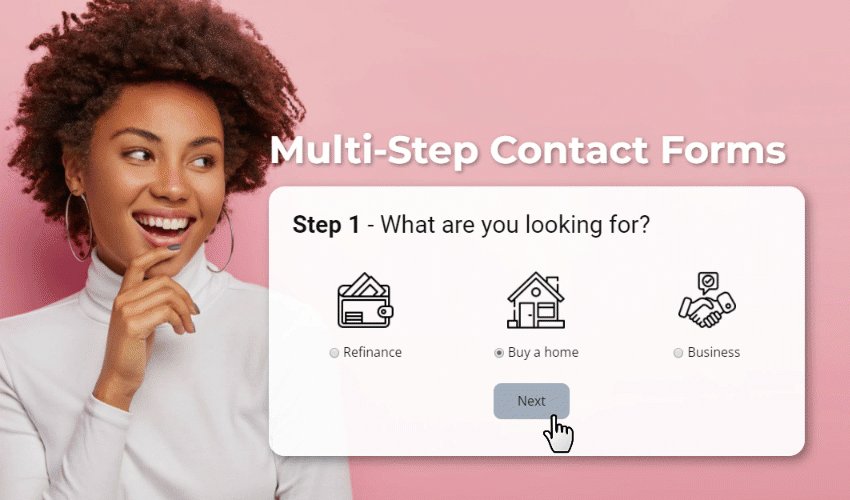
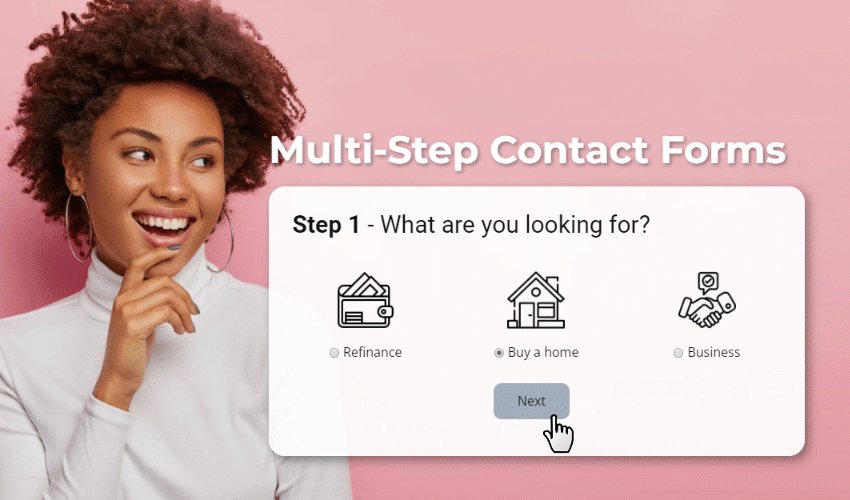
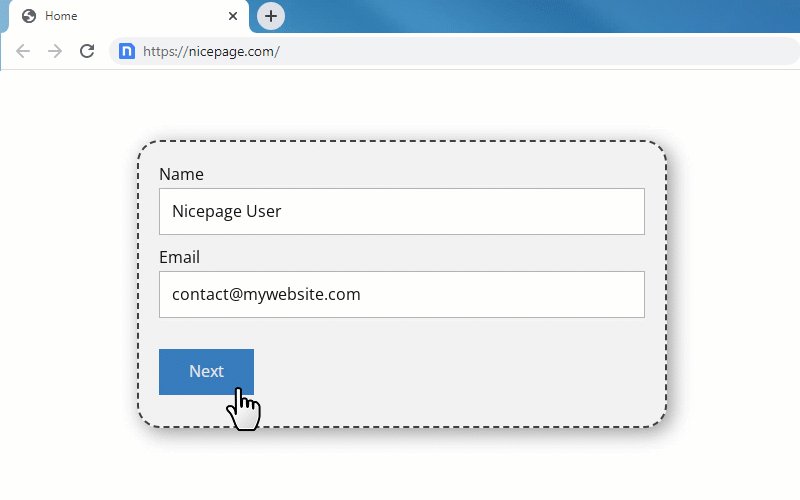
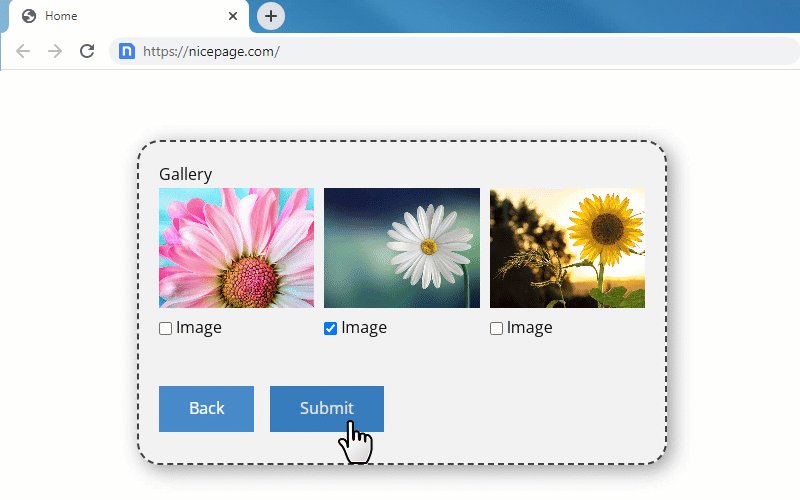
Use the Multi-Step Contact Forms, allowing you to build questionnaires and make communication with users more interactive.
You can Add Form Step to the Contact Form Element by clicking on the Plus icons and then choosing the Add Form Step option.
