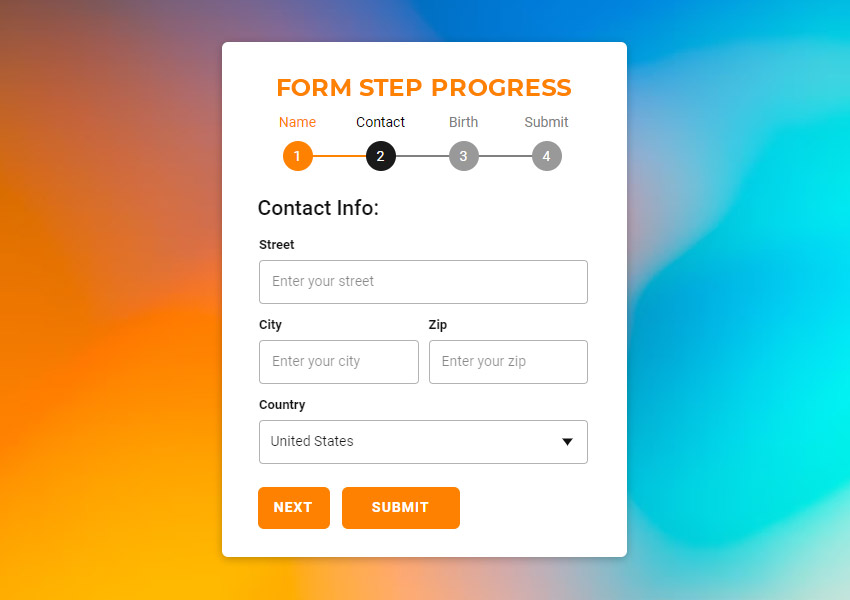
Using the Step Progress on Multi-Step Forms, you can show progression to your users and visitors, which makes the communication process much more user-friendly and builds trust.
Add steps to a Contact Form, then go to the Property Panel. Check the Progress checkbox to enable the display of the Progress Indicators for the current Form.
Step Progress Panel
Clicking on the Progress link below the checkbox opens the Progress Panel, where you can edit the Form Step Progress style properties.
Progress Spacing / Width
Modify the Width of the Step Progress area and specify the Spacing before and after the component.
Progress Step Icon
The Numbers are shown for the Form Steps by default. You can show the Steps as Icons on the Form Progress.
Default Step Icon
You can set the Default Icon for all Steps shown on the Form Progress.
Done Step Icon
You can additionally set the Icon for the Done Steps, making the submission process more informative.
Custom Step Icon
You can also upload custom icons in PNG, JPG, and SVG formats to be used as the Default and Done Step Icons.
Progress Step Icon Style
You can change the Size, Background, and Color of the Step Progress Icon. The Background and Color can be set for the Icon States.
Progress Text Position
You can modify the Progress Text Position of the Steps to show above or below the Icons.
Progress Text Color
And also, you can modify the Color of the Progress Text. In future updates, you will be able to stylize the Text fully.
Progress Bar
You can enable the Progress Bar by checking the Bar checkbox. For the active Progress Bar, you can change the State Color and Width by dragging the Size slider or entering the value.
See Also
Using the Step Progress on [Multi-Step Forms](page:364596), you can show progression to your users and visitors, which makes the communication process much more user-friendly and builds trust.
!form-step-progress.jpg!
## Enable Form Step Progress
Add steps to a Contact Form, then go to the Property Panel. Check the Progress checkbox to enable the display of the Progress Indicators for the current Form.
!progress-property.png!
## Step Progress Panel
Clicking on the Progress link below the checkbox opens the Progress Panel, where you can edit the Form Step Progress style properties.
!progress-panel.png!
## Progress Spacing / Width
Modify the Width of the Step Progress area and specify the Spacing before and after the component.
!progress-spacing-width.png!
## Progress Step Icon
The Numbers are shown for the Form Steps by default. You can show the Steps as Icons on the Form Progress.
!form-step-icons.png!
### Default Step Icon
You can set the Default Icon for all Steps shown on the Form Progress.
!default-step-icon.png!
### Done Step Icon
You can additionally set the Icon for the Done Steps, making the submission process more informative.
!done-step-icon.png!
### Custom Step Icon
You can also upload custom icons in PNG, JPG, and SVG formats to be used as the Default and Done Step Icons.
!custom-step-icon.png!
### Progress Step Icon Style
You can change the Size, Background, and Color of the Step Progress Icon. The Background and Color can be set for the Icon States.
!progress-icon.png!
## Progress Text Position
You can modify the Progress Text Position of the Steps to show above or below the Icons.
!progress-text-position.png!
## Progress Text Color
And also, you can modify the Color of the Progress Text. In future updates, you will be able to stylize the Text fully.
!progress-text-color.png!
## Progress Bar
You can enable the Progress Bar by checking the Bar checkbox. For the active Progress Bar, you can change the State Color and Width by dragging the Size slider or entering the value.
!progress-bar.png!
## See Also
## Related
- [Conact Form Element](page:98378)
- [Contact Form Field Types](page:333311)
- [Contact Form Calculation Field](page:333764)
- [Contact Form Conditions](page:340748)
- [Contact Form File Upload](page:279718)
- [Multi-Step Contact Form](page:364596)
- [Put two from fields in a row](page:540306)
##