Summary
- Overview
- Responsive Mode Display
- How to edit modes
- Reset Responsive
- Support for Large Screens
- Enable Large Screens Mode
- Content Area Width
Overview
Nicepage supports all modern Screens and Mobile Views, called Responsive Modes, including Large Screens, Desktops, Laptops, Tablets, Horizontal, and Vertical Phones.
You can edit the layout and properties for each Mobile View and modify various Element Parameters, such as Font Size and margins. Switch the modes to see how a web page looks on each device.
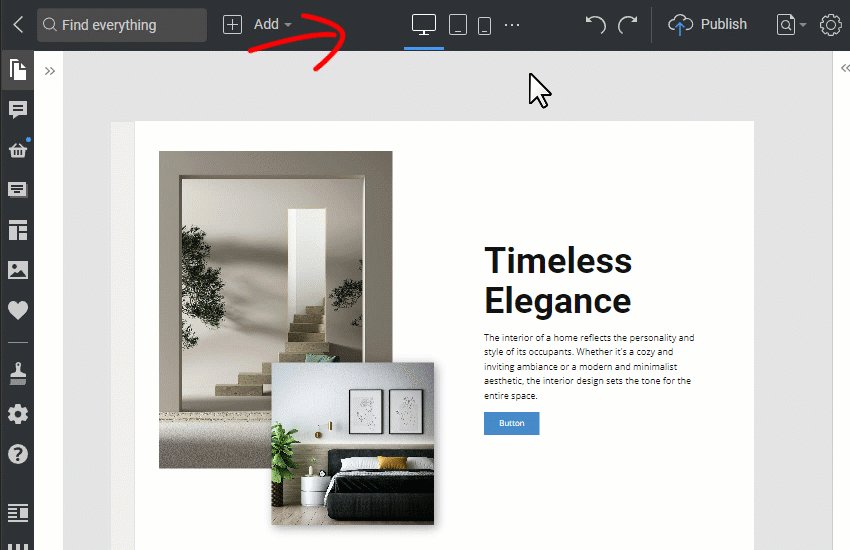
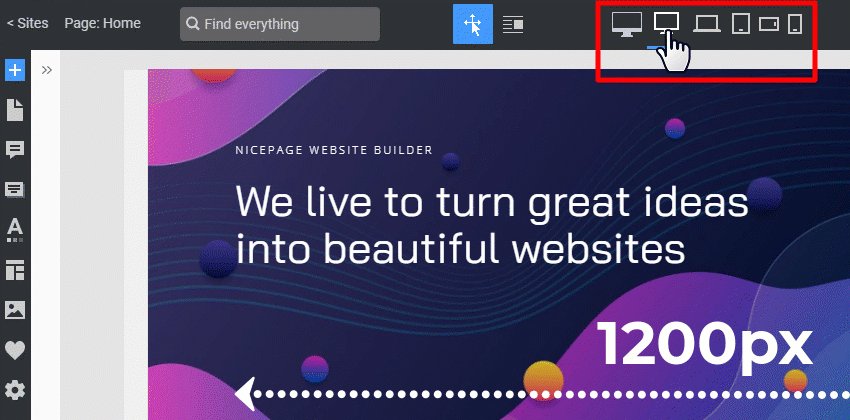
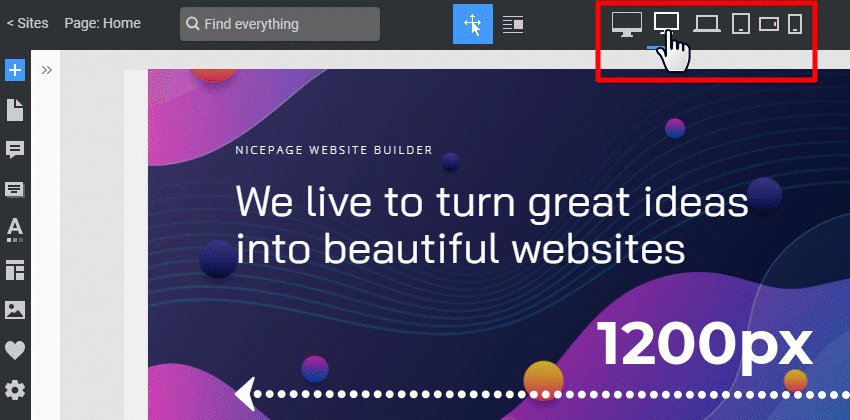
Responsive Mode Display
We have improved the display of the Responsive Modes, making them more compact on the Top Bar. If you need more screens, choose the desired Mode from the list.
