Summary
- Overview
- Video Lesson
- Add Shapes
- Shape Types
- Link To Icons
- Shape Blocks
- Move And Resize
- Convert Shape To Box
- Shape Context Toolbar
- Shape Properties
- Rotate By Custom Angle (Beta)
- Link Shape
- Responsive Modes
Overview
The Shape is a Layout Element that emphasizes particular parts, adding diversity to web design.

Video Lesson
See Also
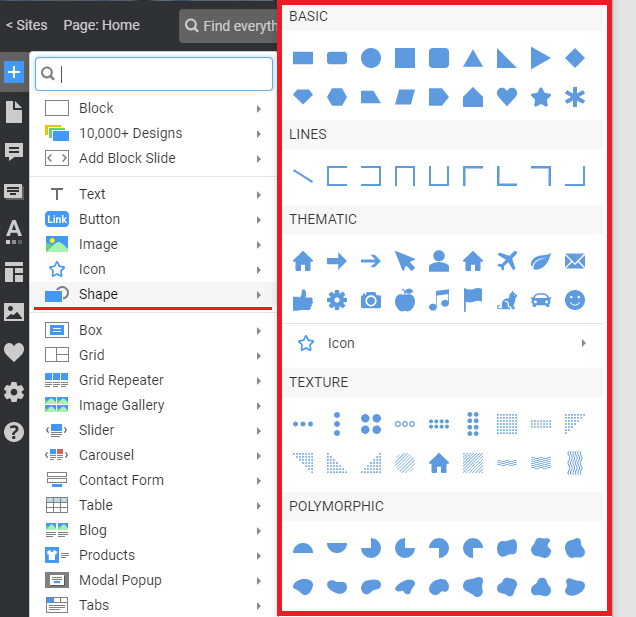
Add Shapes
You can add the Shape Elements from the Quick Access Pane. Open the Add Panel, click Shape, and select the Shape Element.

Shape Types
There are different Shape types, including Basic, Thematic, PolymorDifferentes, and Line includes
Basic Shapes are the most common and widely used forms in website design.

Thematic
Basic shapes are also popular symbols found on websites.

Polymorphic
Polymorphic shapes have variable forms that visually imitate the liquid stains.

Lines
In web design, Horizontal Lines add relaxation and calm, whereas vertical Lines create more separation and distinction.

Textures

Link To Icons
You can also access Icons from the Shape section of the Add Panel.
Shape Blocks
There are also many preset and designer-made Blocks built using the Shapes.

Move And Resize
Move the Shape Element by clicking and dragging it to the destination. Dragging the markers, you can easily modify Shape in the Block Editor.

Convert Shape To Box
Turn your Shape into the Box Element by clicking on the small round Plus Icon at the center of the Shape Element and adding Elements, for example, icons, Texts, and Buttons.

Shape Context Toolbar
In the Shape Context Toolbar, you can quickly edit Shape Color, Border Width Border Color, and Add Hyperlink.

Click the Fill Icon with the color bar to change the Shape Color or select No Color. Quickly set the Width and Color or choose no color for the Shape Border.
You can also add the Hyperlink for your Shape in the Context Toolbar.
Shape Properties
You can modify all supported Shape Properties in the Property Panel.

Rotate Shape
You can spin the Rotate property for the Image and Shape Elements by a custom angle.

Shape Size
You can edit the Width and Height of the Shape Element.

Lock Shape Proportions
You can also Lock Proportions for any Shape, for example, Square or Circle, to prevent breaking.
Shape Margins
Enter the values in the Property Panel to set the top, bottom, left, and right margins for the shape element.

Shape Styles
You can apply the Styles to a Shape.

Shape Background
You can set the No Background, Color Background, or Gradient Background using the Property Panel. You can use the Theme, Additional Colors, or add new ones. You can access the Theme Colors from the Color Picker dialog.

NOTE: The Fill option is inactive For the Gradient Background in the Context Toolbar.
Shape Border
Set the Color and Width for the Shape Border. You can use the Theme, Additional Colors, or add new ones.

Shape Form Presets And Radius
You can choose the Form Presets setting the rounding for the corners of the Rectangles or converting them to a Circle. You can edit the Radius for the rounded corners of the Rectangles.

Custom Shape Border And Radius
You can set the Border and Radius for each side of the Rectangular Shapes.

Shape Shadow
Click on the checkbox to enable the shadow for the shape element. You can use the Shadow Presets or customize the Shadow in the Settings Tab by modifying the Positions, Blur, Spread, Transparency, and Color parameters.
NOTE: You can use the Shadow only for Rectangular and Circle Shapes.

Shape, Flip And Rotate
You can Flip and Rotate the Shape Elements along the axis, making them upside down or facing a particular side.

