, and export them to HTML, WordPress, and Joomla. !e-commerce-websites.jpg! ## Video Lesson ## <iframe width="600" height="320" src="https://www.youtube.com/embed/P-n_3vRJpVw" title="Video Lesson: Quick Start To E-Commerce" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> ### See Also [More video lessons](page:1318) ## Manage Products You can edit the Products in the **Products** panel. 1. Click the **Products** icon in the Quick Access Pane. 2. Add, edit, and delete Prodicts. ### !edit-products.png! ### Edit Product Images In the Product dialog, you can add, order, and delete the **Product Images**. The first Image is set as featured or default. !product-images.png! ## Product Elements You can add the [Product List](page:97480) and [Product Details](page:97484) Elements to a Block on a Page to output Products. ### Product List Element Add the [Product List](page:97480) Element to see your Products. !product-list-add.png! Select **Nicepage** as the Product Source in the Property Panel to see the added Products. !product-list-example.png! ### Product Details Element Add the [Product Details](page:97484) Element to see a Product with all its Images. !product-details-add.png! To see the Product Images, select the **Nicepage** Option for the Product Source and select the Product. !product-details-images.png! ### Product Source Choose the **Nicepage Source** for the [Product List](page:97480) and [Product Details](page:97484) Elements. !product-sourse-change.gif! Choose one of the options. - **Nicepage** - display the Products from the Products Panel. - **CMS** - display the default data in the Editor, and the actual Products will be output to the Product Templates in CMS. ### !product-source.png! ### Product Button On-Click Property In the **On-Click** Property for the **Product Button**, you can choose to: - **Go To Product Page** - opens the Product Details page corresponding to the selected Product. - **Buy Product** - opens the Payment Popup, such as PayPal. ### !product-button-option.gif! ## Product Page Templates The Product Page Templates are used to output the E-Commerce pages. You can use those pages to display Products on your website. ### Product List Template 1. Open your Project in the Application. 2. Open the Templates Panel on the Quick Access Pane. 3. Select the Product List Template 4. Customize it if needed. ### !product-templates.png! Please read about the [Product List](page:102300) Template and [Product Elements](page:107569) for more information. ### Product Details Template Similarly, you can select and edit the Product Details Template. 1. Open your Project in the Application. 2. Open the Templates Panel. 3. Select the Product Details Template 4. Customize it if needed. For more information, read about the [Product Details](page:102304) Template and [Product Elements](page:107569). ## Connect Product Pages Connect your Product Page Templates in the [Menu](page:82280), [Button](page:243504), or [Hyperlink](page:110462) Settings. You can choose and customize the Product Page Templates in the Templates Panel. !product-templates.png! ### Add Products To Menu You can add Products to the Menu by linking the Product List Page Template to an Item. !products-in-menu.png! For example, you can build the following Menu. !menu-links-products.png! ### Link Product Pages You can link the Menu item to the Product List. 1. In the Link Settings dialog. 3. Select the Page Option. 4. In the Page option, select the Product List to open a page with Products. Please read about the [Product List Template](page:102300) for more information. !menu-page-product-list.png! ### Link to Product Details Page Template You can also link to an individual Product. In the Link Settings dialog, select the Product option and then the Product in the Products field. Please read about the [Product Details Template](page:102304) for more information. !menu-page-product.png! ## Add Shopping Cart Add the Shopping Cart Icon to the Header to enable the Shopping Cart feature on your E-Commerce websites. Previously, it worked only for WordPress WooCommerce and Joomla VirtueMart. !add-shooping-cart-icon.png! Read more about the [Shopping Cart](page:449457). ## PayPal Payments Configure PayPal Settings for the Product List or Product Details Elements and Templates. **NOTE:** You will see the PayPal Popup when you click the Button on the live website. !paypal-settings.png! ## Stripe Payments You can accept payments via Stripe on your websites created with Nicepage. You should connect your Nicepage website to Stripe to get payments. !stipe-payments.jpg! ## Publish And Export **IMPORTANT!** In the Export dialog, check the "Include E-Commerce Products" checkbox to publish or export the Products. !include-ecommerce-products.png! ### Publish Or Export HTML You will export or publish the following HTML pages for Nicepage Hosting. - The Product List and Product Details templates - The Products from the Products Panel The files are created for the Product List and individual pages, for example, */products/products.html* and */products/pepperoni-pizza.html*, as follows. !export-html-products.gif! ### Export For WordPress Or Joomla The Products from the Products Panel will be imported with the Content import to WordPress or Joomla websites, on which you should have WooCommerce or VirtueMart installed correspondingly. **NOTE:** You should have the **"Include E-Commerce Templates"** and "Include E-Commerce Products" checkboxes checked in the Publish and Export dialog. !export-products-wordpress.png! ## Read Also **General** - [E-Commerce For HTML](page:431829) - [E-Commerce For WordPress](page:110988) - [E-Commerce For Joomla](page:161063) **Product Elements** - [Product List Element](page:97480) - [Product Details Element](page:97484) - [Shopping Cart Icon](page:97482) **Product Page Templates** - [Product List Template](page:102300) - [Product Details Template](page:102304) - [Shopping Cart Template](page:107201) - [Pagination Element](page:131347) - [Breadcrumbs Element](page:131312) **Payments** - [Payment Button Element](page:425789) - [PayPal Client ID](page:424214) - [Stripe Paymnets](page:434617) - [Shopping Cart For E-Commerce](page:449457) ##
