You can create the E-Commerce website in Nicepage, export HTML, and upload it to your hosting.
Manage Products
You can edit the Products in the Product panel.
- Click the Products icon in the Quick Access Pane.
- Add, edit, and delete Prodicts.
Product Elements
You can add the Product List and Product Details Elements to output Products.
IMPORTANT!
Please verify that Nicepage is set in the Product Source property in the Property Panel for the Product List and Product Details Elements.
Product List Element
Add the Product List Element to see your Products.
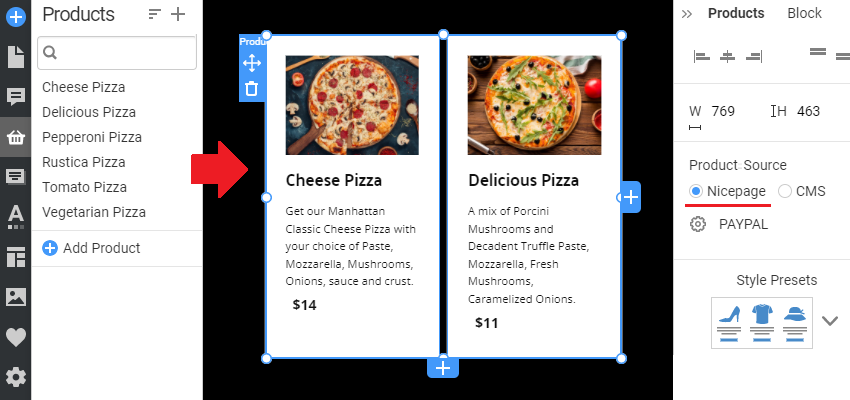
Select Nicepage as the Product Source in the Property Panel to see the added Products.
Product Details Element
Add the Product Details Element to see a Product with all its Images.
To see the Product Images, select the Nicepage Option for the Product Source and select the Product.
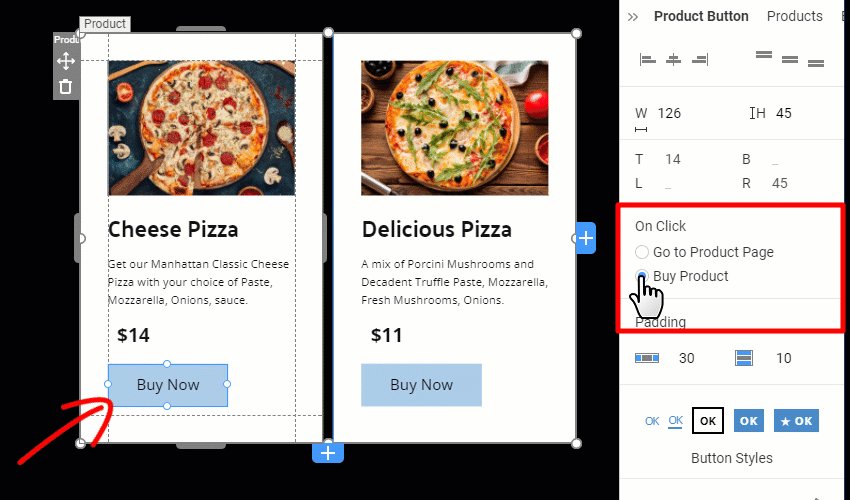
Product Button Options
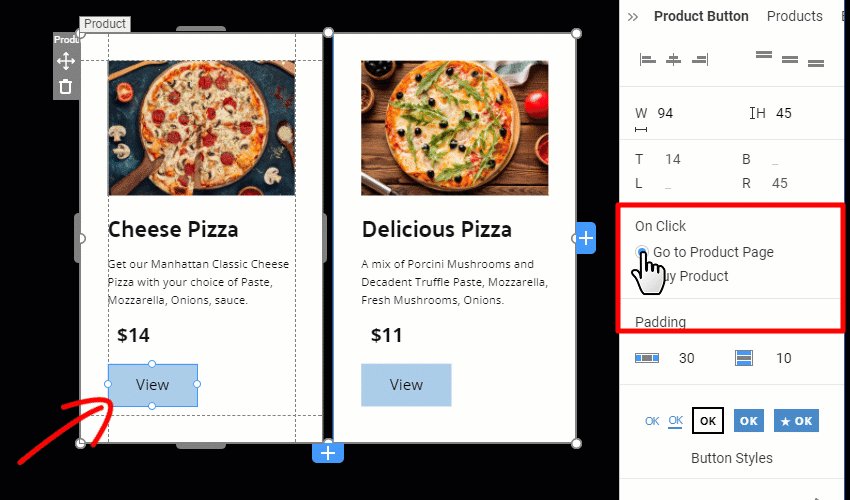
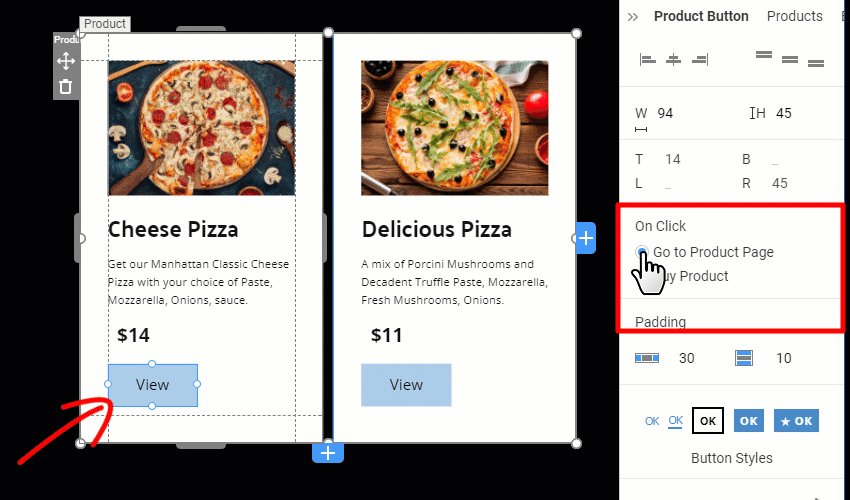
