Webseitenelemente Webseitenersteller

Netz
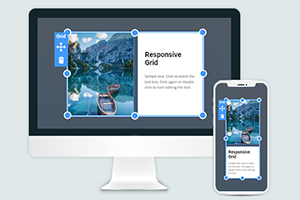
Das Grid ist ein Containerelement, mit dem Sie Webseitenelemente in Zellen platzieren können. Wir empfehlen die Verwendung des Grid-Elements, da es sich gut für responsive Designs eignet, da Zellen auf kleineren Bildschirmen automatisch untereinander verschoben werden.
Galerie-Thumbnails
Erstellen Sie eine schöne Vorschau für Ihre Bilder mit einem der beliebtesten Galerie-Layouts. Klicken Sie auf Miniaturansichten, um das Hauptbild zu wechseln.
Galerie
Fügen Sie mit dem Galerieelement eine Sammlung Ihrer Lieblingsbilder zu Ihren Webdesigns hinzu. Fügen Sie Texttitel hinzu, wenden Sie Hover-Effekte an und gestalten Sie sie.
Video
Fügen Sie Videos auf die gleiche Weise ein, wie Sie Bilder und Symbole hinzufügen. Sie können ein Video erweitern, um einen Videohintergrund zu erstellen. Sie können Links zu YouTube, Vimeo und Ihrem Hosting verwenden und Videos hochladen.
Soziale Symbole
Fügen Sie auf Ihren Webseiten Symbole mit Links zu Ihren sozialen Netzwerken hinzu, um mit Ihrem Publikum in Kontakt zu treten. Sie können die voreingestellten Symbole verwenden und bei Bedarf auch Ihre eigenen auswählen.
Bildunterschrift der Galerie
Präsentieren Sie Ihre Fotos als Galerietitel. Fügen Sie unten Texte hinzu, um Ihre Bilder zu beschreiben. Klicken Sie auf Pfeile oder Indikatoren, um die Galeriefolien zu wechseln.
Google Maps
Ermöglichen Sie Ihren Besuchern, offline schneller und einfacher zu finden. Sie können den genauen Standort Ihres Unternehmens oder sich selbst mit Google Maps angeben.
Netzrepeater
Entwerfen Sie eine Spalte und der Grid Repeater wiederholt Ihr Design automatisch für andere Spalten, einschließlich einer Reihe von Elementen, Stilen und Positionierung. Geben Sie Text und Bilder in jeder Spalte an, um Ihr Design abzuschließen. Es spart Zeit und ermöglicht es Ihnen, sich auf die Kreativität zu konzentrieren.
Schieberegler in voller Breite
Erstellen Sie ganz einfach Heldenbild- oder Einführungsblöcke mit einem Schieberegler und nehmen Sie die gesamte Breite Ihrer Bildschirme ein. Fügen Sie Leittexte, Call-to-Action-Schaltflächen und andere Elemente hinzu. Alle Schiebereglerblöcke in voller Breite sind standardmäßig für Mobilgeräte optimiert.
Wiederholtes Karussell
Verwenden Sie Repeated Carousel, das verschiedene Elemente wie Bilder, Symbole, Texte, Schaltflächen usw. enthält, um auf den Webseiten Ihrer Site zu rotieren. Es gibt auch Karussells für Beiträge und Produkte.
Formular-Generator
Mit dem Form Builder-Element können Sie ganz einfach Anmelde-, Kontakt-, Abonnement- und andere Arten von Formularen erstellen, um mit Ihren Website-Besuchern zu kommunizieren. Alle Formulare sind vollständig responsiv und sofort einsatzbereit.
Galerie Karussell
Scrollen Sie mehrere Bilder mit einem Klick. Fügen Sie einer Website Interaktion mit Ihren Besuchern hinzu. Sie können Ihren Kunden erlauben, Ihre Portfolio-Galerie auf moderne Weise zu studieren.
Schalter
Präsentieren Sie Ihre persönlichen und Website-Leistungen in Zahlen und Zahlen. Sie können den Aufbau vertrauensvoller Beziehungen zu Ihren Besuchern verbessern.
