Summary
- Overview
- Color Box
- Border Color And Width
- Custom Border
- Custom Radius
Overview
You can set the Color and specify the Border and Radius for each side of the boxed Element or Container, including the Block.
Color Box
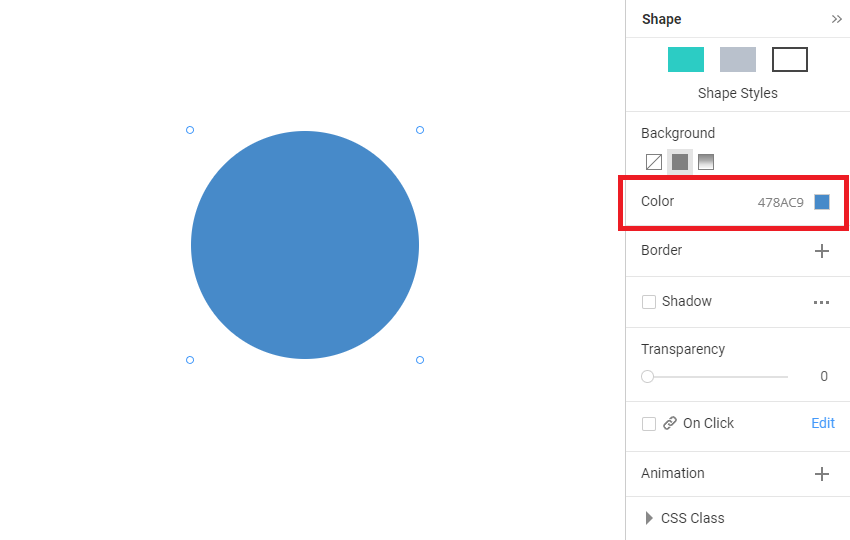
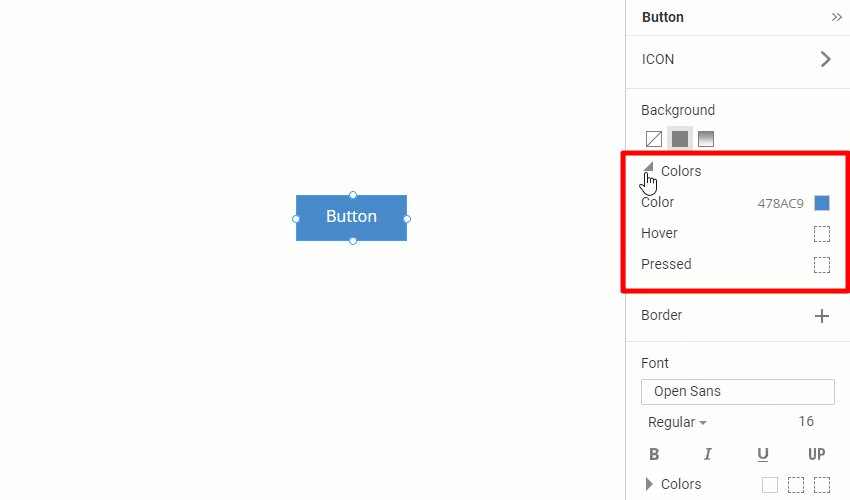
You can apply the Color to Elements and Backgrounds. You can also see the HEX value near it.

