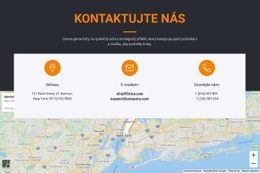
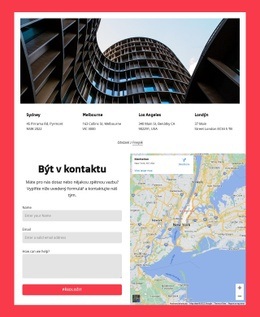
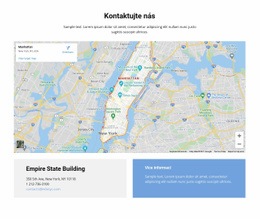
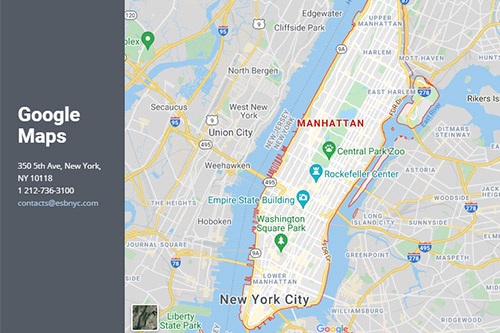
Webový prvek Map Google

Šablony zdarma s Google mapy
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
-
Bezplatný software pro tvorbu webových stránekStažení
Add Google Maps To Provide Your Visitor with Destinations
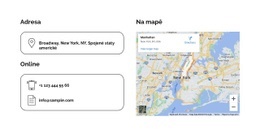
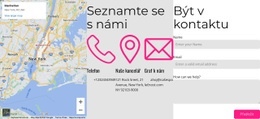
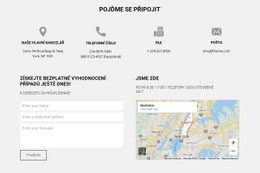
The Google Maps Element allows website visitors to find your business address faster and easier in real life. In recent years, the number of google maps users has been significantly growing. You can specify the exact location of your business or yourself with Google Maps. You can set your positions as an address or point. If you don't know how to change the Google Maps element, don't worry. From Google maps settings, you can do this. Change the map type, choose animation, edit map zoom level, CSS class, and so on. The Google Maps element can get different animation effects and select one of them depending on your taste. Control duration and the delay of the Google map element animation and see how it will play your animation effect. Our instrument, like the maps widget and page builder, enables the display of the google map in different styles, using CSS class. A Google Map Element allows adding the map to your pages.
Our Google Maps Element options work like maps widget options that make your website responsive. Like this default Google map tool, our tool is very comfortable for mobile devices. Like a Google Maps JavaScript API, our feature allows adding Google street view to your website. Change the map size, custom map styles, and your website will look nicer. Our custom map style can change template style and make it more modern like the Google map styles. When you add Google maps to your new site template, it will make it easier for your visitors to find your address. Select Google Maps Platform API to create immersive location impressions and take better business decisions with real-time, accurate data and dynamic imagery. Google Cloud platform console enables to build, scale, and deploy elements (like the Google map element), applications, and services on the same infrastructure as Google. When you register your template on the Google Cloud platform, it gives the Google API key, and you can transform it on our tool and modify your layout. It makes it possible to connect features such as google analytics for the maps, google map widget for the site, etc., to your project. Like these features, our tool enables your variable functions for your website.
A custom Google Map API key is a unique identifier that authenticates requests associated with your project for usage and billing purposes. Integration of our tool with a Google Maps API key is very useful for users and gives them many opportunities. Restricting API keys adds security to your application by ensuring only authoritative requests are made with a Google Maps API Key. When you create a new private Google Maps API, use it on our platform every time. Our tool supports the Google Maps API, like the Google maps widget, so to use this service, follow these steps. Step 1, create a key and enter the line. Step 2, add the point. When you add the Google map element to the templates, you can see how it will look on different devices. Similar to the Google maps widget options (help, edit properties, etc.), the maps Google Nicepage tool allows creating an excellent look at your map. Some page builders allow adding the map to a page or post, so if this feature is essential for you, use our tool.