IMPORTANT! Edit the Responsive Modes from left to right, from Large Screens to Phone Views.
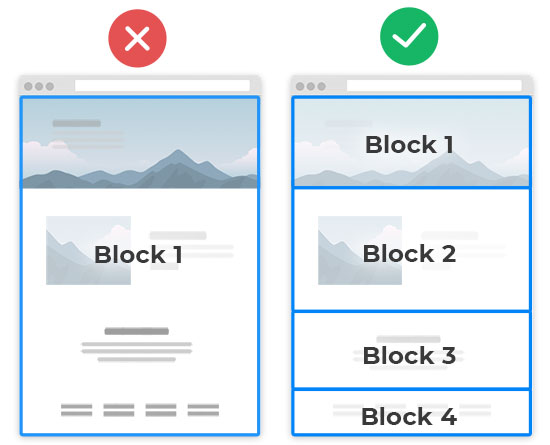
TIP 1: Use More Blocks
IMPORTANT! DO NOT put all texts and images into the Block!
A web page is a set of horizontal rows of content called Blocks or Sections. Your pages can have ten (10) and more Blocks. You can learn about how to use Blocks).

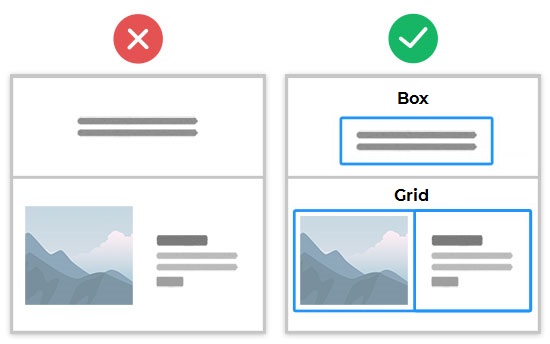
TIP 2: Use Grids
Place texts into Grids, if needed. Watch demos on how to use a Grid.

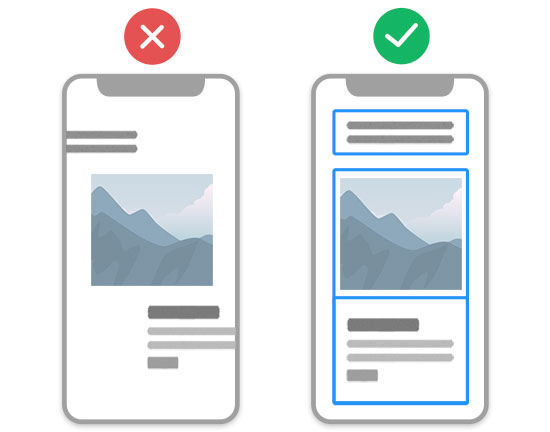
IMPORTANT! The Grid and Box Elements are mobile-friendly.
Cells move one under the other automatically. You can read about how to build Responsive Sites.

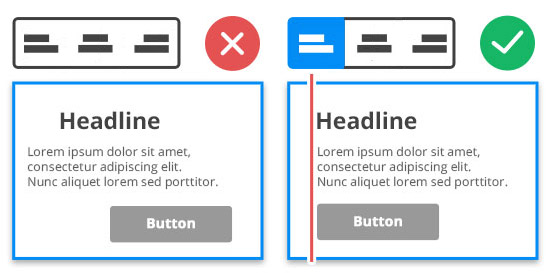
TIP 3: Align Elements And Containers
Alignment makes design mobile-friendly.
Alignment helps to auto-adjust content.

TIP 4: Reset Responsive
IMPORTANT! Edit the Responsive Modes from left to right, from Large Screens to Phone Views.
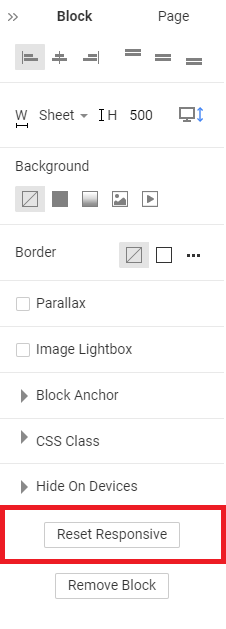
You can reset the Mobile Views to start editing if you make multiple changes in a Block.
- Select a Block.
- Go to the Property Panel to the right.
- Scroll the Block Panel down.
- Click on the Reset Responsive button.

Read Also
You can read more about how to create or use:
**IMPORTANT!** Edit the Responsive Modes from left to right, from **Large Screens to Phone** Views. ## TIP 1: Use More Blocks **IMPORTANT!** DO NOT put all texts and images into the Block! A web page is a set of horizontal rows of content called Blocks or Sections. Your pages can have ten (10) and more Blocks. You can learn about [how to use Blocks)](page:89765). !blocks.jpg! ## TIP 2: Use Grids Place texts into Grids, if needed. Watch demos on how to use a [Grid](page:17389). !box.jpg! **IMPORTANT!** The Grid and Box Elements are mobile-friendly. Cells move one under the other automatically. You can read about how to build [Responsive Sites](page:5249). !reponsive.jpg! ## TIP 3: Align Elements And Containers **Alignment makes design mobile-friendly.** Alignment helps to auto-adjust content. !alignment.jpg! ## TIP 4: Reset Responsive **IMPORTANT!** Edit the Responsive Modes from left to right, from **Large Screens to Phone** Views. You can reset the Mobile Views to start editing if you make multiple changes in a Block. 1. Select a Block. 2. Go to the Property Panel to the right. 3. Scroll the Block Panel down. 4. Click on the Reset Responsive button. ## !reset-responsive.png! ## Read Also You can read more about how to create or use: - [Responsive Sites](page:5249) - [Blocks)](page:18664) - [Grids](page:17389) - [Groups](page:13180) ##