Mode selected Responsive Modes until you restart the Application.

How to edit modes
We recommended changing the Responsive layouts from the largest Mode to the smallest one.

Reset Responsive
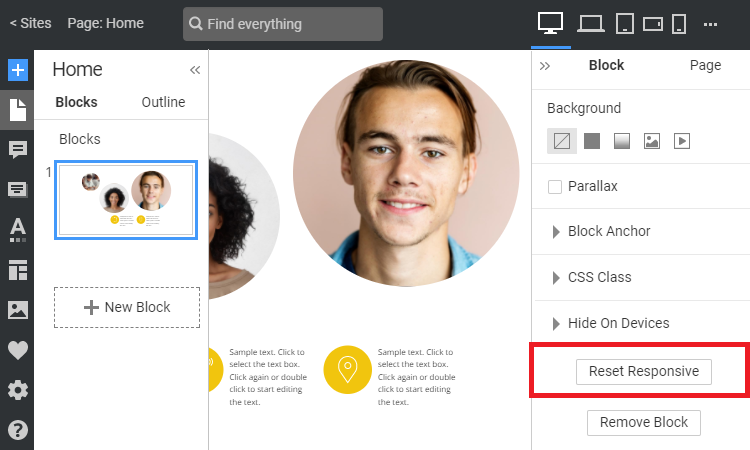
You can reset the Responsive Layouts anytime by clicking the Reset Responsive button in the Property Panel for the selected Block.

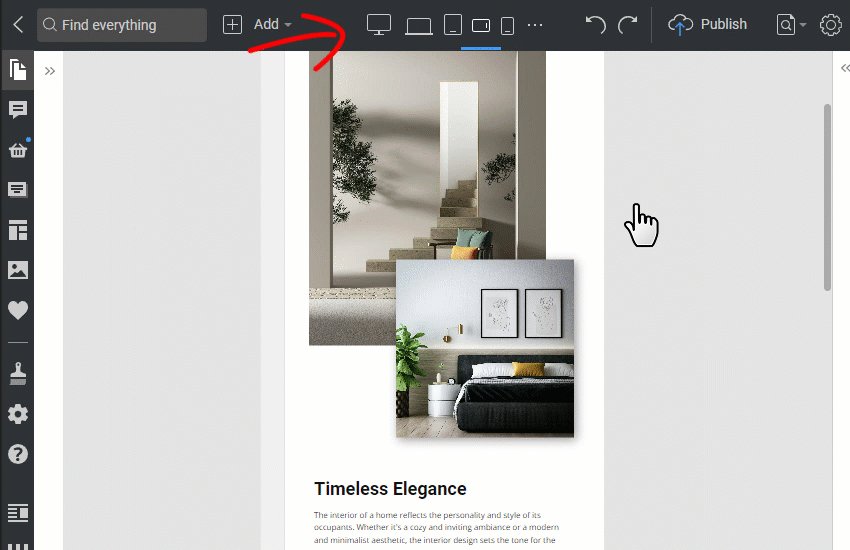
Support for Large Screens
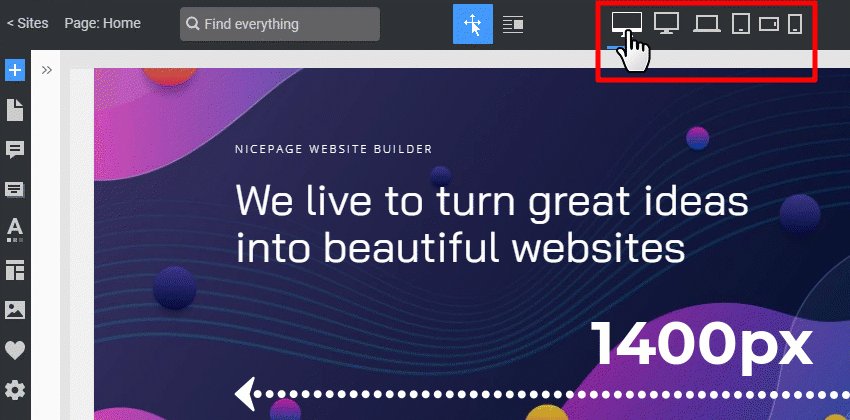
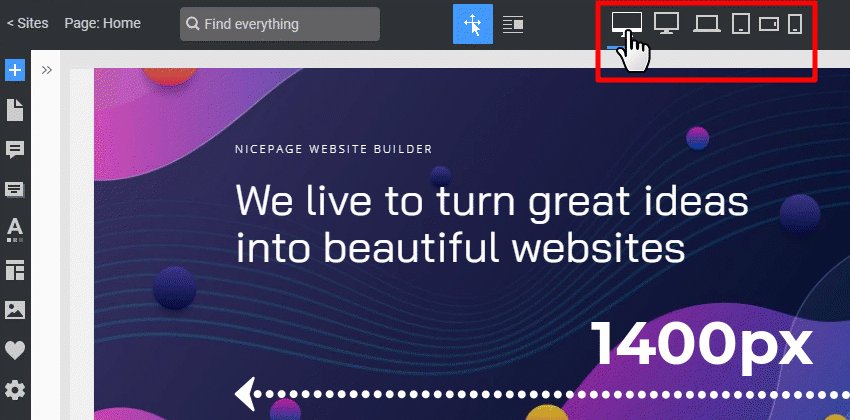
You can design matching the latest trends for monitors and devices with large screens from 1400px.

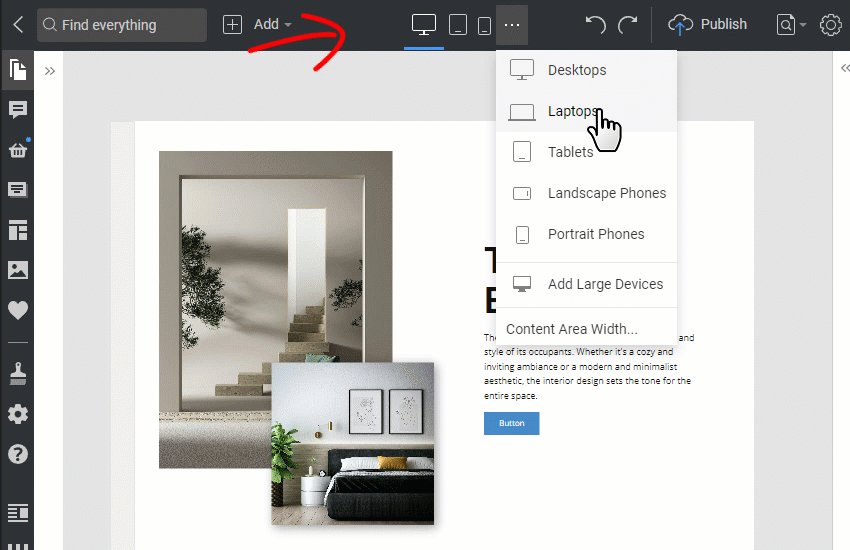
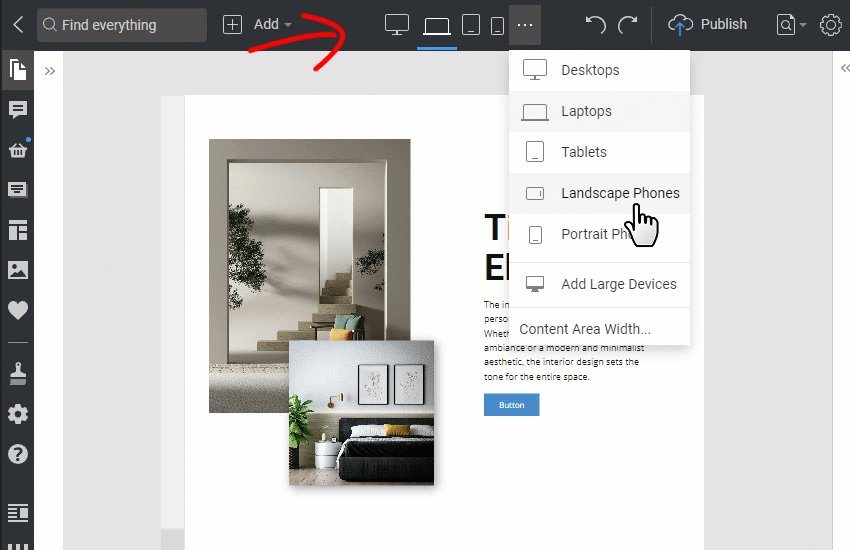
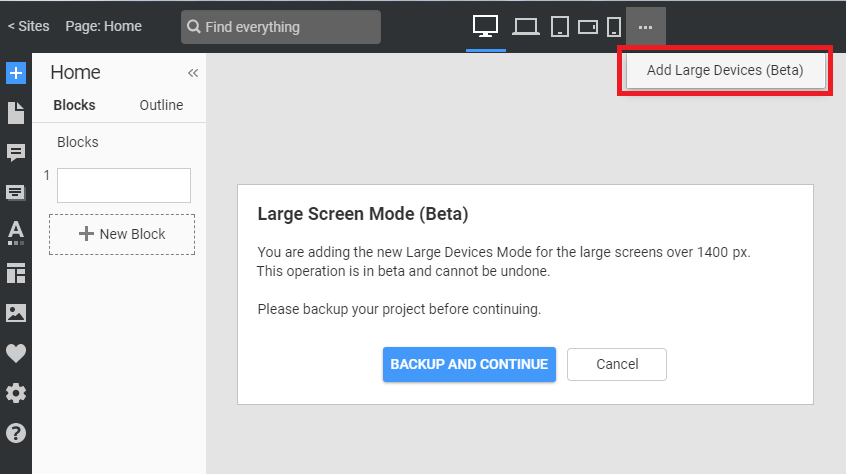
Enable Large Screens Mode
NOTE: The Large Screens Mode is hidden by default. Click the Options icon and the "Add Large Devices" link to enable the new Large Devices Mode.