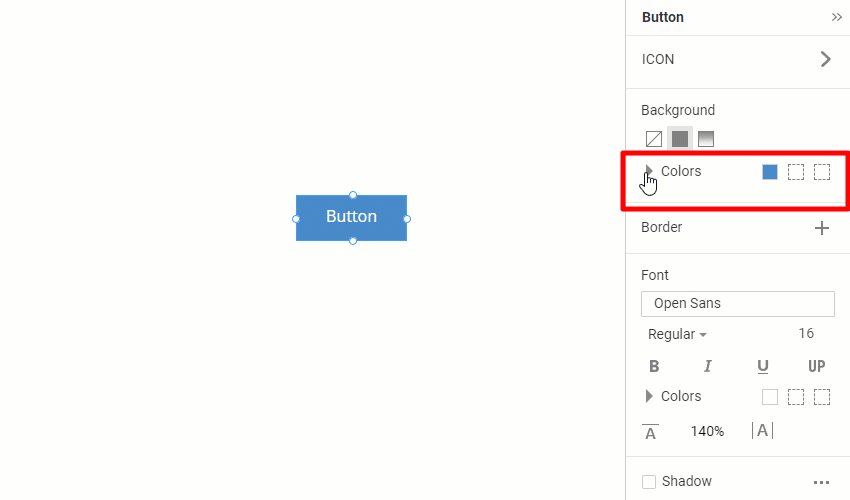
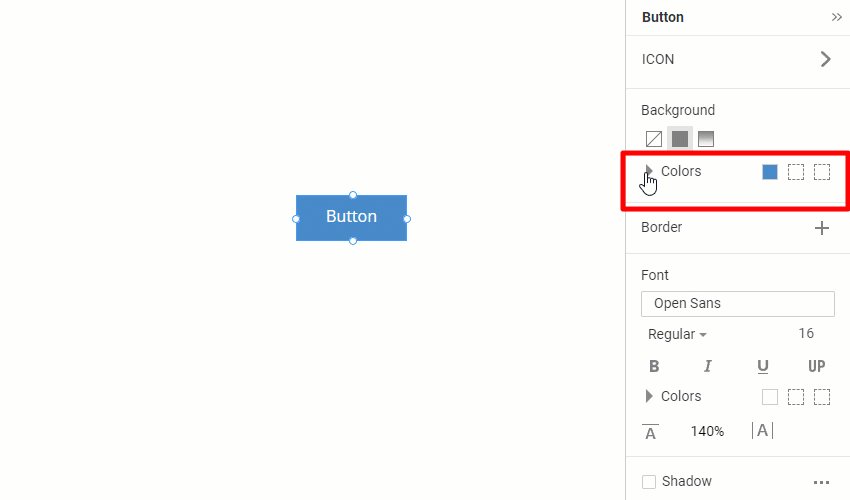
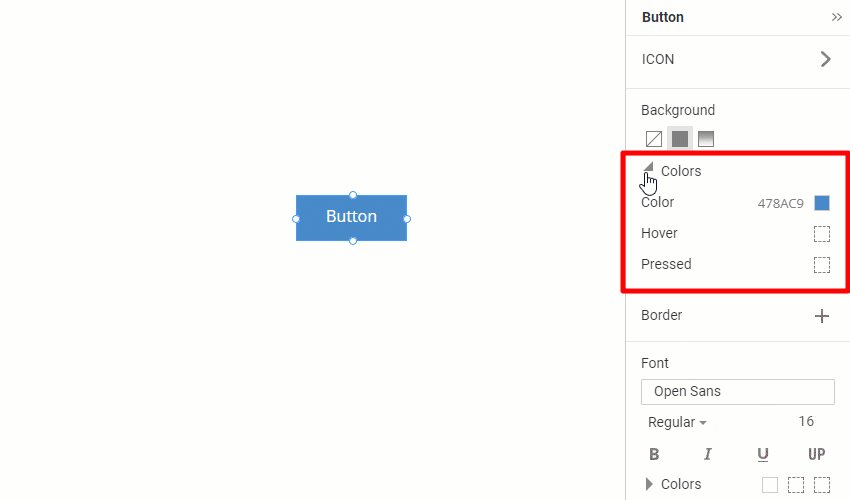
If there are several states that you can set, for example, for the Button, you can use the Arrow to expand and collapse the Color Group.