Zurück nach oben
Ermöglichen Sie Ihren Website-Besuchern und -Benutzern, reibungslos zum Anfang der Seite zurückzuscrollen. Es ist ein kleines Detail, das das Navigationserlebnis auf einer Website oder einer langen Zielseite verbessert.
Schieberegler
Fügen Sie Slider als wesentliches Interaktionselement an jeder Stelle Ihrer Webseite hinzu. Sie können für Ihre Folien eine andere Breite festlegen, im Gegensatz zum Schieberegler mit voller Breite. Und Sie können verschiedene Sets von Elementen auf Folien verwenden, um Ihre Webblöcke abwechslungsreicher zu gestalten.
Galerie-Slider
Mit dem Galerie-Slider können Sie Ihre Bilder als Dias anzeigen. Sie können auch Beschriftungen hinzufügen, die beim Bewegen der Maus angezeigt werden, und die Transparenz der Ebene mit der Maus festlegen.
Gruppe
Gruppieren Sie Elemente, die Sie als Ganzes in Ihren Designs verwenden möchten. Es hilft Ihnen beim Verschieben, Ändern der Größe, Hinzufügen von Hintergrund, Rahmen und Effekten für die Gruppe.
Registerkarten
Fügen Sie das Akkordeon hinzu, um Daten mit Registerkarten in Form von ein- und auszublendenden Bedienfeldern anzuzeigen. Sie können nur ein geöffnetes Bedienfeld des Akkordeons sehen und können jeweils nur ein Bedienfeld erweitern.
Modales Popup
Bewerben Sie Ihre Angebote mit dem Dialog Modal Popup. Sie können den Link zum Popup-Dialog für den Hyperlink- und Schaltflächendialog hinzufügen und ihn bei einem Ereignis auslösen.
Akkordeon
Fügen Sie das Akkordeon hinzu, um Daten mit Registerkarten in Form von ein- und auszublendenden Bedienfeldern anzuzeigen. Sie können nur ein geöffnetes Bedienfeld des Akkordeons sehen und können jeweils nur ein Bedienfeld erweitern.
Tisch
Organisieren Sie Ihre Textdaten in Tabellen. Im Gegensatz zum Rasterelement kann die Tabelle nur Texte und Symbole im Text enthalten. Sie können das Table-Element verwenden, um Preistabellen, Zeitpläne, Zeitpläne und mehr zu erstellen.
FAQ
Organisieren Sie Ihre Fragen und Antworten mit dem FAQ-Element in einer Frequently Asked Questions-Struktur. Ihre Benutzer können auf die Zeile der Frage klicken, um sie zu erweitern und zu reduzieren, um die Antwort anzuzeigen.
So erstellen Sie eine Website mit Webseitenelementen
Jeder Webdesigner möchte sicherstellen, dass es ihm gelingt, seine eigenen Webseiten mit einer einzigartigen Benutzeroberfläche (UI) zu erstellen, um mithilfe eines benutzerdefinierten Designmusters eine maximale Benutzererfahrung zu bieten. Moderne Online-Workshops bieten die besten Webdesign-Beispiele für Elemente, die getestet wurden und sich als die effizientesten in der modernen Website-Erstellung erwiesen haben. Wir werden uns einige Beispiele ansehen, die Ihnen helfen, ein einzigartiges und responsives Design für Ihre Website zu erstellen. Ein großartiges Beispiel für Webdesign ist ein Raster. Dieses Element organisiert den Inhalt Ihrer Zielseite, erstellt Ausrichtung und Seitenreihenfolge. Die Verwendung von Rastermodulen hilft Ihnen zu verstehen, wie Sie Seitenlayouts erstellen. Das Raster hilft Ihnen, Webelemente wie ein Logo, eine Überschrift, Inhalt des Hauptteils, Bilder und vieles mehr in die Designmuster Ihres Zielseitendesigns einzufügen. Mit Hilfe eines Raster-Repeaters können Sie Ihre Designmuster automatisch für andere Spalten wiederholen, einschließlich einer Reihe von Elementen, Stilen und Positionierung, was Ihre Zeit drastisch spart und Ihnen ermöglicht, sich auf die Erstellung verschiedener Rastertypen zu konzentrieren.
