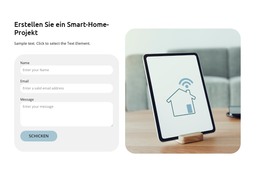
So erstellen Sie ein Kontaktformular auf Ihrer Website


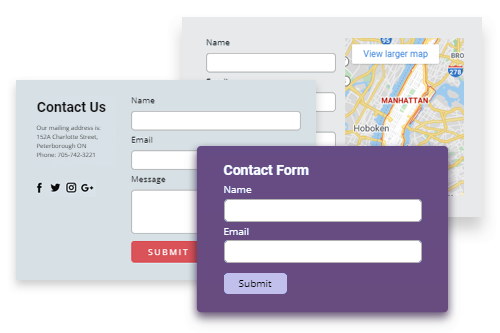
Kontaktformular-Voreinstellungen
Wenden Sie Formularvoreinstellungen an und fügen Sie Blöcke mit den beliebtesten Formularen mit einem Klick hinzu. Sie können einen Kontakt, ein Abonnement und andere Formularvoreinstellungen hinzufügen und Blöcke nach dem Einfügen einfach anpassen.
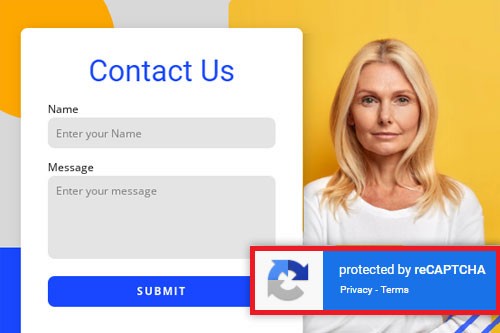
KI-basierter Anti-Spam-Filter
Nicepage wendet den KI-basierten Anti-Spam-Filter für Kontaktformulareinreichungen an. Alle Formulardaten werden in der Analyse verwendet, was eine Reduzierung des Spam-Volumens um mehr als 75 % zeigt.
Drag-and-Drop-Kontaktformularfelder
Sie können die Position der Formulareingaben und anderer Elemente einfach ändern, indem Sie sie per Drag & Drop an die vordefinierten Positionen im Form Builder ziehen. Sie können die Formularfelder auch horizontal und vertikal transformieren und beim Positionieren im Editor aneinanderreihen.
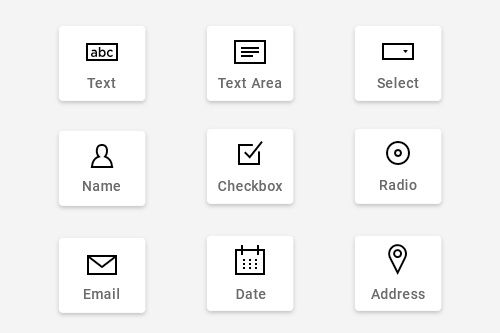
Kontaktformular-Feldtypen
Wählen Sie beim Erstellen Ihrer Formulare aus mehr als 10 Formularfeldtypen aus, darunter Eingabe, Textbereich, Optionsfeld, Auswahl und alle anderen gängigen Formularfelder.
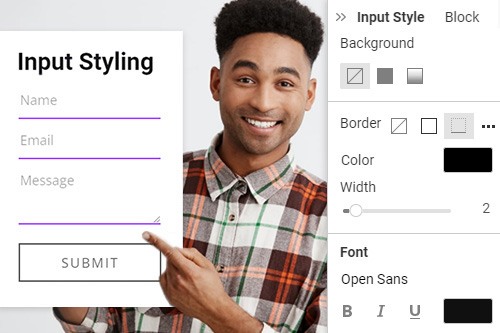
Formatieren der Formulareingabe
Die Formulareingaben können verschiedene Stile haben, und jetzt ist es beliebt, Eingaben nur mit dem unteren Rand zu haben, der das Eingabefeld markiert. Sie können Schriftart, Füllung, Rahmen und mehr für das einer Webseite hinzugefügte Kontaktformularelement stilisieren. Wählen Sie ein Formular aus und klicken Sie dann im Eigenschaftenbereich auf den Link Eingabestil. Ändern Sie das Aussehen der Formulareingaben, indem Sie eine Vorschau Ihrer Änderungen im Editor anzeigen.