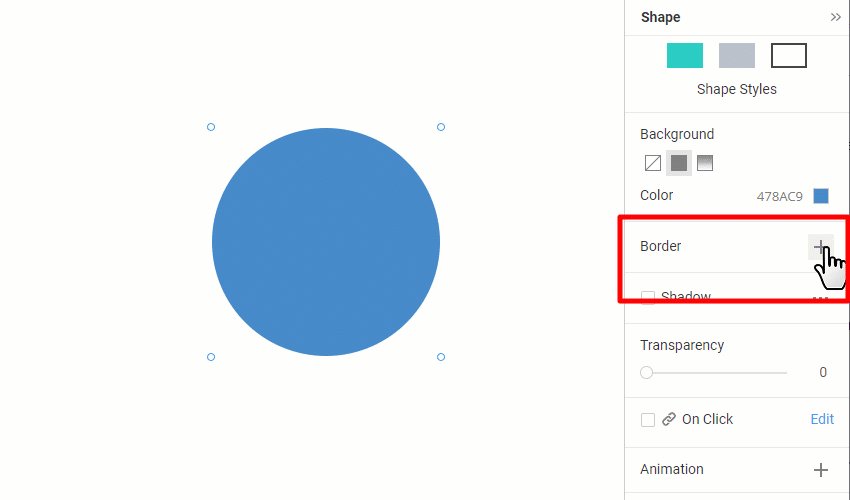
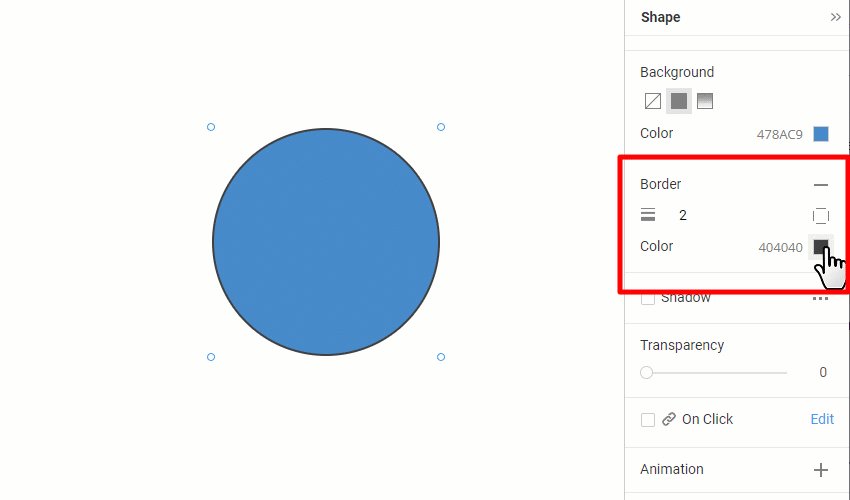
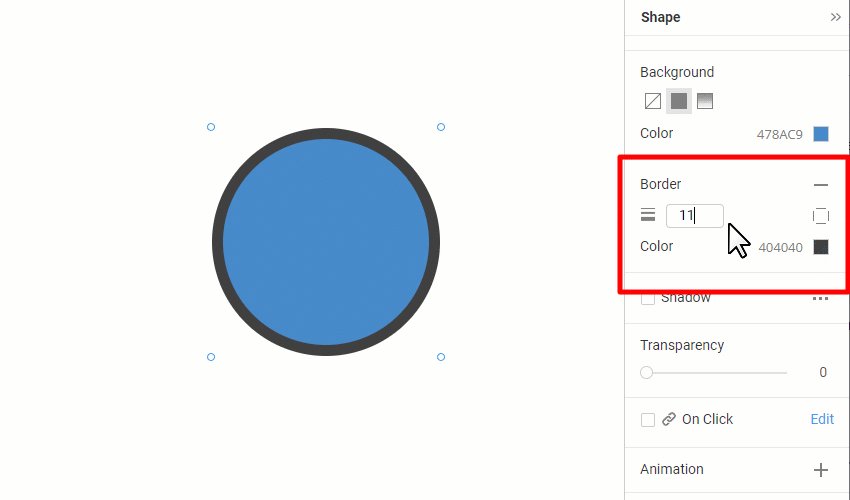
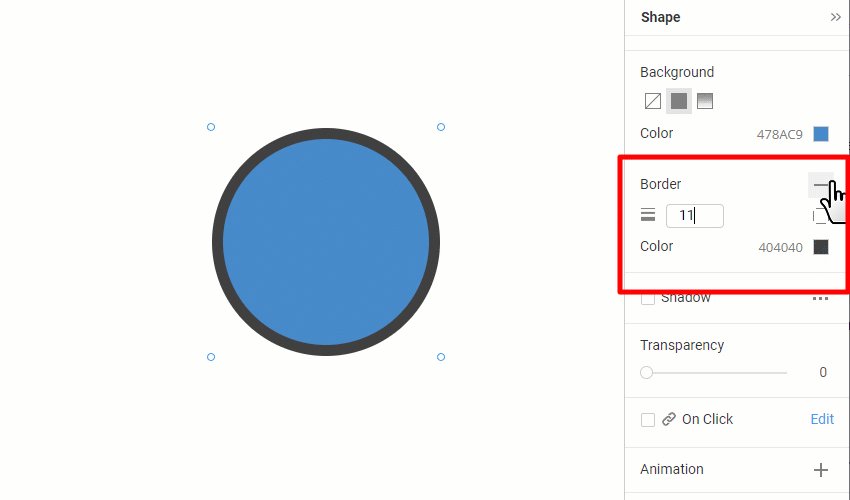
Border Color And Width
We changed the addition and removal of the Border Property and completely reworked its presentation.

