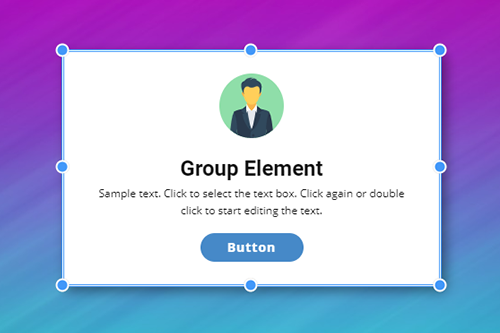
Jak používat Box Element na webových projektech


Přetáhněte položky krabice dohromady
V editoru můžete vybrat více prvků a přesunout je dohromady. Doporučuje se však prvky seskupovat jako integrovanou součást webového designu, která je zachovává a jejich umístění. Skupinu a její prvky můžete přetáhnout dohromady, což je pohodlné a šetří to čas.
Převést box na opakovač mřížky
Pokud potřebujete několik sloupců podobně vypadajících prvků, můžete převést skupinu na opakovač mřížky. Umožňuje vám podobně stylizovat seskupené prvky ve sloupcích, což znamená, že když upravíte prvek umístěný v jedné položce opakovače mřížky, všechny ostatní prvky umístěné v jiných položkách získají automaticky stejný styl.
Typy pozadí krabice
Jednou z hlavních výhod Skupinového prvku je, že jej můžete stylizovat jako jeden prvek. Má limity a pro vyplnění izolované oblasti můžete nastavit Pozadí, které může být plné Výplň, Přechod, Obrázek a Video, nebo můžete mít žádné pozadí, což platí, pokud například použijete Ohraničení.
Animace vznášedla na krabici
Pomocí skupin můžete animovat seskupené prvky. Poté můžete animovat samotnou skupinu. Můžete například změnit pozadí a ohraničení skupiny. U vnitřních prvků můžete při najetí na skupinu použít další efekty animace, jako je Měřítko, Otočit, Posunout atd., čímž vytvoříte úžasnou interakci, která přitáhne vašeho návštěvníka, aby na webu zůstal déle.
Box Obrázek Pozadí Animace Hover
Podobně jako u buněk mřížky můžete na pozadí obrázku skupiny použít efekt animace přechodu. Můžete použít několik přednastavení, jako je Lupa, Změna velikosti a Snímek. Kromě toho můžete doladit animaci Hover, aby se přizpůsobila potřebám vašeho webu.
Box To Hover Posuvník
Posuvník přechodu můžete použít, když je potřeba zobrazit jinou sadu prvků pro skupinu při umístění ukazatele myši. Chcete-li to provést, vyberte skupinu a povolte jezdec přechodu v odpovídající části panelu vlastností.
Box hranice majetku
Obrys je velmi oblíbený efekt používaný v moderním webdesignu. Návrháři používají obrys pro ikony, tlačítka a obdélníky za prvky. V Nicepage nejsou potřeba další obdélníky, protože obrys kolem prvků můžete vytvořit nastavením vlastnosti Border pro rámeček.
Šablony zdarma s Box Element
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
How To Use The Group Element In Website Designs
Design is always based on the main content and on the elements that will set up this content to provide the best exclusive experience to the visitors. Every inexperienced creator wants to learn how designers create responsive websites that you can quickly and efficiently change. Some web designers use one set of elements they developed themselves, and others use the program or application they are used to. A great example of how can Nicepage help designers, especially new ones, is the group container element.
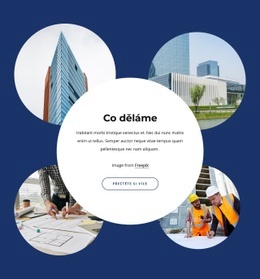
Group container element is an example of setting websites and improving the process optimization for the layout design that can work well on all platforms. Using containers, you can build a responsive design to quickly adjust container layouts to the screen sizes, using CSS presets, change color and style, and skip to main content without the fear of damaging the responsive web design. Skip to the main menu of your dashboard and click on the element tab to create a new container. Make sure to check the container element presets like bordered, circle, etc., which will suit all screen sizes. After deciding how the final layout container will look, you can start filling the container with a content element you desire.
Group container as an element can show one column or be transformed into a slider element with repeated column design inside. Using different container preferences, you can make an image-based container for different screen sizes to quickly adjust how you like. Using our example preset can help you get acquainted with the possibilities of the container, screen sizes applied, how to set containers according to your layout, and how using a combination of elements can develop websites to become the most popular on the internet.