You can also switсh the Layout of the Contact Form Element to the Multi-Step Layout in the Property Panel.
You can add the Title for each Form Step, for example, Goods, Contacts, Delivery, etc., or remove it if you want icons without Text.
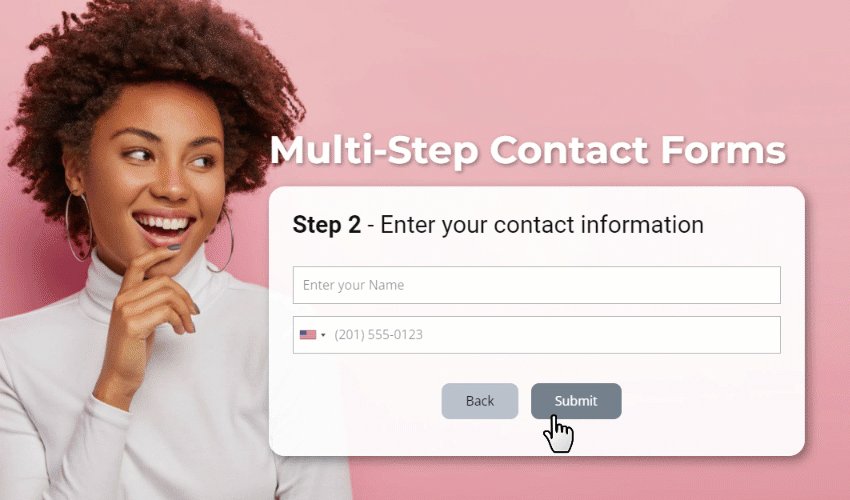
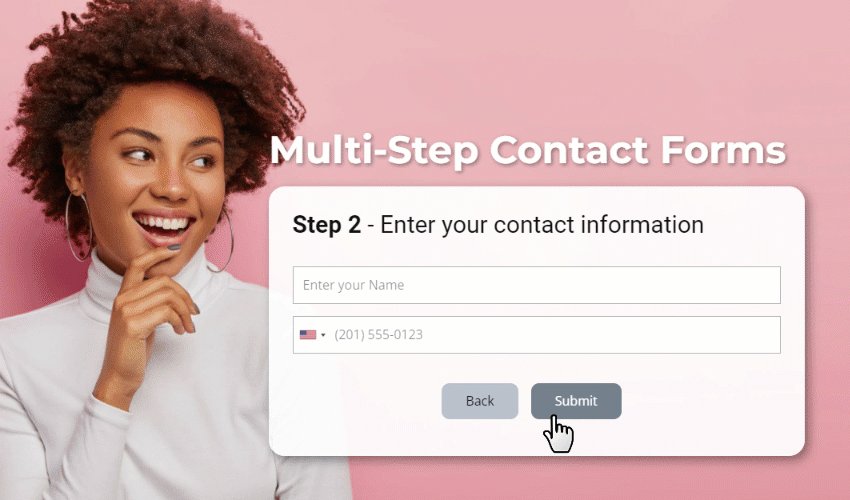
After adding a new Form Step, you can insert Fields separately to each Step from the Add Panel for the Contact Form Element.
