What's New in This Update?
- Blog in WordPress, Joomla, and HTML
- Blog Template Styles
- Multi-Column Blog Template
- Post Image Links to Post Details
- HTML Blog
- Blog Template for HTML Blog
- International Symbols in Post Title
- Rich Text
- Rich Text Presets
- Rich Text Quotation and Clear Formatting
- Rich Text Selected Text Recoloring
- Change Image on Hover
- Breadcrumbs
- Breadcrumbs in Post and Product Details Templates
- Icon and Image for Breadcrumbs
- Transparency In HEX
- Hide Header From Context Menu
- Meta Generator In Site Settings
- Project Folder Not Found
Blog in WordPress, Joomla, and HTML
Blog Template Styles
We have modified the Blog Template to use the Blog Post Element. You can now change the Blog Styles for the Blog Template and use the same Styles you can use for the Blog Post Element on a Page Block.
Multi-Column Blog Template
Since we have used the Blog Post Element on the Blog Template, now, you can create the Multi-Column layouts for your Blogs.
Post Image Links to Post Details
For the Blog Template, we have added the link to Posts from the Post Image Element.
HTML Blog (Beta)
Blog Template for HTML Blog
Before, we did not have a Blog page for the HTML Blog. From this update, you can now use the Theme -> Blog Template to output the HTML Blog in the Desktop Applications for Windows and Mac OS.
We have not finished the linking to the Blog page. Therefore, you will have to manually add the Blog page's path in the Link Settings dialog in this update. Please note that the link will not work in Previews but only on the exported websites.
The HTML Blog will look like the following.
We will add the Blog Posts exporting from the Applications and importing to WordPress and Joomla in the next update.
International Symbols in Post Title
Many of our users requested to add the International Symbols' support in the Post Titles for the HTML Blog, and we have implemented this in the current update.
Include Blog Posts
We have added the option to include the Blog Posts while exporting for HTML.
Rich Text
Rich Text Presets
We have added the Presets for the Rich Text Element in the Add Elements list, so you will start using this Element easier.
Quotation
We have added the Quotation of the selected part of the Rich Text Element.
Selected Text Recoloring
You can now recolor the selected part of the Rich Text.
Clear Formatting
We have also added the Clear Formatting operation that you can use while editing the Rich Text.
Change Image Icon on Hover
To help you work with an image, we have added the Change Image Icon on Image Hovering for the Rich Text Element.
Selected Text Uppercase
We have changed the behavior of the Uppercase operation. You can apply the Uppercase only to the selected part of the text, not to the whole paragraph.
Context Add Button
We have added the Context Add Icon for the blank paragraph inside the Rich Text Element to ease the Image and Line Divider's insertion.
Breadcrumbs
Breadcrumbs on Post and Product Details Templates
We have supported the Breadcrumbs for the Product Details and Post Templates per multiple user requests.
Changing Breadcrumbs' Icon
You can change the divider for the icon, selecting it from the list or the dialog.
Image As Breadcrumbs' Divider
You can also use images as a Divider for the Breadcrumbs Element uploading it to the Change image Dialog. Please remember to resize the image before using it as a divider for your Breadcrumbs Element.
Transparency In HEX
For the Color Picker, we have added the display of the Transparency Value in the HEX format.
Our usability tests show that many users were trying to find the Hide Header option in the Context Menu. Therefore, we have added this option.
We have supported the editing of the Meta Generator option in the Site Settings per many user requests.
Project Folder Not Found
If you rename or move your Nicepage Projects folder, you will see the following dialog the next time you open the Nicepage Desktop Application for Windows or Mac OS.
Work in Progress
- Exporting Blog Posts from the Nicepage Desktop Application and importing them to WordPress and Joomla
Fixed Issues
- Lost or non-deleted Modal Popups after saving some projects
- Image Export for the Mac OS for the Retina screens
- Joomla: installation error while updating on several Joomla configurations
- Joomla: not opening Menu by a lick on the Hamburger Button
- Joomla: displaying images, icons, and videos on the saved page (frontend)
- Joomla: displaying images on some websites
- WordPress: not exported image for the Gallery in Footer
- WordPress: not imported Content on PHP 8.0
- RichText: Font Size changing while typing the value in the Context Toolbar from the keyboard
- RichText: Button status renewal in the Context Toolbar after several Undo operations
- Rich Text overlapped the Off-Canvas Panel
- Rich Text did not renew the Context Toolbar if the mouse button released beyond its limits
- Rich Text did not show the current value of the image Wrapping List
- Crashing when clicking on the Video Element in the Add Elements
- Crashing of the Desktop Application on Mac OS while moving Projects to a network drive
- Not working Sliders in the Footer for some Projects
- Gallery Element Height after changing the number of Rows
- Not working Animation for some Projects
Block and Page Designs
We have created new block and page designs up to this update.
