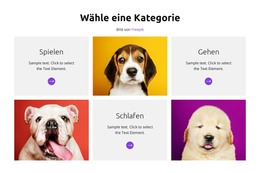
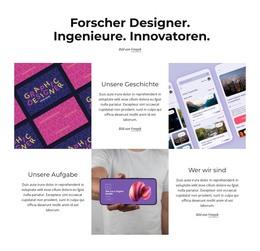
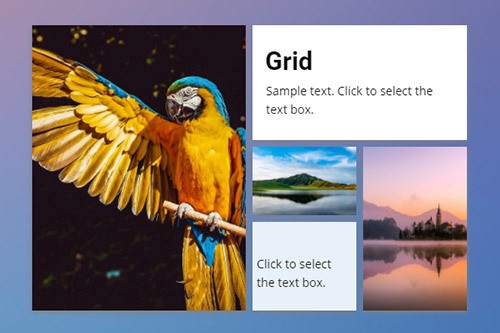
Raster-Website-Element


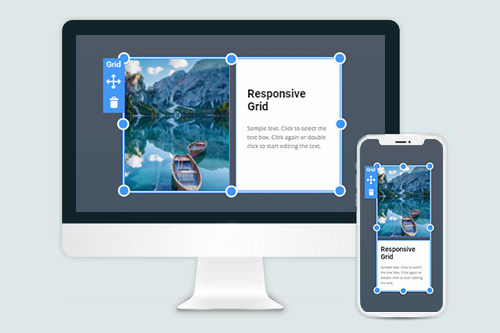
Wie Grid auf Mobilgeräten funktioniert
Verwenden Sie das Rasterelement, um die Reaktionsmodi einfach zu gestalten. Auf den kleineren Bildschirmen verschieben sich die Gitterzellen automatisch untereinander.
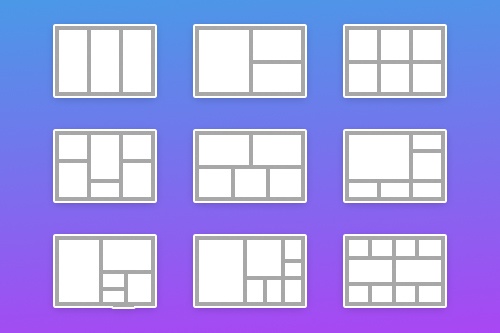
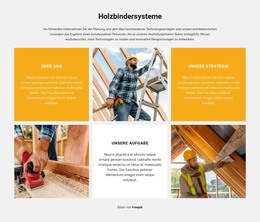
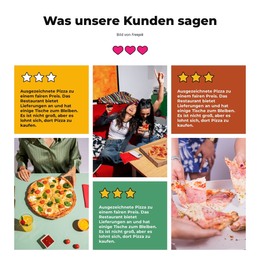
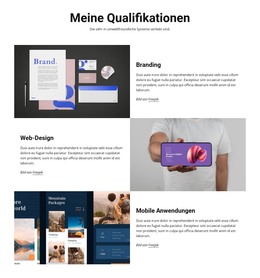
80+ Raster-Layouts
Holen Sie sich die größte Auswahl an Grid-Layouts für Ihr Webdesign. The Grid Elements hilft Ihnen, Ihre Designs automatisch mobil-freundlich zu gestalten.
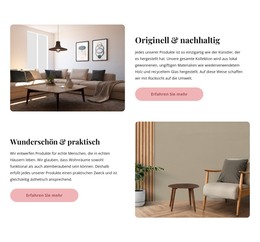
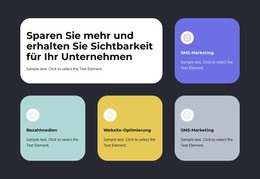
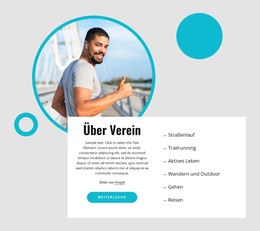
So verschieben Sie die Rasterzelle
Die Raster ermöglichen die Organisation verschiedener Inhalte, einschließlich Bilder, Symbole, Formen und Text in Form von Zellen, die sehr bequem zu bedienen sind. In unserem visuellen Editor können Sie Zellen in einem Raster ganz einfach verschieben, indem Sie einfach eine Zelle über eine andere ziehen, um Ihr Layout und Ihren Inhalt für Ihr Webdesign zu perfektionieren. Außerdem können Sie auf die Pfeilsymbole im Kontextwerkzeug der Zelle klicken, um die Zelle zu verschieben.
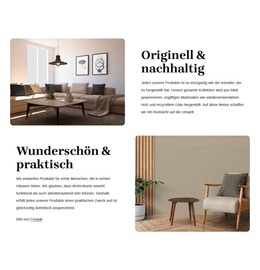
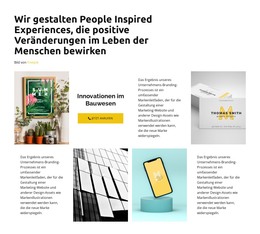
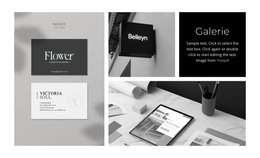
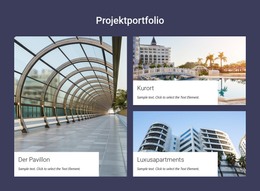
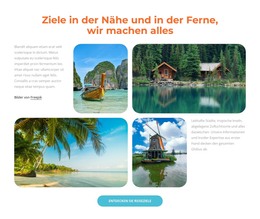
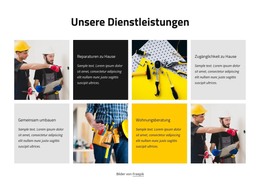
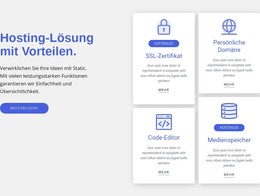
Kostenlose Vorlagen mit Netz
Beginnen Sie mit unseren besten Vorlagen, die sich für jedes Unternehmen eignen. Erstellen und passen Sie sie mit unserem leistungsstarken und kostenlosen Website-Builder ohne Code an. Alle Vorlagen sind mobilfreundlich und sehen auf jedem Gerät hervorragend aus.