What's New in This Update?
- Contact Form Calculation Formulas
- Contact Form Calculation Field
- Set Calculation Formula
- Field Names As Formula Variables
- Test Calculation
- Contact Form Improvements
- Dropdown and List Default Item
- Date Format
- Date Calendar
- Gallery Image Options
- Image and Text Below Button
- Create SEO-Friendly URLs (without .html)
- Usability Improvements
- Close Icon For Back Option
- Header Row To Header Block
- Arrow Pointer For Menu Item Styles
- New Page And Block Designs
We have supported Calculations for the Contact Form Element, which allows you to use formulas to get Costs, Spaces, Squares, etc., and send quotes from website pages.
Contact Form Calculation Field
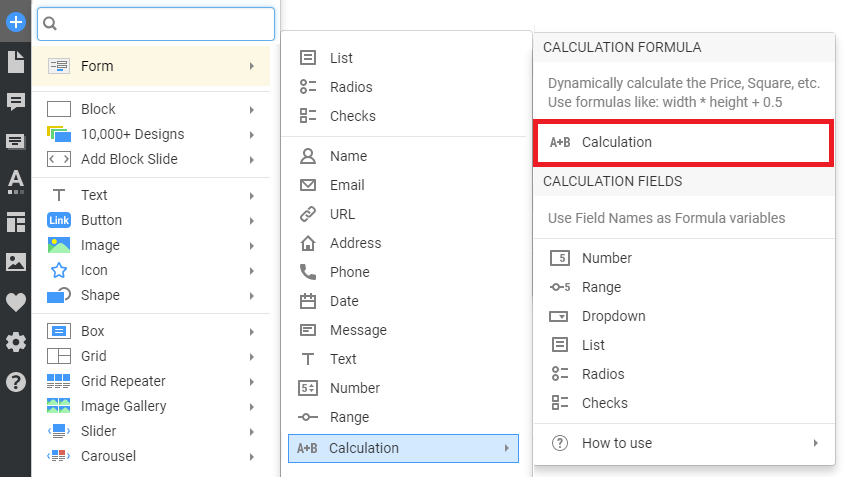
You can Add the Contact Form Calculation Field from the Add Panel. The separate Calculation section contains all the supported Contact Form Fields.
Set Calculation Formula
You can use the variables and simple math operations like +, -, *, /, () in the Calculation Formula property for the Calculation Field in the Property Panel.
Try the following simple example: width * height.
Learn more about how to set up the Contact Form Calculation.
Field Names As Formula Variables
You can set the Names of the Number, Range, List, Dropdown, Radios, and Checks, To be used as variables in the Calculation Formula.
NOTE: In the current update, we have only supported using the List, Dropdown, Radios, and Checks values for the Calculation. In the future, you will also be able to use these values for other fields.
Test Calculation
You can preview or publish your site to test the Contact Form with Calculation. The Calculation is supported in all Nicepage Editions, and the export is shown in all supported browsers.
We have also made several improvements to other Contact Form Fields.
Dropdown and List Default Item
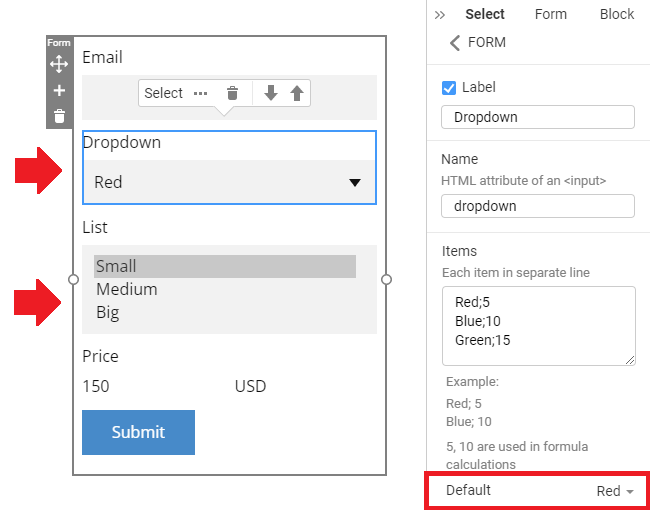
You can also set the Default Item for the Dropdown and List Fields of the Contact Form Element.
