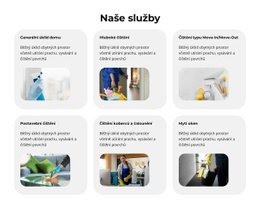
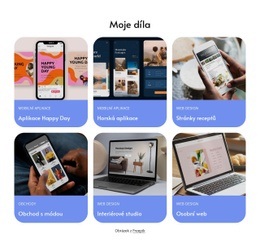
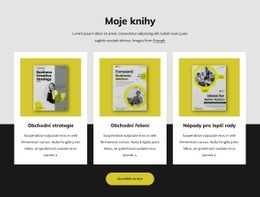
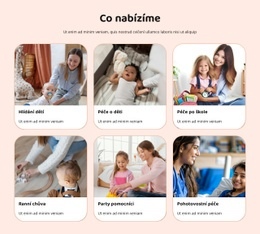
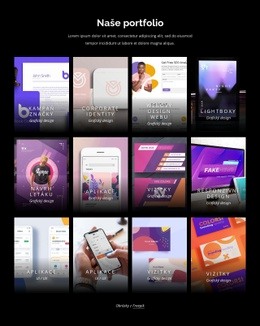
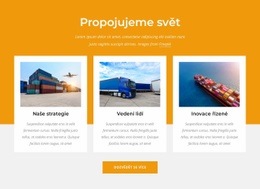
Prvek webové stránky opakovače mřížky
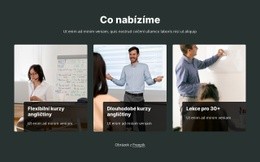
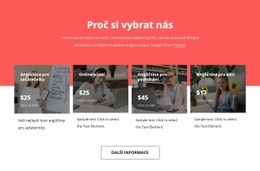
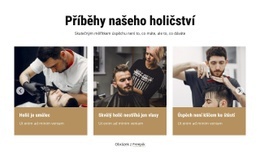
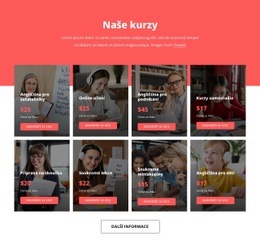
Navrhněte jeden sloupec a Grid Repeater automaticky zopakuje váš návrh do dalších sloupců, včetně sady prvků, stylů a umístění. Dokončete svůj design zadáním textu, obrázků v každém sloupci. Ušetří čas a umožní vám soustředit se na kreativitu.
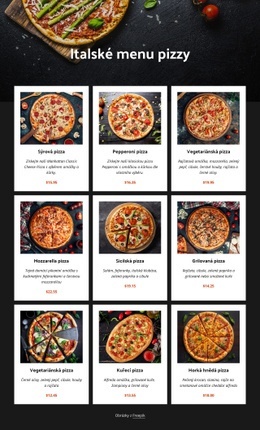
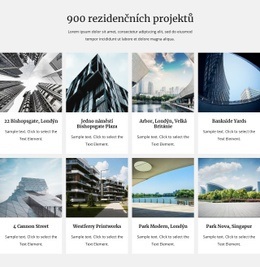
Šablony zdarma s Grid Repeater
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
-
Přizpůsobte jakoukoli šablonuStažení