What's New in This Update?
- Product List and Product Details Templates for WooCommerce and VirtueMart Themes
- Zoom Effect for Product Image Gallery
- Thumbnails Position for Image Gallery
- Position and Alignment for Modal Popups
- Search for Page and Modal Popups in Edit Link
- List Repeater and image Gallery Presets in Best Practices
- Image Gallery Rows
- Wide for Form Submit Button
- Block Presets and Designs for New Text, Button, Image, Icon, and Shape
- License Changes
- New Block and Template Designs
Theme's Product List and Product Details Templates (Beta)
In the previous updates, we have released Product List and Product Details Elements. You can add those Elements to WordPress Pages and Joomla Articles.
If you have a WooCommerce or VirtueMart online store and want to change the design, you need to modify the Theme. The WordPress and Joomla Theme consists of Templates. In this update, we have supported the Product List and Product Details templates as part of the Theme. In future updates, we are planning to release the Shopping Cart and more.
Product List Template example:
Product Details Template example:
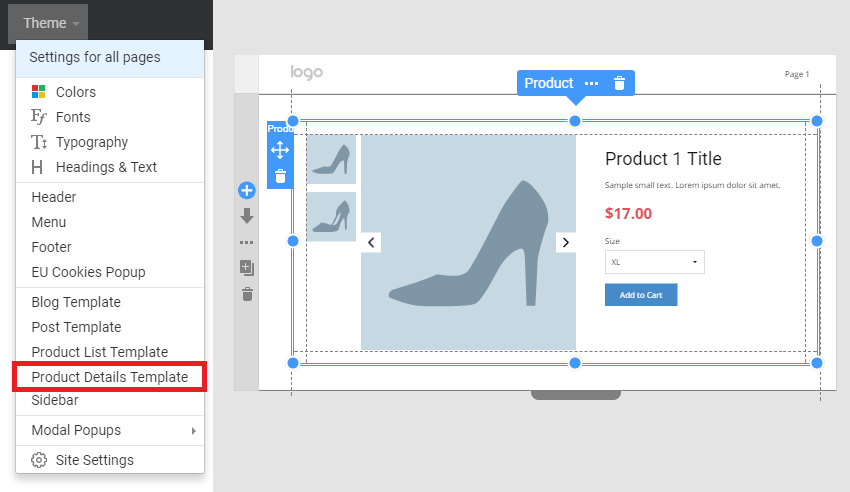
In Nicepage, these Templates are in the Theme Menu.
Product List Template
The Product List Template contains the Product List Element to show the list of products from your WooCommerce or VirtueMart.
The Product List Template contains a particular Block with the Pagination Element.
Product Details Template
The Product Details Template contains the Product Image Gallery and other Elements for displaying the Product data.
Adding Elements to Templates
You can edit both Templates the same way you edit all Elements on a Page. Also, you can add new Elements to them to show more Product data.
Exporting Product List and Product Details Templates
IMPORTANT: To add the Product List and Product Details Templates to your Theme, you need to check the new box in the Export Dialog.
After the Theme installation, you will see the Templates on your website.
Zoom Effect for Product Image Gallery
Usually, there is an option to enlarge the Product Image for the bigger screens to review the details. We have added this option for the Thumbnail and Carousel Layouts of the Product Image Gallery.
You can enable this option here.
The Zoom Effect works like the following.
Gallery with Image Thumbnails Released
Thumbnail Position for Image Gallery
We have released the Gallery with Image Thumbnails Element. We have added the option to set the position of the Image Thumbnails.
Modal Popup Position
We have added the new Position property to simplify the positioning of the Modal Popup Dialog.
Modal Popup Align
The Horizontal Align Button for the Modal Popup Dialog works similarly to the Vertical Align and positions Elements inside the Modal Popup.
Modal Popups in Add Element
Besides the Theme -> Modal Popups, we have also added the Modal Popups list to the Add Elements.
Now, you can add a new Modal Popup directly from the Edit Link Dialog.
Search for Page and Modal Popup in Edit Link Dialog
You can also search for the needed Page or Modal Popup in the Add/Edit Link Dialog.
Best Practices
List Layouts in Conversion Dialog
If you duplicate multi-selected Elements with the CTRL or ALT keys, you will see the conversion dialog offering you to choose from the popular List layouts.