Shape Transparency
Adjust the Shape Transparency, making it more or less visible. You can use it to create a natural hover effect in web design.

Link Shape
You can link the Shape Element to transfer to a Page, Block, Post, connect to a File, Phone Number, or Email, or raise a Modal Popup.
Responsive Modes
You can change the Shape Size for all Mobile Views.
## Summary - Overview - Video Lesson - Add Shapes - Shape Types - Link To Icons - Shape Blocks - Move And Resize - Convert Shape To Box - Shape Context Toolbar - Shape Properties - Rotate By Custom Angle (Beta) - Link Shape - Responsive Modes ## Overview The Shape is a Layout Element that emphasizes particular parts, adding diversity to web design. !shape-element.png! ## Video Lesson ## <iframe width="600" height="340" src="https://www.youtube.com/embed/vs14-Y2Vn2I" title="Nicepage Lesson: Shape Element" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> ### See Also [More video lessons](page:1318) ## Add Shapes You can add the Shape Elements from the Quick Access Pane. Open the Add Panel, click Shape, and select the Shape Element. !add-shapes.png! ## Shape Types There are different Shape types, including Basic, Thematic, PolymorDifferentes, and Line includes Basic Shapes are the most common and widely used forms in website design. !basic-shapes.png! ### Thematic Basic shapes are also popular symbols found on websites. !thematic-shapes.png! ### Polymorphic Polymorphic shapes have variable forms that visually imitate the liquid stains. !polymorphic-shapes.png! ### Lines In web design, Horizontal Lines add relaxation and calm, whereas vertical Lines create more separation and distinction. !shape-lines.png! ### Textures !shape-textures.png! ## Link To Icons You can also access Icons from the Shape section of the Add Panel. !links-to-icons.png! ## Shape Blocks There are also many preset and designer-made Blocks built using the Shapes. !shape-blocks-designs.png! ## Move And Resize Move the Shape Element by clicking and dragging it to the destination. Dragging the markers, you can easily modify Shape in the Block Editor. !shape-move-resize.gif! ## Convert Shape To Box Turn your Shape into the Box Element by clicking on the small round Plus Icon at the center of the Shape Element and adding Elements, for example, icons, Texts, and Buttons. !convert-shape-box.gif! ## Shape Context Toolbar In the Shape Context Toolbar, you can quickly edit Shape Color, Border Width Border Color, and Add Hyperlink. !shape-context-toolbar.png! Click the Fill Icon with the color bar to change the Shape Color or select No Color. Quickly set the Width and Color or choose no color for the Shape Border. You can also add the Hyperlink for your Shape in the Context Toolbar. ## Shape Properties You can modify all supported Shape Properties in the Property Panel. !shape-properties.png! ### Rotate Shape You can spin the Rotate property for the Image and Shape Elements by a custom angle. !rotate-shape.png! ### Shape Size You can edit the Width and Height of the Shape Element. !shape-size.png! ### Lock Shape Proportions You can also Lock Proportions for any Shape, for example, Square or Circle, to prevent breaking. ### Shape Margins Enter the values in the Property Panel to set the top, bottom, left, and right margins for the shape element. !shape-margins.png! ### Shape Styles You can apply the Styles to a Shape. !shape-styles.png! ### Shape Background You can set the No Background, Color Background, or Gradient Background using the Property Panel. You can use the Theme, Additional Colors, or add new ones. You can access the Theme Colors from the Color Picker dialog. !shape-background.png! NOTE: The Fill option is inactive For the Gradient Background in the Context Toolbar. ### Shape Border Set the Color and Width for the Shape Border. You can use the Theme, Additional Colors, or add new ones. !shape-border.png! ### Shape Form Presets And Radius You can choose the Form Presets setting the rounding for the corners of the Rectangles or converting them to a Circle. You can edit the Radius for the rounded corners of the Rectangles. !shape-form-radius.png! ### Custom Shape Border And Radius You can set the Border and Radius for each side of the Rectangular Shapes. !shape-custom-border-radius.png! ### Shape Shadow Click on the checkbox to enable the shadow for the shape element. You can use the Shadow Presets or customize the Shadow in the Settings Tab by modifying the Positions, Blur, Spread, Transparency, and Color parameters. NOTE: You can use the Shadow only for Rectangular and Circle Shapes. !shape-shadow.png! ### Shape, Flip And Rotate You can Flip and Rotate the Shape Elements along the axis, making them upside down or facing a particular side. !shape-flip-rotate.gif! ### Shape Transparency Adjust the Shape Transparency, making it more or less visible. You can use it to create a natural hover effect in web design. !shape-transparency.png! ## Link Shape You can link the Shape Element to transfer to a Page, Block, Post, connect to a File, Phone Number, or Email, or raise a Modal Popup. ## Responsive Modes You can change the Shape Size for all Mobile Views. ##