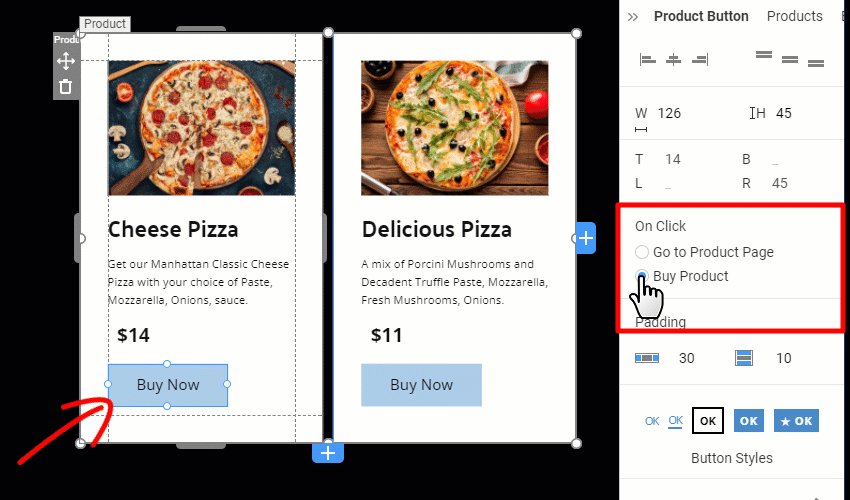
The Button in the list has two options, which you can switch in the Property Panel. You can open the Product Details or the Payment Popup, for example, PayPal.
Product Page Templates
The Product Page Templates are used to output the E-Commerce pages. You can use those pages to display Products on your website.
Product List Template
- Open your Project in the Application.
- Open the Templates Panel on the Quick Access Pane.
- Select the Product List Template
- Customize it if needed.
Please read about the Product List Template and Product Elements for more information.
Product Details Template
Similarly, you can select and edit the Product Details Template.
- Open your Project in the Application.
- Open the Templates Panel.
- Select the Product Details Template
- Customize it if needed.
For more information, read about the Product Details Template and Product Elements.
Click the Menu in the Header to edit it by adding the link to Products.