There is a dialog to back up your project.
Content Area Width
You can modify the Content Area Width for each screen view if needed.
## Summary - Overview - Responsive Mode Display - How to edit modes - Reset Responsive - Support for Large Screens - Enable Large Screens Mode - Content Area Width ## Overview Nicepage supports all modern Screens and Mobile Views, called Responsive Modes, including **Large Screens**, **Desktops**, **Laptops**, **Tablets**, **Horizontal**, and **Vertical** Phones. You can edit the layout and properties for each Mobile View and modify various Element Parameters, such as Font Size and margins. Switch the modes to see how a web page looks on each device. ## Responsive Mode Display We have improved the display of the Responsive Modes, making them more compact on the Top Bar. If you need more screens, choose the desired Mode from the list. Mode selected Responsive Modes until you restart the Application. !responsive-modes.gif! ## How to edit modes We recommended changing the Responsive layouts from the largest Mode to the smallest one. !responsive-important-tip.png! ## Reset Responsive You can reset the Responsive Layouts anytime by clicking the Reset Responsive button in the Property Panel for the selected Block. !block-reset-responsive.png! ## Support for Large Screens You can design matching the latest trends for monitors and devices with large screens from 1400px. !responsive-large-screens.gif! ## Enable Large Screens Mode NOTE: The Large Screens Mode is hidden by default. Click the Options icon and the "Add Large Devices" link to enable the new Large Devices Mode. !large-devices-mode-message.png! There is a dialog to back up your project. ## Content Area Width You can modify the [Content Area Width](page:299189) for each screen view if needed. ##