## What's New in This Update?
- Blog in WordPress, Joomla, and HTML
- Blog Template Styles
- Multi-Column Blog Template
- Post Image Links to Post Details
- HTML Blog
- Blog Template for HTML Blog
- International Symbols in Post Title
- Rich Text
- Rich Text Presets
- Rich Text Quotation and Clear Formatting
- Rich Text Selected Text Recoloring
- Change Image on Hover
- Breadcrumbs
- Breadcrumbs in Post and Product Details Templates
- Icon and Image for Breadcrumbs
- Transparency In HEX
- Hide Header From Context Menu
- Meta Generator In Site Settings
- Project Folder Not Found
## Blog in WordPress, Joomla, and HTML
### Blog Template Styles
We have modified the Blog Template to use the Blog Post Element. You can now change the Blog Styles for the Blog Template and use the same Styles you can use for the Blog Post Element on a Page Block.
!blog-template-styles.png!
### Multi-Column Blog Template
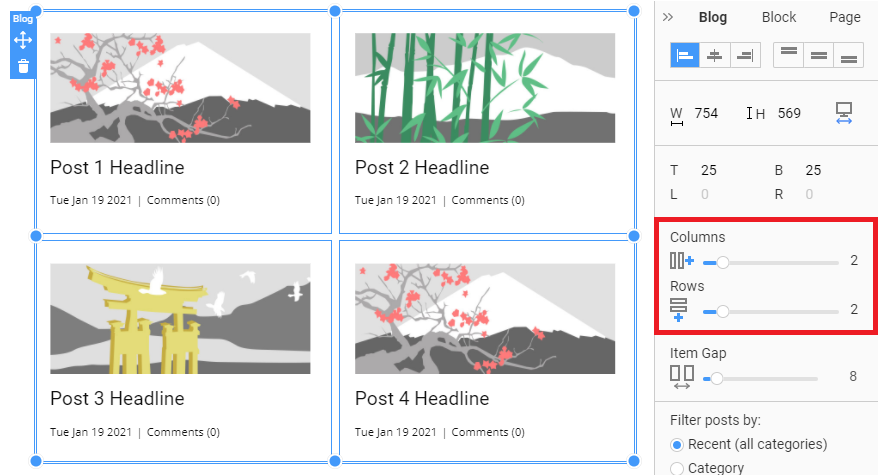
Since we have used the Blog Post Element on the Blog Template, now, you can create the Multi-Column layouts for your Blogs.
!multi-column-blog-template.png!
### Post Image Links to Post Details
For the Blog Template, we have added the link to Posts from the Post Image Element.
!blog-post-image-to-post.gif!
## HTML Blog (Beta)
### Blog Template for HTML Blog
Before, we did not have a Blog page for the HTML Blog. From this update, you can now use the Theme -> Blog Template to output the HTML Blog in the Desktop Applications for Windows and Mac OS.
!blog-template-html-blog.png!
We have not finished the linking to the Blog page. Therefore, you will have to manually add the Blog page's path in the Link Settings dialog in this update. Please note that the link will not work in Previews but only on the exported websites.
!liniking-to-blog.png!
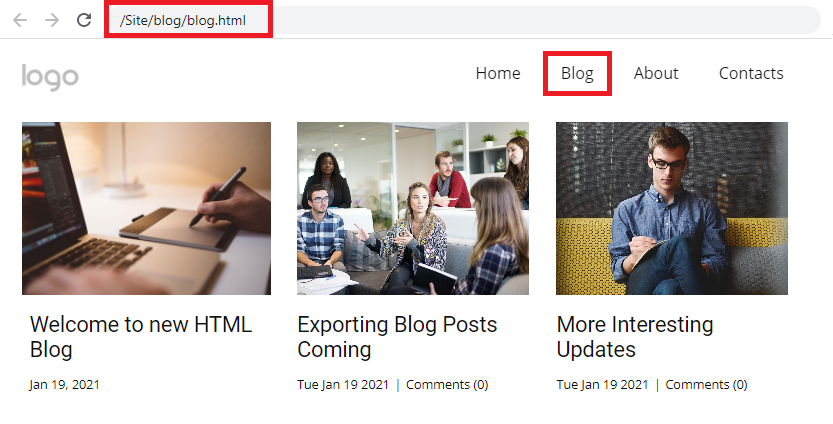
The HTML Blog will look like the following.