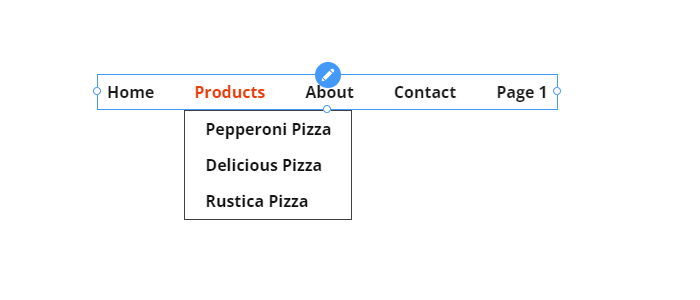
You can build the Menu and Submenu items from Product Pages like the following.
Link to Product List Page Template
You can link the Menu Item, Button, or Hyperlink to the Product List or the Product Details page.
- Open the Edit Menu dialog.
- Click the Item to edit.
- Select Page in the Link Settings.
- In the Page option, select the Product List to open a page with Products.
Please read about the Product List Template for more information.
Link to Product Details Page Template
You can also link a Menu Item to an individual Product.
- Open the Edit Menu dialog
- Click the Item to edit
- In the Link Settings, select the Product.
- Then choose a Product from the Products list.
Please read about the Product Details Template for more information.
Preview Store
Click on the Quick Preview to see your site before the export or publishing.
Export HTML Website
Once you finish editing, you can export your E-Commerce HTML website.
IMPORTANT! Check the "Include E-Commerce Products" checkbox in the Publish and Export dialog.
Read Also
You can create the E-Commerce website in Nicepage, export HTML, and upload it to your hosting.
## Manage Products
You can edit the Products in the Product panel.
1. Click the **Products** icon in the Quick Access Pane.
2. Add, edit, and delete Prodicts.
###
!edit-products.png!
## Product Elements
You can add the Product List and Product Details Elements to output Products.
**IMPORTANT!**
Please verify that **Nicepage** is set in the Product Source property in the Property Panel for the [Product List](page:97480) and [Product Details](page:97484) Elements.
!product-source.png!
### Product List Element
Add the [Product List](page:97480) Element to see your Products.
!product-list-add.png!
Select **Nicepage** as the Product Source in the Property Panel to see the added Products.
!product-list-example.png!
### Product Details Element
Add the [Product Details](page:97484) Element to see a Product with all its Images.
!product-details-add.png!
To see the Product Images, select the Nicepage Option for the Product Source and select the Product.
!product-details-images.png!
### Product Button Options
The Button in the list has two options, which you can switch in the Property Panel. You can open the Product Details or the Payment Popup, for example, PayPal.
!product-button-option.gif!
## Product Page Templates
The Product Page Templates are used to output the E-Commerce pages. You can use those pages to display Products on your website.
### Product List Template
1. Open your Project in the Application.
2. Open the Templates Panel on the Quick Access Pane.
3. Select the Product List Template
4. Customize it if needed.
###
!product-templates.png!
Please read about the [Product List](page:102300) Template and [Product Elements](page:107569) for more information.
### Product Details Template
Similarly, you can select and edit the Product Details Template.
1. Open your Project in the Application.
2. Open the Templates Panel.
3. Select the Product Details Template
4. Customize it if needed.
For more information, read about the [Product Details](page:102304) Template and [Product Elements](page:107569).
## Edit Menu
Click the Menu in the Header to edit it by adding the link to Products.
!products-in-menu.png!
You can build the Menu and Submenu items from Product Pages like the following.
!menu-links-products.png!
### Link to Product List Page Template
You can link the Menu Item, Button, or Hyperlink to the Product List or the Product Details page.
1. Open the Edit Menu dialog.
2. Click the Item to edit.
3. Select **Page** in the Link Settings.
4. In the Page option, select the **Product List** to open a page with Products.
Please read about the [Product List Template](page:102300) for more information.
!menu-page-product-list.png!
## Link to Product Details Page Template
You can also link a Menu Item to an individual Product.
1. Open the Edit Menu dialog
2. Click the Item to edit
3. In the Link Settings, select the **Product**.
4. Then choose a Product from the Products list.
Please read about the [Product Details Template](page:102304) for more information.
!menu-page-product.png!
## Preview Store
Click on the Quick Preview to see your site before the export or publishing.
## Export HTML Website
Once you finish editing, you can export your E-Commerce HTML website.
**IMPORTANT!** Check the "Include E-Commerce Products" checkbox in the Publish and Export dialog.
!export-html.png!
## Read Also
- [Product List Template](page:97480)
- [Product Details Template](page:97484)
- [Shopping Cart Template](page:107201)
##