The Animation On Box Hover is applied to the selected Element added to a Box, Grid Cell, or Grid Repeater Item.
Enable Animation
You can do the following to trigger the Animation On Box for the selected Element.
- Add an Element to a Box.
- Select the added Element.
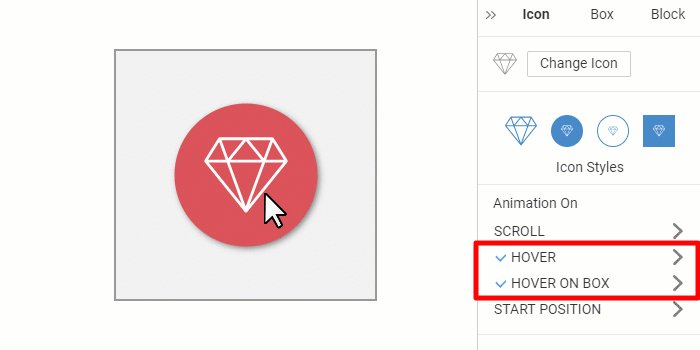
- Go to the Property Panel.
- Scroll down to the Animation section.
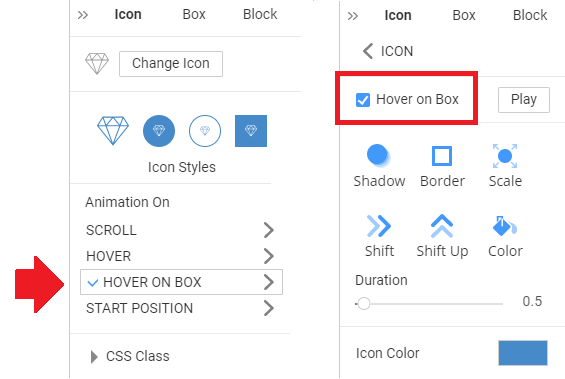
- Add the Hover On Box.
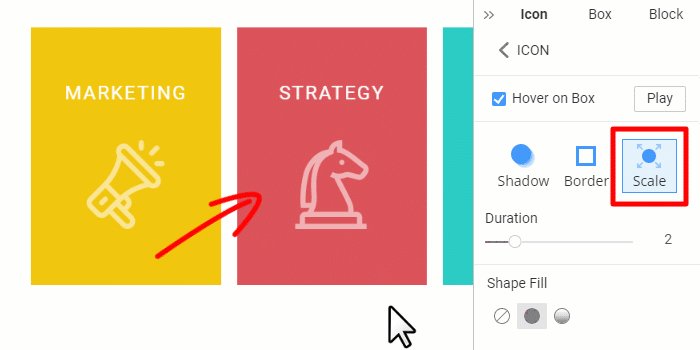
- Check the Hover On Box checkbox.
Test Animation On Hover
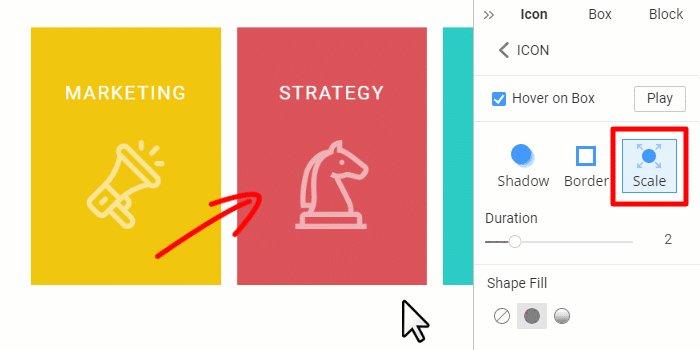
You can test the Animation Effects On Box Hover by clicking the Play button near the Hover On Box checkbox in the Property Panel.