Gallery Layouts in Conversion Dialog
We have also added a similar Conversion dialog while duplicating Images with the CTRL or ALT keys.
Image Gallery Rows
Now you can specify the number of Rows for the Image Gallery.
Quite often, there are Contact Forms in Modal Popups. Moreover, many users stretch the Submit Button to the 100% width of the Contact Form. We have added such an option, especially for the Submit Button.
Block Designs and Presets for Text, Button, Image, Icon, and Shape
We have added the Block Presets and Designs for the Text, Button, Image, Icon, and Shape Elements in the Add Elements similar to other Categories.
For adding Texts:
For adding Buttons:
For adding Icons:
For adding Shapes:
New Image Presets
We have added the Rounded and Circle Presets for the Image.
License Changes
We have added the limitation of five (5) websites for the Personal License and fifty (50) websites for the Business Licence only for the new users. All current users will have their Premiums unchanged.
Work in Progress
We are continuing to work on the Product List Sorting and Filtering, and Product Details Template Elements like Product Quantity, Product Tabs and Product Tags.
We have also started to work on the Rich Text / Article Element for creating long-read articles.
Fixed Issues
- Crashing while adding the Product Image Gallery into the Product List Element
- Rear Crashing while doing the Undo after deleting of the first Slide in the Image Slider
- Links did not word on the Modal Popup in the Image Gallery Element
- Application of the Image Thumbnails Border was not applied to all Thumbnails
- Button was not deleted while deleting the Button Text
- Rear lost of the Email during the Link Editing
- Contact Form showed the error overlapping the Submit Button
- Misplacing while resizing of the Padding for the Group with the expanded width
- Moving Element to Block, which was placed entirely out of the limits of the parent Element after resizing
- Alignment for the List Repeater Items. For example, misplaced Icons outside of the List Repeater Item for the Align Center option
- Slide misplacing after the dragging and dropping of the Arrows of the Slider Element
- Misplacing for the Central Magnetic Guide in the Block
- Editing the Element Height for the Slider Element
- Alignment Resetting while deleting a Cell
Block and Page Designs
We have created new block and page designs for this update.
## What's New in This Update?
- Product List and Product Details Templates for WooCommerce and VirtueMart Themes
- Zoom Effect for Product Image Gallery
- Thumbnails Position for Image Gallery
- Position and Alignment for Modal Popups
- Search for Page and Modal Popups in Edit Link
- List Repeater and image Gallery Presets in Best Practices
- Image Gallery Rows
- Wide for Form Submit Button
- Block Presets and Designs for New Text, Button, Image, Icon, and Shape
- License Changes
- New Block and Template Designs
## Theme's Product List and Product Details Templates (Beta)
In the previous updates, we have released Product List and Product Details Elements. You can add those Elements to WordPress Pages and Joomla Articles.
If you have a WooCommerce or VirtueMart online store and want to change the design, you need to modify the **Theme**. The WordPress and Joomla Theme consists of Templates. In this update, we have supported the **Product List** and **Product Details** templates as part of the **Theme**. In future updates, we are planning to release the Shopping Cart and more.
Product List Template example:
!release-product-list.jpg!
Product Details Template example:
!release-product-details.jpg!
In Nicepage, these Templates are in the Theme Menu.
!release-product-templates-in-theme.png!
### Product List Template
The Product List Template contains the Product List Element to show the list of products from your WooCommerce or VirtueMart.
!release-product-list-template.png!
The Product List Template contains a particular Block with the Pagination Element.
!release-product-list-pagination-template.png!
### Product Details Template
The Product Details Template contains the Product Image Gallery and other Elements for displaying the Product data.
!release-product-details-template.png!
### Adding Elements to Templates
You can edit both Templates the same way you edit all Elements on a Page. Also, you can add new Elements to them to show more Product data.
!release-add-elements-to-product-details.gif!
### Exporting Product List and Product Details Templates
**IMPORTANT:** To add the Product List and Product Details Templates to your Theme, you need to check the new box in the Export Dialog.
!release-export-dialog-for-product-templates.png!
After the Theme installation, you will see the Templates on your website.
!release-export-product-list-product-details-templates.png!