Date Format
We have supported selecting the Date Format for the Contact Form Element Date Field.
Date Calendar
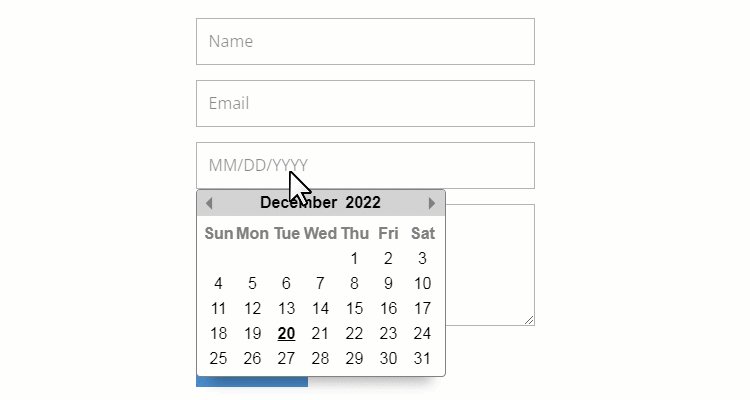
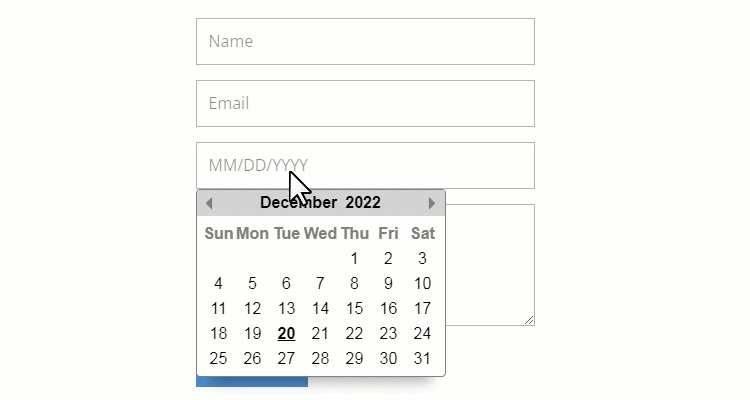
Now, clicking the Date opens the Calendar on the published site or preview.
NOTE: The Date selection of the Phone Modes has not changed.
Gallery Image Tab Options
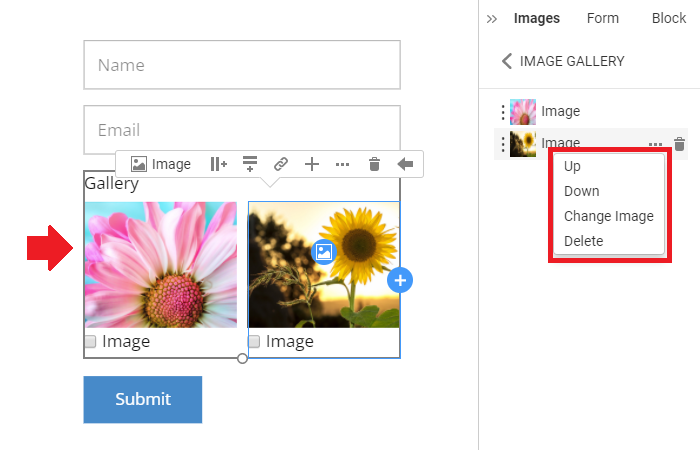
You can now change the Image and Image item Caption in the Options menu in the Property Panel -> Gallery Image Tab for the selected Image Gallery Field of the Contact Form Element.
Delete the Image from the Gallery by clicking the Bucket icon.
Image And Text Below Button
You can now move the Image and Text below the Contact From Button by dragging to the new position under the Button.
Create SEO-Friendly Links (without .HTML) - (Beta)
Now you can make the SEO-Frienfly URLs while publishing sites to Nicepage, as you can generate the links without the .html extension by checking the Create Links without .html checkbox in the Site Settings -> General Tab.
NOTE: This feature is not yet supported for the custom domain. We are still working on the implementation.
Usability Improvements
We have never stopped the Usability Tests, so we have made the following changes to the User Interface.