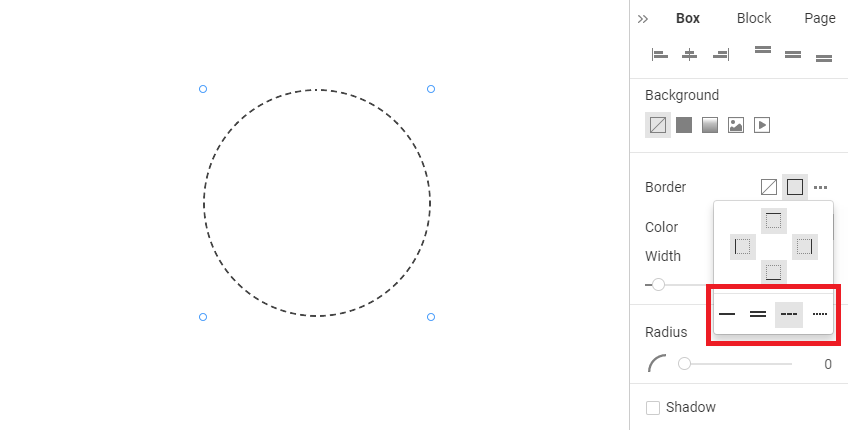
Border Style
You can specify the Border Style for the Border property.

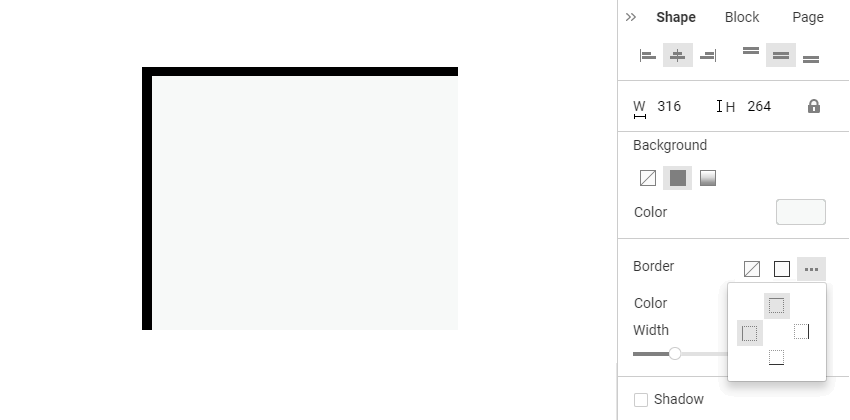
Custom Border
You can specify the Border for each side separately.

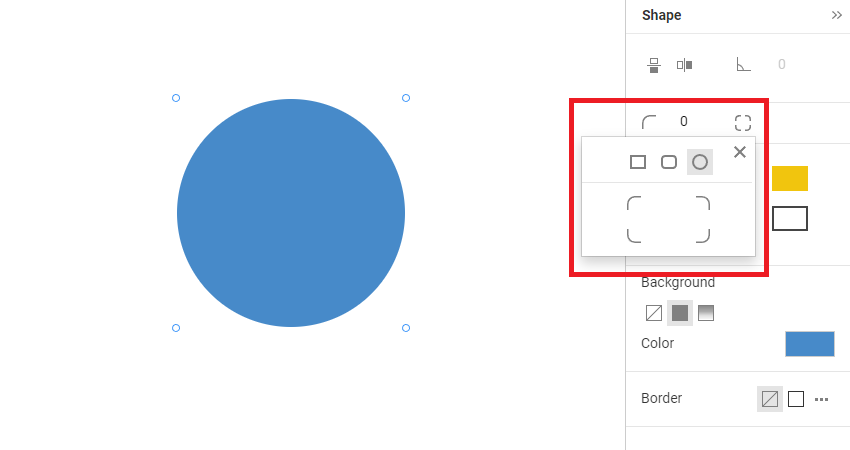
Custom Radius
You can also turn on and off the Radius for each corner separately, for example, for a Shape or Box.

You can also enter the custom value for the Radius property in the Property Panel.
## Summary - Overview - Color Box - Border Color And Width - Custom Border - Custom Radius ## Overview You can set the Color and specify the Border and Radius for each side of the boxed Element or Container, including the Block. ## Color Box You can apply the Color to Elements and Backgrounds. You can also see the HEX value near it. !color-property.png! If there are several states that you can set, for example, for the Button, you can use the Arrow to expand and collapse the Color Group. !button-colors.gif! ## Border Color And Width We changed the addition and removal of the Border Property and completely reworked its presentation. !border-property-reworked.gif! ## Border Style You can specify the Border Style for the Border property. !border-style.png! ## Custom Border You can specify the Border for each side separately. !border-each-side.png! ## Custom Radius You can also turn on and off the Radius for each corner separately, for example, for a Shape or Box. !radius-property.png! You can also enter the custom value for the Radius property in the Property Panel. ##