Summary
- Overview
- Switch To Mega Menu
- Mega Menu Presets
- Mega Menu Items
- Edit Mega Menu Items
- Move Mega Menu Items
- Resize Mega Menu Items
- Mega Menu Structure In Outline
- Mega Menu Popup
- Mega Menu Popup Width
- Resize Mega Menu Popup
- Add Elements To Mega Menu Popup
- Move Elements In Mega Menu Popup
- Delete Elements In Mega Menu Popup
- Grids In Mega Menu
- Mega Menu Properties
- Mega Menu Layout
- Mega Menu Popup Style
- Mega Menu Heading Style
- Mega Menu Items Style
- Mega Menu Width
- Mega Menu Columns
- Mega Menu in WordPress and Joomla
Overview
The Mega Menu is one of the most popular options for modern Menus with Submenus. It allows the creation of complex menus with Items and Elements.
Please learn about the Menu Element.
For example, you can add Images and other Elements to Mega Menu Popup.

Switch To Mega Menu
You can switch to the Mega Menu by clicking the corresponding icon in the Menu Layout section in the Property Panel.

Mega Menu Presets
To help you to start with the Mega Menu, you can use the Presets for the Menu Element in the Property Panel.

Mega Menu Items
Edit Mega Menu Items
Click the "Edit Menu" icon to edit the Mega Menu Items. Mega Menu Title uses the second-level Items, and the Mega Menu Text corresponds to the third-level Menu Items.

Move Mega Menu Items
The Mega Menu Items is a separate Element in the Mega Menu Popup that you can select, move, and resize. Move the Mega Menu Items freely by dragging and arranging space to add Elements like Texts and Images.

Resize Mega Menu Items
You can resize the Mega Menu Items by editing the Horizontal and Vertical Spacing.

Mega Menu Structure In Outline
You can find the structure of the Mega Menu in the Outline.

Mega Menu Popup
Mega Menu Popup Width
You can set the Width of the Mega Menu Popup to Content, Sheet, and Page by selecting the corresponding value in the Width section of the Property Panel.

Resize Mega Menu Popup
You can also resize the Mega Menu Popup by dragging the markers on the sides.

The Width, in this case, is set to Custom.

Add Elements To Mega Menu Popup
You can add different Website Elements to the Mega Menu Popup from the Add Panel.

Move Elements In Mega Menu Popup
Drag an Element in the Mega Menu Popup to move it. You can move as individual Elements as well as a Group.

Delete Elements In Mega Menu Popup
You can delete the selected Element in the Mega Menu Popup by clicking on the Bucket Icon or pressing the DEL key.

Grids In Mega Menu
Add the Grid and Grid Repeater Elements to the Mega Menu Popup.

Mega Menu Properties
We have also grouped the properties of the Mega Menu in the Property Panel, improving their usability and easiness of finding.

Mega Menu Layout
Click the Mega Menu link in the Layout section of the Property Panel to enable Mega Menu Properties.

Mega Menu Popup Style
You can edit the Style of the Mega Menu Popup. Its properties are similar to the Box Element.

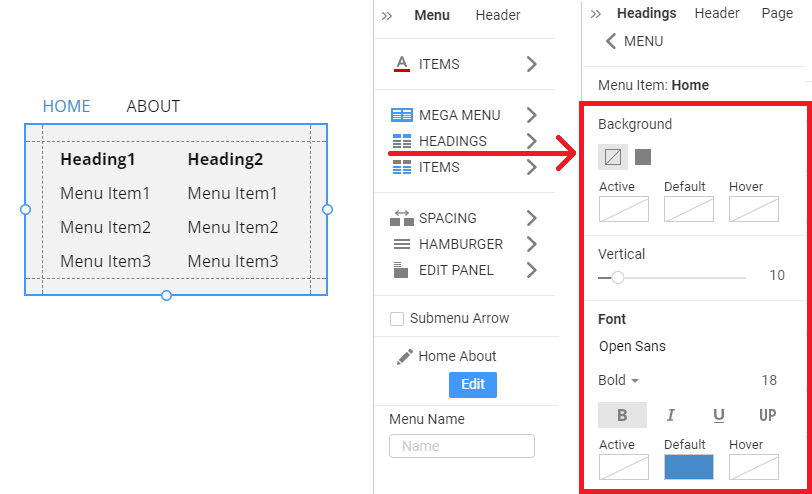
Mega Menu Heading Style
You can edit the Mega Menu Headings like any Text Element.

Mega Menu Items Style
Similarly, you can edit the Style of the Mega Menu Items.

Mega Menu Width
The Mega Menu can be Content or Sheet-wide. You can change the Mega Menu width in the Property Panel.

