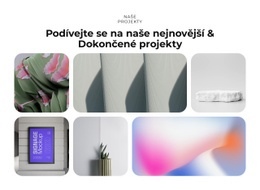
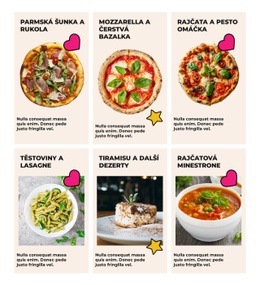
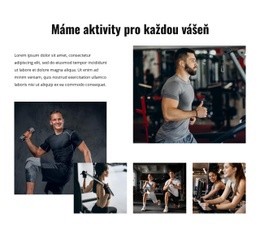
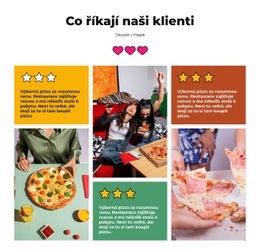
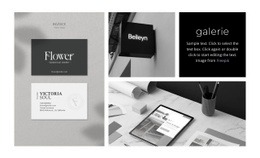
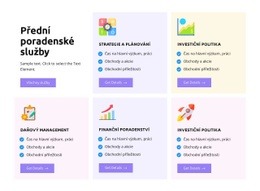
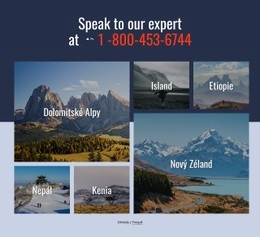
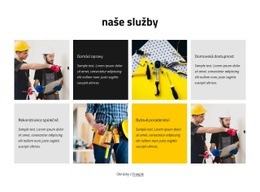
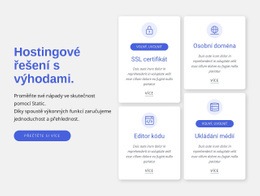
Mřížkový prvek webové stránky


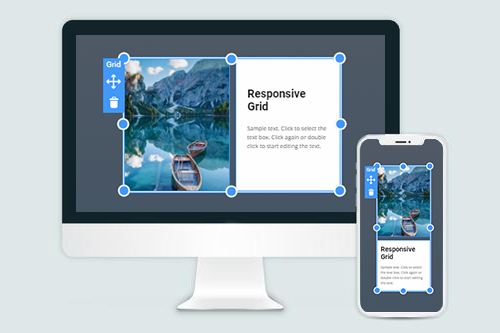
Jak mřížka funguje na mobilních zařízeních
Pomocí mřížkového prvku snadno přizpůsobíte responzivní režimy. Na menších obrazovkách se mřížkové buňky automaticky přesouvají pod sebou.
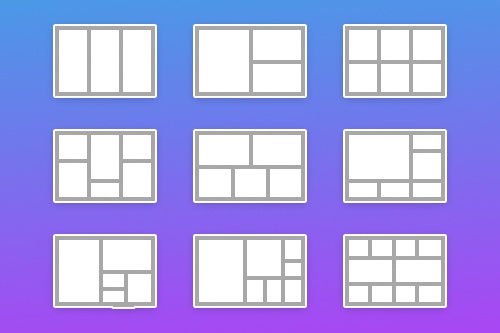
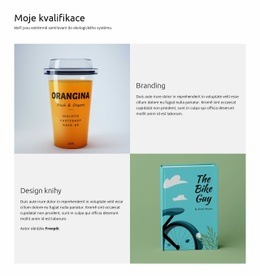
80+ rozložení mřížky
Získejte nejširší škálu rozvržení mřížky pro svůj web design. Mřížkové prvky vám pomohou, aby byly vaše návrhy automaticky přizpůsobeny pro mobilní zařízení.
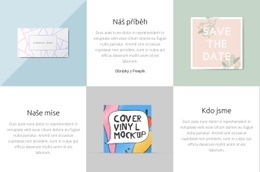
Jak přesunout buňku mřížky
Mřížky umožňují organizovat různý obsah, včetně obrázků, ikon, tvarů a textu ve formě buněk, jejichž ovládání je velmi pohodlné. V našem vizuálním editoru můžete snadno přesouvat buňky v mřížce pouhým přetažením jedné buňky přes druhou, čímž zdokonalíte své rozložení a obsah pro svůj webový design. Kromě toho můžete buňku přesunout kliknutím na ikony se šipkami v kontextovém nástroji buňky.
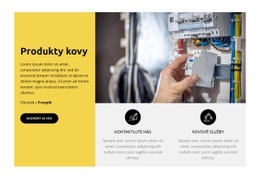
Šablony zdarma s Mřížka
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
-
Vytvářejte webové stránky bez kódováníStažení