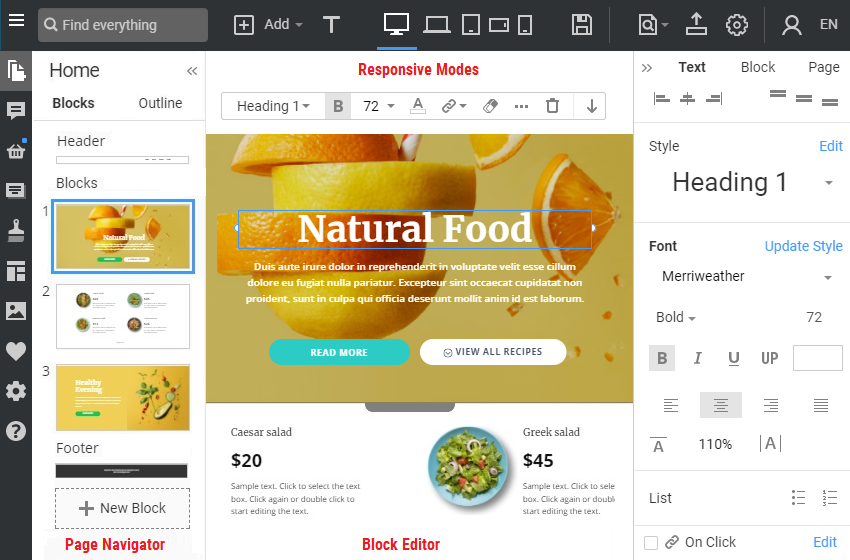
In Nicepage, you can customize each Block, including content editing, layout changes, color and font changes, and adjustments for different responsive modes.
The Nicepage Website Builder comprises Panels with various styling options, Left and Right Panels, Page Management options, and the central Editor Area.
Dashboard
Nicepage has a Dashboard on which you can see all your Sites, Pages, and Page Folders.
The settings and Profile are also located on the Dashboard's Top Bar.
Video Lessons
You can find the links to the Video Lessons on the Dashboard. Now, by clicking on the video thumbnail on the Dashboard, you can open and watch a video lesson in your browser.
You can show and hide the video thumbnails and open all video lessons by clicking the link.
Watch all video lessons
Sites Arrow Icon
You can go back to the Dashboard by clicking the Sites Arrow icon.
Top Bar
The main operations are on the Top Bar, including the Find Everything search, Responsive Modes, Undo and Redo changes, etc.
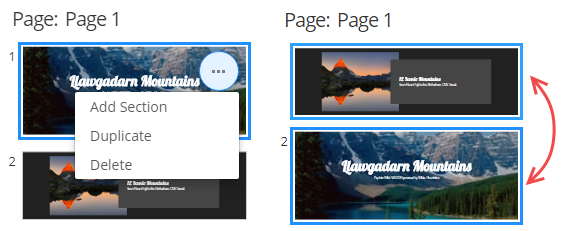
Page Navigator
The Left Panel displays all Blocks available on the page.
Here, you can Remove or Duplicate the existing Block. Add a new block or change the order of the Block by simply dragging blocks into the panel.
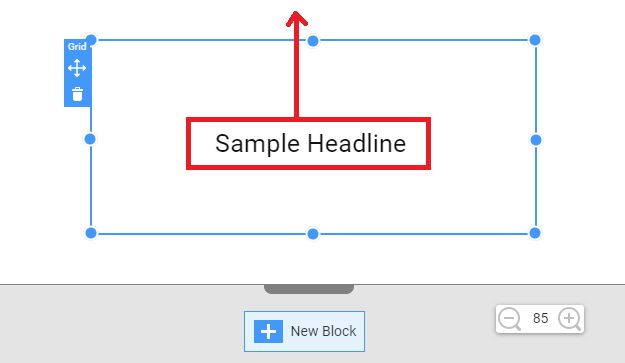
Move Elements
You can move Elements using various rules:
Show Block Structure
Usually, if a Bloack has Grids, Boxes, and Groups, its complicated structure is hard to see. We have added the option for it.
You can now turn the Show Block Structure on and off in the Context Menu or by pressing CTRL+L. This option is enabled by default.
Zoom
You can use the Zoom Panel and the CTRL + Mouse Roller to zoom in and out of the User Interface.
Property Panel
The Property Panel has the selected Element, Grid, and Block styling options.
Block Tab
The Block Tab provides available Variants and Coloring Schemes for the selected Block.