Ein einfaches Benutzeroberflächendesign (UI-Design) der Seite wird durch Design-Best Practices wie das Gruppenelement verbessert, das den Prozess der Größenänderung und Verschiebung von Elementen sowie das Hinzufügen von Hintergrund, Rahmen und Effekten vereinfacht. Ein weiteres effektives Designelement mit einigen Best Practices ist back to top – ein Element, das das Navigationserlebnis zukünftiger Site-Besucher verbessert, indem es ihnen ermöglicht, sofort zum Hauptinhalt von unten zum Anfang der Seite zu springen. Obwohl es in Webdesign-Trends nicht beliebt ist, kann es sehr produktiv sein, Ihrem Website-Design einen Schieberegler, ein Akkordeon oder ein wiederholtes Karussell hinzuzufügen. Diese Elemente des UI-Designs können Ihnen Platz sparen, wenn Sie viele Informationen liefern möchten, deren Lesen länger als 20 Minuten dauert, in einer ordentlichen Struktur und eine gute Benutzererfahrung (UX) ähnlich dem Social-Media-Design schaffen. Wenn Sie beispielsweise einen E-Commerce-Shop aufbauen und Ihre Konversionsraten maximieren möchten, ist das Hinzufügen eines Schiebereglers, Akkordeons oder Karussells entscheidend, um Ihren Kunden Produkte anzuzeigen. Gleichzeitig werden alle Produktfotos durchgesehen, ein Akkordeon systematisiert die Informationen in Kategorien, auf die sie springen, weiterlesen oder schließen können, und ein wiederholtes Karussell zeigt kurze Vorschauen und Informationen zu verschiedenen Arten von anderen Produkte.
Um das Design der Benutzerfreundlichkeit mit Bildern zu verbessern, benötigen Sie eine Galerie, Galerie-Miniaturansichten, eine Galerie-Beschriftung, ein Galerie-Karussell und einen Galerie-Schieberegler. Dies sind Beispiele für Best Practices im Webdesign, die für die Erstellung eines schönen Designs für Ihre Fotogalerie und Ihr Imageboard unerlässlich sind, das problemlos Bild für Bild in hoher Qualität anzeigt und es Ihnen ermöglicht, schnell neue Bilder und Bilder hochzuladen, was eine großartige Möglichkeit ist, verbessern Sie Ihr gesamtes Grafikdesign. Andere effektive Elemente eines Website-Designs sind Tabellen - Elemente, die verwendet werden, um Tabellen mit benutzerdefinierten CSS-Texten und Symbolen im Text auf Ihrer Website zu erstellen, unabhängig davon, wie viele Spalten Ihre Tabelle benötigt, Registerkarten - ein Element, das hilft, Ihre Seite in Kategorien zu unterteilen und Zeigen Sie Daten mit Registerkarten in Form von auf- und zuklappenden Feldern und Zähler an - ein Element, das alle benötigten Informationen zählt und auf Ihrer Seite anzeigt. Weitere wichtige Elemente, die sich im Allgemeinen am unteren Rand befinden, sind der Formularersteller, der einen Dialog zwischen Ihnen und Ihren Website-Besuchern herstellt, Google Maps, um die physische Adresse Ihres Unternehmens oder Unternehmens widerzuspiegeln, soziale Symbole, die Links zu Ihren Social-Media-Profilen für eine schnelle Übertragung enthalten, und folgen. Zu guter Letzt enthält das FAQ Antworten auf die am häufigsten gestellten Fragen und liefert zusätzliche Informationen zu Ihrer Website. Es wird nicht lange dauern, Ihre eigenen Best Practices zu entwickeln. Prüfen Sie also, welche Elemente Sie in Ihrem Designprozess verwenden können.