## Zoom Effect for Product Image Gallery
Usually, there is an option to enlarge the Product Image for the bigger screens to review the details. We have added this option for the Thumbnail and Carousel Layouts of the Product Image Gallery.
You can enable this option here.
!release-product-image-gallery-zoom-effect.png!
The Zoom Effect works like the following.
!release-product-image-gallery-zoom-effect.gif!
## Gallery with Image Thumbnails Released
## Thumbnail Position for Image Gallery
We have released the Gallery with Image Thumbnails Element. We have added the option to set the position of the Image Thumbnails.
!release-image-gallery-thumbnails-poisition.png!
## Modal Popup
### Modal Popup Position
We have added the new Position property to simplify the positioning of the Modal Popup Dialog.
!release-modal-popup-poistion.gif!
### Modal Popup Align
The Horizontal Align Button for the Modal Popup Dialog works similarly to the Vertical Align and positions Elements inside the Modal Popup.
!release-modal-popup-align.gif!
### Modal Popups in Add Element
Besides the Theme -> Modal Popups, we have also added the Modal Popups list to the Add Elements.
!release-modal-popup-list-in-add-element-menu.png!
## Add New Modal Popup from edit Link Dialog
Now, you can add a new Modal Popup directly from the Edit Link Dialog.
!release-add-modal-popup-from-edit-link-dialog.png!
### Search for Page and Modal Popup in Edit Link Dialog
You can also search for the needed Page or Modal Popup in the Add/Edit Link Dialog.
!release-search-for-page-in-edit-link-dialog.png!
## Best Practices
### List Layouts in Conversion Dialog
If you duplicate multi-selected Elements with the CTRL or ALT keys, you will see the conversion dialog offering you to choose from the popular List layouts.
!release-convert-to-list-presets.png!
### Gallery Layouts in Conversion Dialog
We have also added a similar Conversion dialog while duplicating Images with the CTRL or ALT keys.
!release-convert-to-gallery-with-presets.png!
## Image Gallery Rows
Now you can specify the number of Rows for the Image Gallery.
!release-image-gallery-rows.gif!
## Wide Form Button
Quite often, there are Contact Forms in Modal Popups. Moreover, many users stretch the Submit Button to the 100% width of the Contact Form. We have added such an option, especially for the Submit Button.
!release-wide-form-submit-button.png!
## Block Designs and Presets for Text, Button, Image, Icon, and Shape
We have added the Block Presets and Designs for the Text, Button, Image, Icon, and Shape Elements in the Add Elements similar to other Categories.
For adding Texts:
!release-add-text.png!
For adding Buttons:
!release-add-button.png!
For adding Icons:
!release-add-icon.png!
For adding Shapes:
!release-add-shape.png!
# New Image Presets
We have added the Rounded and Circle Presets for the Image.
!release-add-image-presets.png!
## License Changes
We have added the limitation of five (5) websites for the Personal License and fifty (50) websites for the Business Licence only for the new users. **All current users will have their Premiums unchanged.**
## Work in Progress
We are continuing to work on the Product List Sorting and Filtering, and Product Details Template Elements like Product Quantity, Product Tabs and Product Tags.
We have also started to work on the Rich Text / Article Element for creating long-read articles.
## Fixed Issues
- Crashing while adding the Product Image Gallery into the Product List Element
- Rear Crashing while doing the Undo after deleting of the first Slide in the Image Slider
- Links did not word on the Modal Popup in the Image Gallery Element
- Application of the Image Thumbnails Border was not applied to all Thumbnails
- Button was not deleted while deleting the Button Text
- Rear lost of the Email during the Link Editing
- Contact Form showed the error overlapping the Submit Button
- Misplacing while resizing of the Padding for the Group with the expanded width
- Moving Element to Block, which was placed entirely out of the limits of the parent Element after resizing
- Alignment for the List Repeater Items. For example, misplaced Icons outside of the List Repeater Item for the Align Center option
- Slide misplacing after the dragging and dropping of the Arrows of the Slider Element
- Misplacing for the Central Magnetic Guide in the Block
- Editing the Element Height for the Slider Element
- Alignment Resetting while deleting a Cell
## Block and Page Designs
We have created [new block and page designs](https://nicepage.com/html-templates) for this update.
[!new-designs-228.jpg!](https://nicepage.com/html-templates)
##