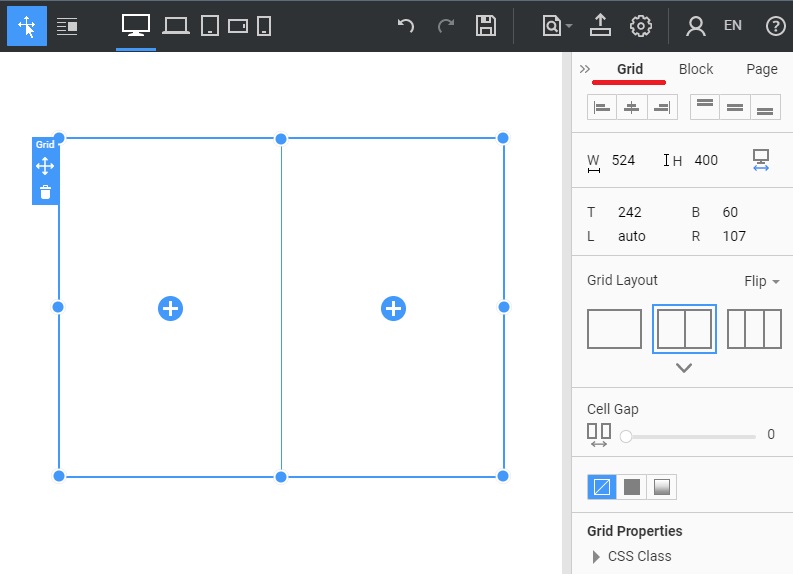
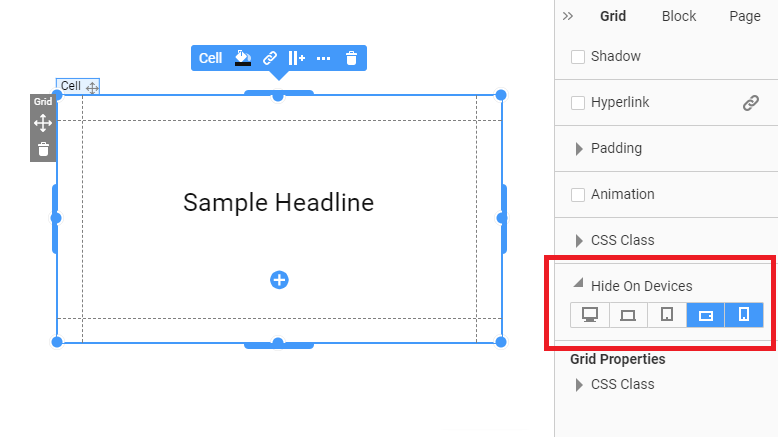
Container Tab
The **Container ** Tab, for example, the Grid, appears when selecting the control inside the Grid layout or the grid cell. Here, you can control the styling of the selected grid cell, hide/show this cell in different Responsive Modes, and change the whole grid layout if needed.
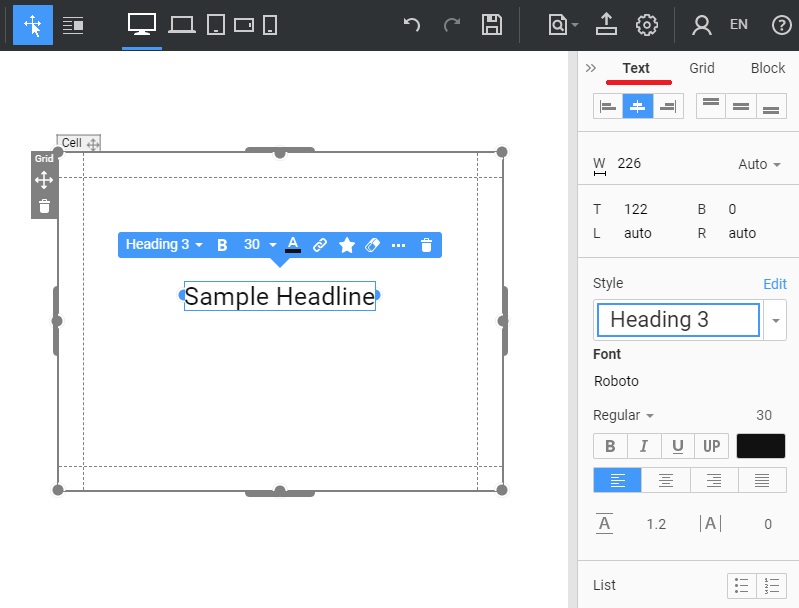
Selected Element Tab
When you click on an element in the editor area, the tab for the Selected Element appears. It contains the styling options for the selected Element. In Addition, you can hide this control in the different responsive modes using the corresponding settings.
Hide Elements
You can also hide and show Elements in just one click:
Editor Width For Large Screens
The Page Editor takes up all the space of the large device. It allows you to see the sites closer to the actual view.
You can set the Device Width for the Editor.
Zoom Panel
Zoom Blocks in and out more conveniently. You can also enter the value on the Zoom Bar.
You can reset the Editor's Zoom to 100% by pressing the CTRL + 0 hotkeys.
Editor Move
You can move the Editor by holding the ALT key and using the mouse. You can also click the Mouse Wheel and drag the mouse to move the Editor.
![scroll-editor-with-mouse.gif]()