Click on the Step Tab to select the Contact Form Step. Drag left or right while holding the right mouse button to change the Step Tab order.
Click the Arrow on the selected Step Tab to open the Options Menu for the current Contact Form Step.
By editing properties in the Property Panel, you can stylize the Multi-Step Contact Form like a regular one.
You can delete the Contact From Step by pressing the DEL key or clicking the Delete link in the Options Menu.
Hide Step Numbers
Use the Show Slide Numbers property for the Progress Icon for the Multi-Step Contact Form, allowing you to hide the Step Numbers.
It may be especially useful in the Mobile Views if you have many steps for your Contact Form and Progress does not fit the width of a smaller screen.
Publish Or Preview
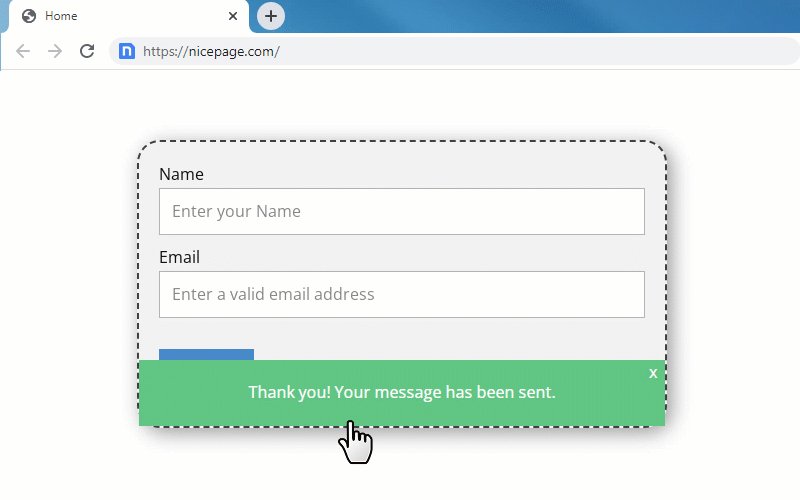
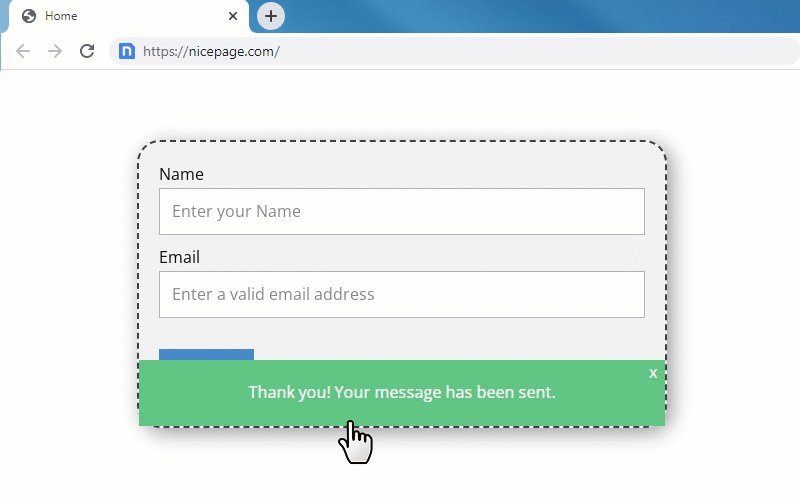
Publish or preview the Multi-Step Contact Form to see its actual look and test the operations.
Regular validation is also applied to the Multi-Step Contact Forms Field Values.
![form-step-field-validation.png]()