!html-blog-browser.png!
We will add the Blog Posts exporting from the Applications and importing to WordPress and Joomla in the next update.
### International Symbols in Post Title
Many of our users requested to add the International Symbols' support in the Post Titles for the HTML Blog, and we have implemented this in the current update.
!blog-template-international-symbols.png!
### Include Blog Posts
We have added the option to include the Blog Posts while exporting for HTML.
!include-blog-posts-option-for-html-export.png!
## Rich Text
### Rich Text Presets
We have added the Presets for the Rich Text Element in the Add Elements list, so you will start using this Element easier.
!rich-text-presets.png!
### Quotation
We have added the Quotation of the selected part of the Rich Text Element.
!rich-text-quote.png!
### Selected Text Recoloring
You can now recolor the selected part of the Rich Text.
!rich-text-recoloring.gif!
### Clear Formatting
We have also added the Clear Formatting operation that you can use while editing the Rich Text.
!rich-text-clear-formatting.gif!
### Change Image Icon on Hover
To help you work with an image, we have added the Change Image Icon on Image Hovering for the Rich Text Element.
!rich-text-change-image-button-hover.gif!
### Selected Text Uppercase
We have changed the behavior of the Uppercase operation. You can apply the Uppercase only to the selected part of the text, not to the whole paragraph.
!rich-text-uppercase.gif!
### Context Add Button
We have added the Context Add Icon for the blank paragraph inside the Rich Text Element to ease the Image and Line Divider's insertion.
!rich-text-context-add-icon.gif!
## Breadcrumbs
### Breadcrumbs on Post and Product Details Templates
We have supported the Breadcrumbs for the Product Details and Post Templates per multiple user requests.
!breadcumbs-product-details-post-templates.png!
### Changing Breadcrumbs' Icon
You can change the divider for the icon, selecting it from the list or the dialog.
!breadcrumbs-change-icon.png!
### Image As Breadcrumbs' Divider
You can also use images as a Divider for the Breadcrumbs Element uploading it to the Change image Dialog. Please remember to resize the image before using it as a divider for your Breadcrumbs Element.
!images-for-breadcrumbs-divider.png!
## Transparency In HEX
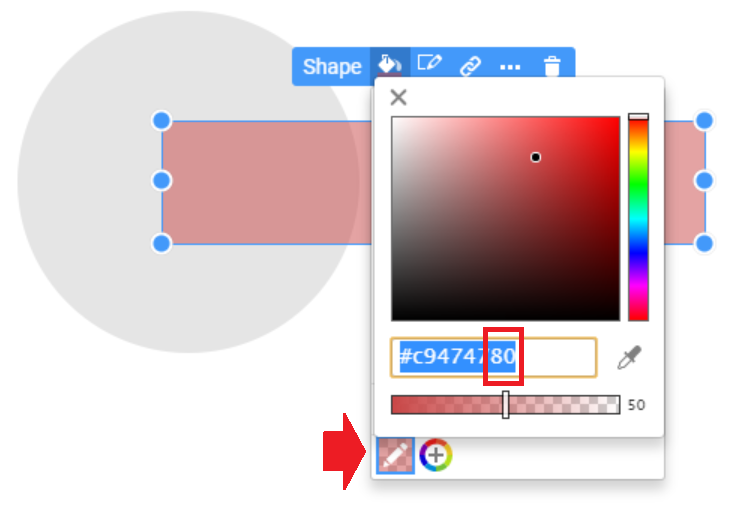
For the Color Picker, we have added the display of the Transparency Value in the HEX format.
!color-picker-transparency-hex.png!
## Hide Header From Context Menu
Our usability tests show that many users were trying to find the Hide Header option in the Context Menu. Therefore, we have added this option.
!hide-header-context-menu.png!
## Meta Generator In Site Settings
We have supported the editing of the Meta Generator option in the Site Settings per many user requests.
!meta-generator.png!
## Project Folder Not Found
If you rename or move your Nicepage Projects folder, you will see the following dialog the next time you open the Nicepage Desktop Application for Windows or Mac OS.
!projects-folder-not-found.png!
