Jak používat návrhy bloků tabulky

Everything You Need To Create Your Free Website
Pomocí našeho nástroje Website Builder můžete navrhovat a vytvářet webové stránky bez kódování. Přetáhněte vše, co chcete, na jakékoli místo, kde to chcete. Tvůrce webových stránek automaticky přizpůsobí váš web pro mobilní zařízení tak, aby reagoval. Vybírejte z více než 9 000 přizpůsobitelných šablon webových stránek.
Related Features
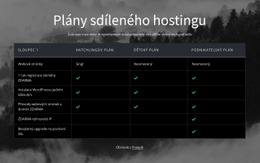
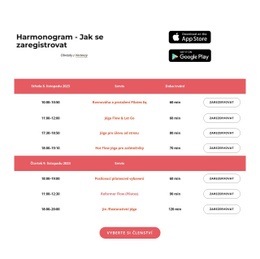
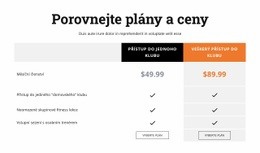
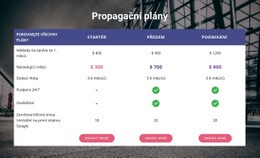
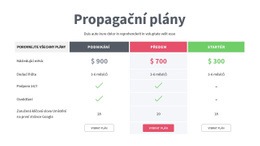
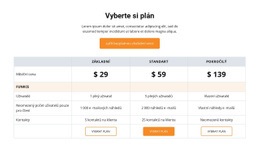
Šablony zdarma s Tabulka Element
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
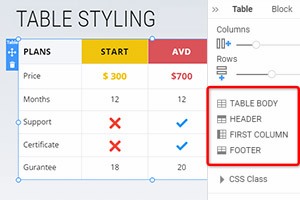
How To Use The Predesigned Blocks For The Table Element
Tables are a very usable function of a website, and in modern web design, they are frequently used. You can also start with the Table element easily. And you can use the designer-made blocks containing the Table element. For that, click on the Add icon in the Quick Access Bar, go down to the Table section, select the Table, and any Table design in the opened panel. You can control the tables on your page from the table design panel, defending your needs.
You can manage your images, text, links, and more in rows and columns with cells. To create tables with rows and columns, read the following example. The following example adds multiple columns to your table row and table cells. Some table environment contains spanning multiple columns. Most basic table markup design tends to Skip the main content. To create responsive tables up, you should maintain space between rows. Responsive tables allow tables to make a simple table environment. A simple table in LaTeX uses a table row within the table environment.
The meaning of assistive technologies is in the first Table. Most assistive technology users will learn how to create a table using a double Vertical Line. To create a simple table spanning multiple rows or columns with Vertical Line. The responsive tables use rows with individual cells to maintain space between multiple rows within a column separator. Assistive technology, screen readers ensure, can be used in table rows within a builder. This lets users with screen readers color table rows. Tables spanning multiple rows or columns.