1250+ Grid Repeater Návrhy webových stránek
Other Grid Repeater Návrhy webových stránek
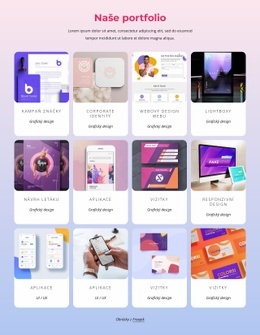
Šablony webových stránek opakovače mřížky
Vaše online digitální agentura má mnoho různých položek a mají stejné pole mřížky, jaké potřebujete? Přidejte vlastní obsah z příspěvků, které jste tehdy použili, do seznamu opakovačů, který nyní vidíte! Při přidání nové služby pro váš produkt přeskočte na obsah dříve! Výkonný a citlivý návrhový nástroj s přetečením zásobníku, opakovačem sítě, mapou webu pomůže definovat a vymazat přetečení zásobníku. V pokročilých vlastních polích WordPress existuje mnoho podobností s poli opakovače ACF, která mohou zlepšit účinnost automatického vyplňování.
Podívejte se, jak jsou naše vlastní šablony stránek CSS grid, poháněné vizuálním studiem Elementor pro page builder, používány k nahrávání dřívějších funkcí do nového rozvržení stránky. Dostupný proces opakovače mřížky nastavený do dalšího projektu, který se chystáte vytvořit tentokrát. Stránka využívající vlastní nástroj pro vytváření typů příspěvků nemusí přidávat jednou vytvořené vlastní informace a dynamický obsah - vyplňuje formuláře a sloupce textem, videem nebo obrázkem, včetně kontaktního formuláře a map Google. Widget mřížky projde dynamický obsah vizuálního studia v polích a zkopíruje a vloží je do nabídky rozbalovací tabulky z meta polí do bloku webových stránek nejnovější verze jediným tlačítkem výběru. Pole opakovače motivů WordPress nahrává data z jednoho zdroje příspěvků, který vytvořili členové vašeho týmu, a snadno je sdílí. Vezměte prosím na vědomí, že v kódu šablony našeho uživatelského rozhraní můžete provádět změny v nastavení, takže můžete libovolně upravit některé bloky vyhledávání a seznamu, které potřebujete k nastavení typu příspěvku v polích opakovače. Níže uvedené kroky ukazují příklad, jak vytvořit související produkty nebo mapu webu pomocí widgetu mřížky výpisu seznamu zobrazeného ve výchozím rozložení mřížky UI nebo CSS.
Následující příklad ukazuje, jak přidat vlastní mřížku kódu pomocí polí opakovače ACF. Nejprve je třeba vytvořit řádky a sloupce s položkami online, ale někdy data z webového vývoje zobrazovala vlastní šablonu stránky. Za druhé, bez ohledu na to, snadný způsob, jak přeskočit na hlavní obsah nebo nedávno přidané rozložení mřížky CSS, je přidání a odebrání přetečení zásobníku s meta boxem uvnitř ovládání. Chcete -li vytvořit rozložení mřížky CSS v rámci jednoho příspěvku, je třeba přidat novou položku nebo prvky zobrazení do seznamu produktů a obsahu. Ujistěte se, že si před vytvořením nového tvůrce meta stránek výpisu přečtete naše webové podmínky, manuál podpory a jak se přihlásit k odběru aktualizací pro rok 2022. Žádný způsob přenosu vlastních polí do polí opakovače nebo rozložení mřížky CSS, poté přetáhněte CSS mřížka a nyní přidejte další sloupce tlačítek s dynamickým obsahem mřížky zápisu tímto jednoduchým způsobem, jak tento problém vyřešit. Naše uživatelské rozhraní obsahuje mapu stránek nástroje pro tvorbu stránek pro snadné vytváření. V závislosti na typu vlastního příspěvku a typu zobrazení uživatelského rozhraní stylů a číselných nástrojů obrázků se může zobrazení jedné stránky šablony sestavení příspěvku lišit. Stáhněte si pokročilý editor pluginů, který bude pracovat na vytváření stránek s rozvržením mřížky CSS pro vaše centrum nápovědy pro služby a produkty typu post.