## Work in Progress
- Exporting Blog Posts from the Nicepage Desktop Application and importing them to WordPress and Joomla
## Fixed Issues
- Lost or non-deleted Modal Popups after saving some projects
- Image Export for the Mac OS for the Retina screens
- Joomla: installation error while updating on several Joomla configurations
- Joomla: not opening Menu by a lick on the Hamburger Button
- Joomla: displaying images, icons, and videos on the saved page (frontend)
- Joomla: displaying images on some websites
- WordPress: not exported image for the Gallery in Footer
- WordPress: not imported Content on PHP 8.0
- RichText: Font Size changing while typing the value in the Context Toolbar from the keyboard
- RichText: Button status renewal in the Context Toolbar after several Undo operations
- Rich Text overlapped the Off-Canvas Panel
- Rich Text did not renew the Context Toolbar if the mouse button released beyond its limits
- Rich Text did not show the current value of the image Wrapping List
- Crashing when clicking on the Video Element in the Add Elements
- Crashing of the Desktop Application on Mac OS while moving Projects to a network drive
- Not working Sliders in the Footer for some Projects
- Gallery Element Height after changing the number of Rows
- Not working Animation for some Projects
## Block and Page Designs
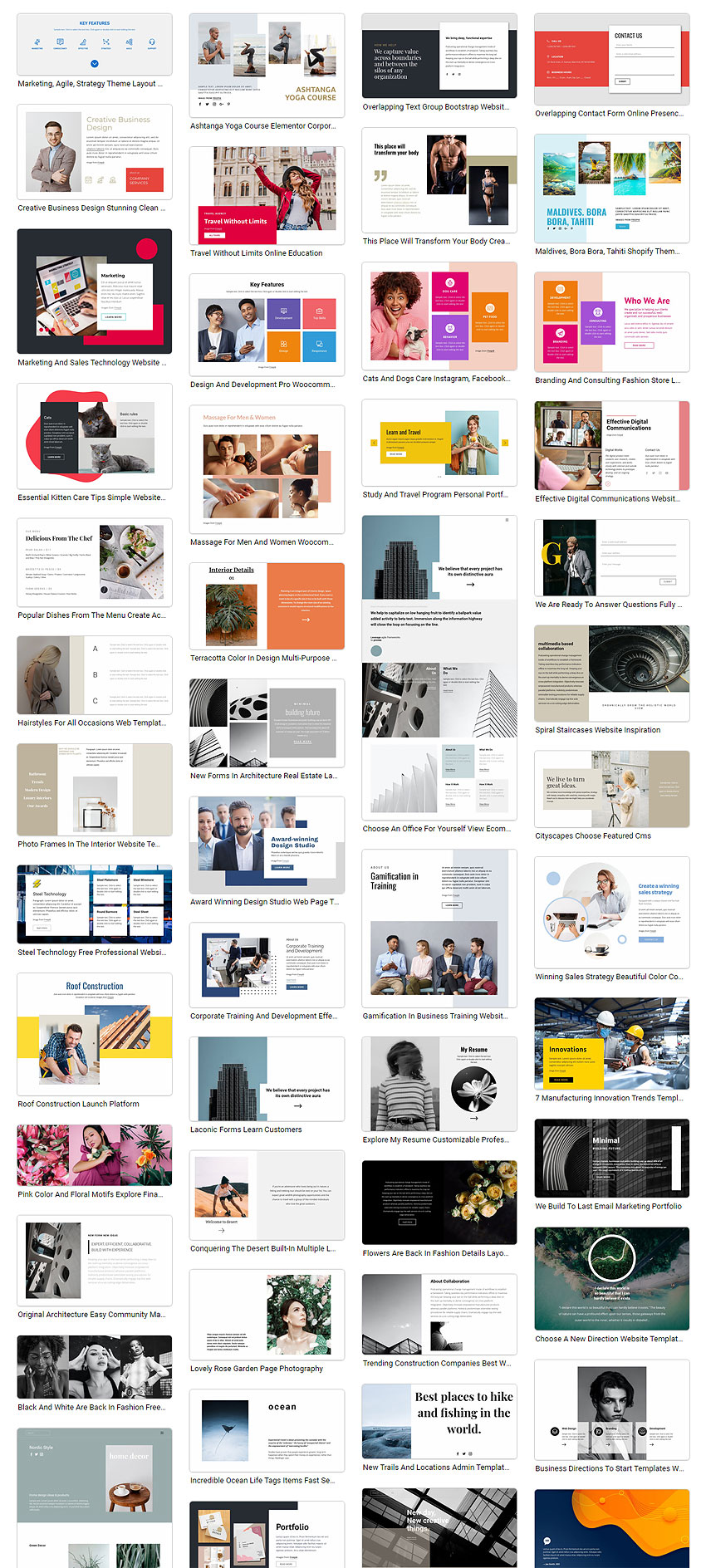
We have created [new block and page designs](https://nicepage.com/html-templates) up to this update.
[!new-designs-34.jpg!](https://nicepage.com/html-templates)