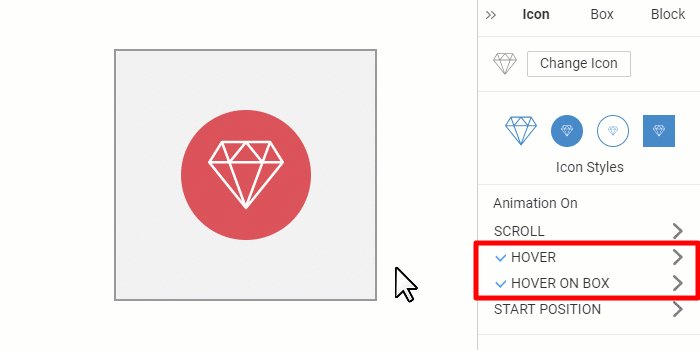
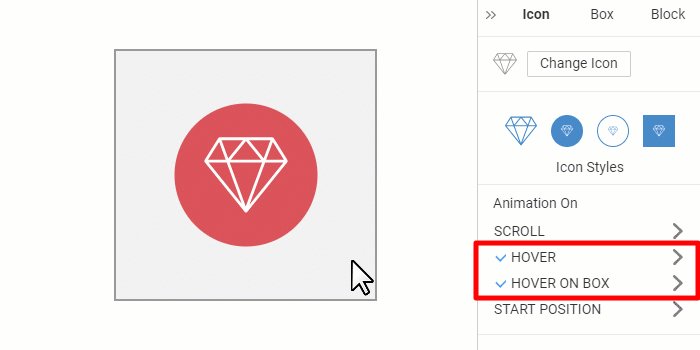
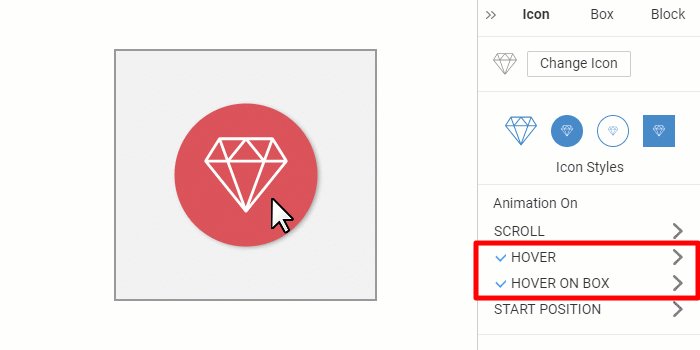
Combination With Animation on Hover
You can simultaneously apply the Animation on Box Hover and the Animation On Hover for the selected Element in a Box.
Animation Presets
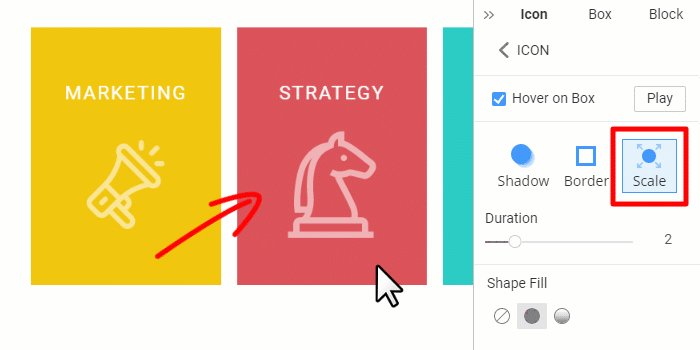
You can use the Presets to quickly add the Animation Effects On Box Hover, including Shadow, Border, Scale, Shift, Shift Up, and Color.
Animation For Grid Repeater
You can use the Animation Effects On Box Hover for Elements added to the Grid Repeater Items.
Animation Properties
Edit the properties of the Animation On Box Hover depending on the Element added to a Box, including the Duration, Color, Background, Border, Shadow, Shape, Radius, Transparency, Scale, Rotate, and Move.
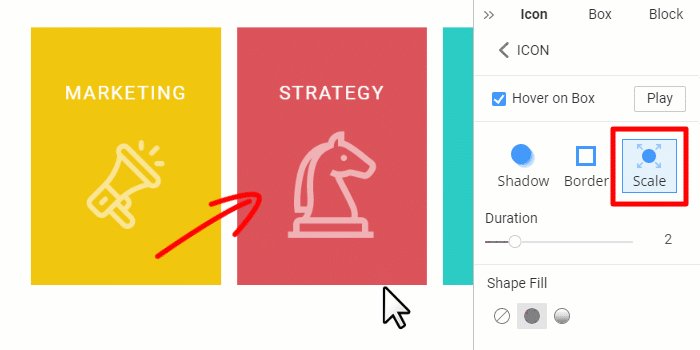
Animation Duration
Change the Duration property in the Property Panel to specify the transition time from the default to the Hover state for the selected Element in a box. The duration can be from 0 to 10 seconds.
![animation-box-hover-duration.gif]()