Kontaktformular-Layout
Sie können das Layout des Kontaktformulars ganz einfach ändern, indem Sie Formulareingaben und -felder von vertikal nach horizontal und umgekehrt platzieren. Wählen Sie das Kontaktformular aus, gehen Sie zum Eigenschaftenbereich und suchen Sie den Abschnitt „Layout“. Klicken Sie auf die Layout-Symbole, um Eingaben in einer Reihe oder untereinander auf einer Webseite zu platzieren.
Felder in Kontaktformularen verschieben
Zusammen mit den Drag-and-Drop-Feldern im Contact Form Builder können Sie die Pfeile der Kontext-Symbolleiste verwenden, um Felder zu verschieben. Wählen Sie im Editor ein Formular aus, wählen Sie ein Feld aus und klicken Sie dann auf den Aufwärts- oder Abwärtspfeil, um das Formularfeld entsprechend zu verschieben.
Sendeoptionen für Kontaktformulare
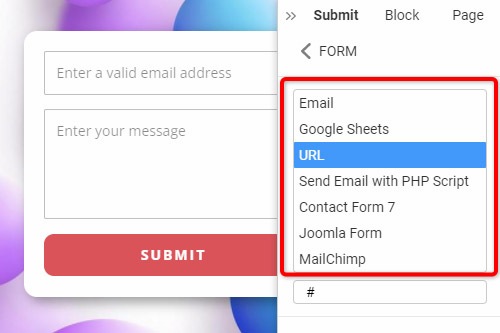
Nicepage verwendet das Standard-HTML-Formularelement, um die Daten aus den Feldern zu sammeln. Das Formular ist immer mit einem speziellen Skript verknüpft, das die Eingabedaten empfängt und dem Server mitteilt, was er mit den in die Felder eingegebenen Daten tun soll: eine E-Mail senden, die Daten zur Datenbank hinzufügen usw. Um das Senden von E-Mails vom Server zu implementieren, Nicepage bietet die folgenden SUBMIT-Optionen: URL, E-Mail mit PHP-Skript senden, Kontaktformular 7 (WordPress), Joomla-Formular (Joomla), MailChimp und E-Mail, die nur mit Online Builder verfügbar sind.
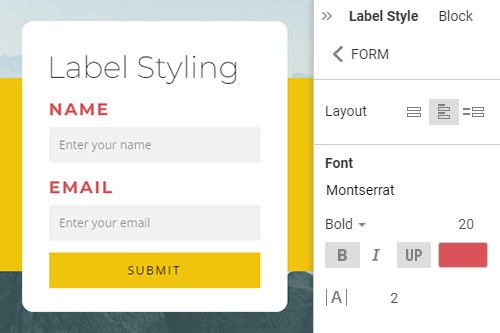
Formatieren von Formularetiketten
Da Sie aktivieren können, dass Beschriftungen zusammen mit den Formulareingaben angezeigt werden, können Sie sie einfach im Eigenschaftenbereich ändern. Wählen Sie Ihr Formular aus, gehen Sie zum Eigenschaftsfenster, ändern Sie das Layout und zeigen Sie die Etiketten an. Klicken Sie auf den Link „Etikettenstil“, um zum Fenster „Etikettenstil“ zu gelangen. Ändern Sie die Etiketten.
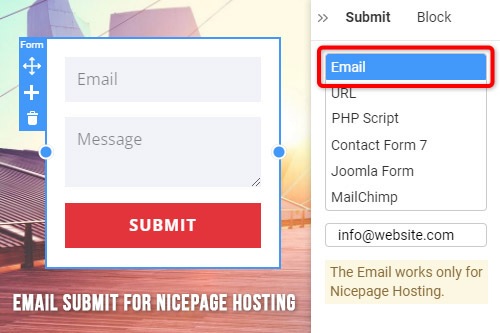
E-Mail-Übermittlung für Nicepage-Hosting
Sie können die E-Mail-Übermittlung für das in den Nicepage-Anwendungen für Windows oder Mac OS hinzugefügte Kontaktformular-Element verwenden. Mit dieser Funktion können Sie schnell eine funktionierende HTML-Website oder einen voll funktionsfähigen Prototyp erstellen, den Sie Ihren Besuchern oder potenziellen Kunden präsentieren können. Wählen Sie im Editor das Element Kontaktformular aus, klicken Sie auf den Link Senden und wählen Sie die E-Mail-Adresse in der Liste aus. Bitte geben Sie die E-Mail-Adresse unter der Liste ein. Diese Option funktioniert nur für Websites, die im Nicepage-Hosting veröffentlicht wurden.