Mega Menu Columns
You can change the number of Columns for the Mega Menu by dragging the Slider in the Columns section of the Mega Menu Panel.

Mega Menu in WordPress and Joomla
We have supported the Mega Menu for WordPress and Joomla. Now you can import the Mega Menu with the content.

Please learn about the Menu Element.
## Summary - Overview - Switch To Mega Menu - Mega Menu Presets - Mega Menu Items - Edit Mega Menu Items - Move Mega Menu Items - Resize Mega Menu Items - Mega Menu Structure In Outline - Mega Menu Popup - Mega Menu Popup Width - Resize Mega Menu Popup - Add Elements To Mega Menu Popup - Move Elements In Mega Menu Popup - Delete Elements In Mega Menu Popup - Grids In Mega Menu - Mega Menu Properties - Mega Menu Layout - Mega Menu Popup Style - Mega Menu Heading Style - Mega Menu Items Style - Mega Menu Width - Mega Menu Columns - Mega Menu in WordPress and Joomla ## Overview The Mega Menu is one of the most popular options for modern Menus with Submenus. It allows the creation of complex menus with Items and Elements. Please learn about the [Menu Element](page:82280). For example, you can add Images and other Elements to Mega Menu Popup. !mega-menu-editor.jpg! ## Switch To Mega Menu You can switch to the Mega Menu by clicking the corresponding icon in the Menu Layout section in the Property Panel. !switch-to-mega-menu.png! ## Mega Menu Presets To help you to start with the Mega Menu, you can use the Presets for the Menu Element in the Property Panel. !mega-menu-presets.png! ## Mega Menu Items ### Edit Mega Menu Items Click the "Edit Menu" icon to edit the Mega Menu Items. Mega Menu Title uses the second-level Items, and the Mega Menu Text corresponds to the third-level Menu Items. !mega-menu-edit-items.png! ### Move Mega Menu Items The Mega Menu Items is a separate Element in the Mega Menu Popup that you can select, move, and resize. Move the Mega Menu Items freely by dragging and arranging space to add Elements like Texts and Images. !move-mega-menu-items.gif! ### Resize Mega Menu Items You can resize the Mega Menu Items by editing the Horizontal and Vertical Spacing. !resize-mega-menu-items.gif! ### Mega Menu Structure In Outline You can find the structure of the Mega Menu in the Outline. !mega-menu-outline.png! ## Mega Menu Popup ### Mega Menu Popup Width You can set the Width of the Mega Menu Popup to Content, Sheet, and Page by selecting the corresponding value in the Width section of the Property Panel. !mega-menu-popup-width.gif! ### Resize Mega Menu Popup You can also resize the Mega Menu Popup by dragging the markers on the sides. !mega-menu-popup-custom-width.gif! The Width, in this case, is set to Custom. !mega-menu-custom-width-list.png! ### Add Elements To Mega Menu Popup You can add different Website Elements to the Mega Menu Popup from the Add Panel. !mega-menu-add-elements.gif! ### Move Elements In Mega Menu Popup Drag an Element in the Mega Menu Popup to move it. You can move as individual Elements as well as a Group. !mega-menu-drag-elements.gif! ### Delete Elements In Mega Menu Popup You can delete the selected Element in the Mega Menu Popup by clicking on the Bucket Icon or pressing the DEL key. !mega-menu-delete-elements.gif! ### Grids In Mega Menu Add the Grid and Grid Repeater Elements to the Mega Menu Popup. !grid-repeater-megamenu.png! ## Mega Menu Properties We have also grouped the properties of the Mega Menu in the Property Panel, improving their usability and easiness of finding. !mega-menu-properties.png! ### Mega Menu Layout Click the Mega Menu link in the Layout section of the Property Panel to enable Mega Menu Properties. !mega-menu-layout.png! ### Mega Menu Popup Style You can edit the Style of the Mega Menu Popup. Its properties are similar to the [Box Element](page:13180). !mega-menu-popup-style.png! ### Mega Menu Heading Style You can edit the Mega Menu Headings like any [Text Element](page:204894). !mega-menu-heading-style.png! ### Mega Menu Items Style Similarly, you can edit the Style of the Mega Menu Items. !mega-menu-item-style.png! ### Mega Menu Width The Mega Menu can be Content or Sheet-wide. You can change the Mega Menu width in the Property Panel. !mega-menu-width.gif! ### Mega Menu Columns You can change the number of Columns for the Mega Menu by dragging the Slider in the Columns section of the Mega Menu Panel. !mega-menu-columns.gif! ## Mega Menu in WordPress and Joomla We have supported the Mega Menu for WordPress and Joomla. Now you can import the Mega Menu with the content. !mega-menu-wordpress.png! Please learn about the [Menu Element](page:82280). ##