Close Icon For Back Option
To improve usability, we have added the Close icon to facilitate the exiting from the Theme, Template, and Post editing modes.
The Header Row concept was quite unclear to many new users. Therefore we decided to change those to the Header Blocks, as it is more evident.
In addition, we have changed the Add Header Block Icon and Header Block Thumbnails in the section, making it more consistent with the Context Toolbars.
Our usability tests have shown that even adding the glow for the Property Panel section did not help the users to find the Menu Items section. Therefore we have strengthened the effect by adding the Arrow and Tooltip.
Fixed Issues
- Malfunctioning of the Add Form Element while having the Add Panel open
- Invalid position of the Modal Popup, rarely shown not at the center of the screen
- Invalid Image Shape while resizing a circle Image Element
- Invalid display of markers for the Menu Element on the dialog closing
- Invalid display of the domain added to the Client License list
- Invalid publishing of the modified favicon
- Invalid position for placing Fields of the Contact Form Element in the Online Builder
- Invalid height of the Gallery and Slider Element after inserting tall images
- Invalid undefined message above the Footer after HTML publishing on some user projects
- Invalid size of the Shopping Cart Icon while using the Shape Styles
- Invalid value for the Number Field in the Range Layout
- Invalid selection of the Custom Font in the list
- Invalid translations of some properties in the Property Panel
- Invalid extra Fill for the Number Field after several Layout changes
- Invalid width of the Form Button after slight movement
- Invalid name for the Modal Popup while setting a link to a button
- Invalid display of the Contact Form Gallery Images
- Invalid Spacing for the Grid Repeater Element after conversion from images
- Malfunctioning of the clicking on the Menu Items after publishing on some user projects
- Malfunctioning of the Language Element on the Hamburger Panel on some user projects
- Malfunctioning of the import of some user projects resulting in rare crashes
- Malfunctioning of the import of some user projects to the Online Builder
- WordPress: Invalid Gradient Fill for the Back to Top Element
- WordPress: Invalid extra Image on the shopping cart page on some user websites
- WordPress: Invalid Headline Element in the exported Theme in some user websites
- WordPress: Invalid display of the Product Image on some user sites
- WordPress: Malfunctioning of the Product Image on the Product Details Template on some user projects
- Joomla: Malfunctioning of the Reject Button on the Privacy Popup Element
Block and Page Designs
We have created new block and page designs up to this update.
## What's New in This Update?
- Contact Form Calculation Formulas
- Contact Form Calculation Field
- Set Calculation Formula
- Field Names As Formula Variables
- Test Calculation
- Contact Form Improvements
- Dropdown and List Default Item
- Date Format
- Date Calendar
- Gallery Image Options
- Image and Text Below Button
- Create SEO-Friendly URLs (without .html)
- Usability Improvements
- Close Icon For Back Option
- Header Row To Header Block
- Arrow Pointer For Menu Item Styles
- New Page And Block Designs
## Contact Form Calculation Formulas
We have supported Calculations for the Contact Form Element, which allows you to use formulas to get Costs, Spaces, Squares, etc., and send quotes from website pages.
!contact-form-calculation.jpg!
### Contact Form Calculation Field
You can Add the Contact Form Calculation Field from the Add Panel. The separate Calculation section contains all the supported Contact Form Fields.
!add-calculation.png!
### Set Calculation Formula
You can use the variables and simple math operations like **+, -, *, /, ()** in the **Calculation Formula** property for the Calculation Field in the Property Panel.
Try the following simple example: **width * height**.
!enter-formula.png!
Learn more about how to set up the [Contact Form Calculation](page:333764).
### Field Names As Formula Variables
You can set the Names of the **Number**, **Range**, **List**, **Dropdown**, **Radios**, and **Checks**, To be used as variables in the Calculation Formula.
**NOTE:** In the current update, we have only supported using the List, Dropdown, Radios, and Checks values for the Calculation. In the future, you will also be able to use these values for other fields.
!names-as-calculation-variables.png!
### Test Calculation
You can **preview** or **publish** your site to test the Contact Form with Calculation. The Calculation is supported in all Nicepage Editions, and the export is shown in all supported browsers.