Abstand bilden
Sie können den Abstand sowohl zu den Formulareingaben und -feldern als auch zwischen den Feldern einfach ändern. Wählen Sie ein Von in einem Web-Block und gehen Sie dann zum Eigenschaftsfenster. Scrollen Sie nach unten, um den Abstandsabschnitt zu finden. Ziehen Sie die Schieberegler oder verwenden Sie die Eingabefelder an ihnen, um die Abstandswerte zu ändern.
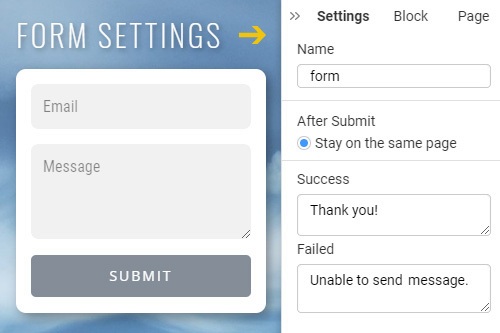
Allgemeine Formulareinstellungen
In den allgemeinen Formulareinstellungen können Sie den Namen, die Seitenaktion nach dem Absenden und die Nachrichten angeben. Wählen Sie ein Formular aus und gehen Sie dann zum Eigenschaftsfenster auf der rechten Seite. Uhr im Link Einstellungen. Bearbeiten Sie die Meldungen „Name“, „Nach dem Senden“, „Erfolg“ und „Fehler“ im Bereich „Einstellungen“.
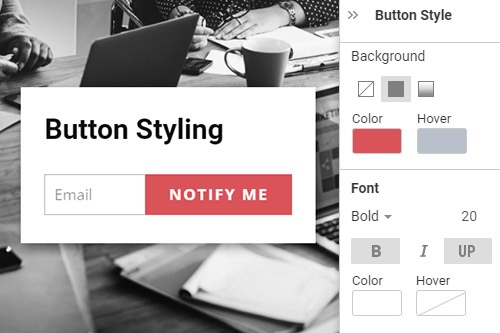
Form-Button-Styling
Der Button ist normalerweise eines der Hauptelemente im Webdesign. Deshalb ist es auch in den Kontaktformularen Ihrer Website sehr wichtig. Um die Schaltfläche, ihre Position und Ausrichtung zu ändern, wählen Sie ein Kontaktformular aus und klicken Sie dann im Eigenschaftenbereich auf den Link Schaltflächenstil. Ändern Sie die Füllung, den Rahmen für alle Schaltflächenzustände, die Ausrichtung und mehr im Bedienfeld „Schaltflächenstil“.
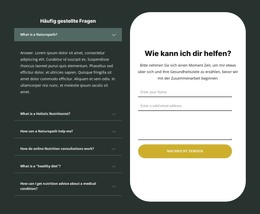
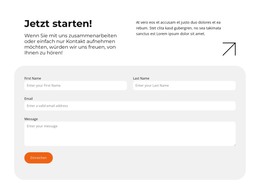
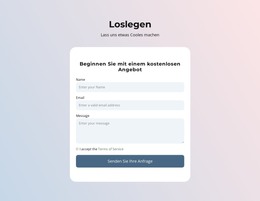
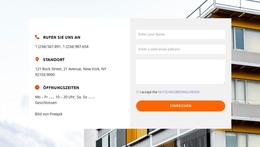
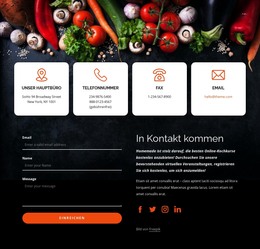
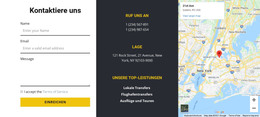
Kostenlose Vorlagen mit Kontaktformular-Element
Beginnen Sie mit unseren besten Vorlagen, die sich für jedes Unternehmen eignen. Erstellen und passen Sie sie mit unserem leistungsstarken und kostenlosen Website-Builder ohne Code an. Alle Vorlagen sind mobilfreundlich und sehen auf jedem Gerät hervorragend aus.
-
Passen Sie eine beliebige Vorlage anHerunterladen
-
Kostenlose Website Builder SoftwareHerunterladen
-
Erstellen Sie eine Website ohne CodierungHerunterladen
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.