!simple-calc.gif!
## Contact Form Improvements
We have also made several improvements to other Contact Form Fields.
### Dropdown and List Default Item
You can also set the Default Item for the **Dropdown** and **List** Fields of the Contact Form Element.
!default-dropbdown-list.png!
### Date Format
We have supported selecting the **Date Format** for the Contact Form Element Date Field.
!date-format.png!
### Date Calendar
Now, clicking the Date opens the **Calendar** on the published site or preview.
**NOTE:** The Date selection of the Phone Modes has not changed.
!date-calendar.gif!
### Gallery Image Tab Options
You can now change the Image and Image item Caption in the **Options** menu in the Property Panel -> **Gallery Image Tab** for the selected Image Gallery Field of the Contact Form Element.
Delete the Image from the Gallery by clicking the **Bucket** icon.
!image-gallery-options.png!
### Image And Text Below Button
You can now move the **Image** and **Text** below the **Contact From Button** by dragging to the new position under the Button.
!move-image-below-button.gif!
## Create SEO-Friendly Links (without .HTML) - (Beta)
Now you can make the **SEO-Frienfly URLs** while publishing sites to Nicepage, as you can generate the links without the .html extension by checking the **Create Links without .html** checkbox in the **Site Settings** -> **General** Tab.
**NOTE:** This feature is not yet supported for the custom domain. We are still working on the implementation.
!create-links-without-html.png!
## Usability Improvements
We have never stopped the Usability Tests, so we have made the following changes to the User Interface.
## Close Icon For Back Option
To improve usability, we have added the **Close** icon to facilitate the exiting from the Theme, Template, and Post editing modes.
!close-for-modes.png!
## Header Row To Header Block
The **Header Row** concept was quite unclear to many new users. Therefore we decided to change those to the **Header Blocks**, as it is more evident.
In addition, we have changed the **Add Header Block Icon** and **Header Block Thumbnails** in the section, making it more consistent with the Context Toolbars.
!header-blocks-changes.png!
## Arrow Pointer For Menu Item Styles
Our usability tests have shown that even adding the glow for the Property Panel section did not help the users to find the Menu Items section. Therefore we have strengthened the effect by adding the Arrow and Tooltip.
!menu-items-arrow.gif!
## Fixed Issues
- Malfunctioning of the Add Form Element while having the Add Panel open
- Invalid position of the Modal Popup, rarely shown not at the center of the screen
- Invalid Image Shape while resizing a circle Image Element
- Invalid display of markers for the Menu Element on the dialog closing
- Invalid display of the domain added to the Client License list
- Invalid publishing of the modified favicon
- Invalid position for placing Fields of the Contact Form Element in the Online Builder
- Invalid height of the Gallery and Slider Element after inserting tall images
- Invalid undefined message above the Footer after HTML publishing on some user projects
- Invalid size of the Shopping Cart Icon while using the Shape Styles
- Invalid value for the Number Field in the Range Layout
- Invalid selection of the Custom Font in the list
- Invalid translations of some properties in the Property Panel
- Invalid extra Fill for the Number Field after several Layout changes
- Invalid width of the Form Button after slight movement
- Invalid name for the Modal Popup while setting a link to a button
- Invalid display of the Contact Form Gallery Images
- Invalid Spacing for the Grid Repeater Element after conversion from images
- Malfunctioning of the clicking on the Menu Items after publishing on some user projects
- Malfunctioning of the Language Element on the Hamburger Panel on some user projects
- Malfunctioning of the import of some user projects resulting in rare crashes
- Malfunctioning of the import of some user projects to the Online Builder
- WordPress: Invalid Gradient Fill for the Back to Top Element
- WordPress: Invalid extra Image on the shopping cart page on some user websites
- WordPress: Invalid Headline Element in the exported Theme in some user websites
- WordPress: Invalid display of the Product Image on some user sites
- WordPress: Malfunctioning of the Product Image on the Product Details Template on some user projects
- Joomla: Malfunctioning of the Reject Button on the Privacy Popup Element
## Block and Page Designs
We have created [new block and page designs](https://nicepage.com/html-templates) up to this update.
[!new-designs-52.jpg!](https://nicepage.com/html-templates)