Bir web sitesinde Resim Galerisi öğesi nasıl kullanılır?


Resim Galerisi Boşluğu
Galeri Görüntüleri benzer paletlere ve renklere sahip olabilir ve bazen bunları bir web sayfasında ayırt etmek zordur. Özellik Panelindeki Boşluğu artırarak Galeri Resimleri arasındaki boşluğu kolayca ekleyebilirsiniz. Galerinizi seçin, ardından sağdaki Özellik Paneline gidin ve Boşluk Özelliği kaydırıcısını sürükleyin.
Galeri Düzeni Değişikliği
Nicepage'deki Galeri, kolayca Döndürülebilir bir Öğedir, Karusel, Kaydırıcı, Küçük Resimli Kaydırıcı ve Altyazılı Kaydırıcıya kolayca dönüştürebilirsiniz. Bir Bloktaki herhangi bir Galeriyi seçin ve Özellik Paneline gidin. Düzen Değişikliğini uygulamak için Düzen Özelliği Simgelerine tıklayın.
Resim Galerisi Işık Kutusu
Görüntü Işık Kutusu seçeneği, ayrıntılı olarak önizlemek için bir Galeri Görüntüsünü büyütmenize olanak tanır. Bu seçenek Izgara Düzeni için mevcuttur ve varsayılan olarak etkindir. Ancak, bu Mülkü devre dışı bırakmanız veya yeniden etkinleştirmeniz gerekirse, web sayfanızda bir Galeri seçebilir ve ardından Özellik Paneline gidebilirsiniz. Görüntü Stili bağlantısını tıklayın, ardından sonraki Panelde Görüntü Işık Kutusu onay kutusunu işaretleyin.
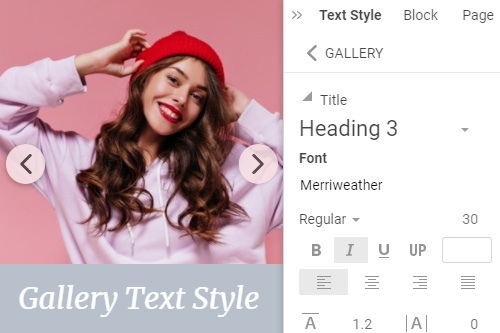
Galeri Metin Stili
Web sayfanızdaki diğer Metinlerde olduğu gibi, Galeri Metinleri için hem Başlık hem de Metin için yazı tipi parametrelerini ayrı ayrı değiştirebilirsiniz. Bunun için bir Galeri seçin, ardından sağdaki Özellik Panelinde Metin Stili Bağlantısını tıklayın. Sonraki Panelde, Metinlerin özelliklerini değiştirin ve değişikliklerinizin önizlemesini Editör'de görün. Lütfen özel alanlara girmeniz gereken Galeri Metnine sahip olmanız gerektiğini unutmayın.
Galeri Resmi Vurgulu Animasyon
Galeri, ziyaretçilerinizle etkileşime girerse web tasarımlarınızda daha çekici görünür. Bu nedenle, Galeri Resimleriniz için Hover Üzerine Animasyon şeklinde ekleyebilirsiniz. Galerinizi seçin, ardından Özellik Paneline gidin. Animasyon bölümündeki Resim bağlantısını tıklayın ve sonraki panelde Galeri Resimleriniz için Vurgulu Animasyon Efekti'ni seçin.
Galeri Metni Üzerine Gelme Animasyonu
Web tasarımlarınızı web sitesi ziyaretçileri için daha etkileşimli ve çekici hale getirerek, Galeri Metinleri için Vurgulu Animasyonu ekleyebilirsiniz. Galeri'yi seçin. Galeri Düzeninde metinler varsa, Özellik Paneline gidin. Metinler ekleyin ve ardından Animasyon bölümündeki Metin Katmanı bağlantısını tıklayın. Ön Ayarlardan birine tıklayın ve gerekirse Animasyon Üzerine Fare Efekti'ni özelleştirin.
Galeri Resmi Metni
Resim Yazısı ve Kaydırıcı gibi Galeri Düzenleri için, Galeri Resmini açıklayan Başlık ve Metin ekleyebilirsiniz. Ziyaretçileriniz Image Lightbox Moduna tıkladığında, bu metinleri Image Lightbox Modunda görebilirsiniz. Galeri Resmi Metinlerini göstermek için Galeri'yi seçin ve ardından metinleri gösterecek şekilde düzenini değiştirin. Özellik Paneline gidin, ardından özel alanlara metin girin.
Galeri Resmi Yarıçapı
Galeri Görüntüleri Yarıçap'a sahip olabilir, bu da Galerilerinizin daha ilginç ve çeşitli görünmesini sağlar. Galeri Görüntüleri için Yarıçapı etkinleştirmek için Galeri'yi ve ardından Özellik Panelinde Görüntü Stili'ni seçin. Galeri Görüntülerinin köşelerini uyandırmak için lütfen Yarıçap Kaydırıcısını sürükleyin veya değerini girin.
Resim Galerisi Öğesi ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
-
Ücretsiz Web Sitesi Oluşturucu Yazılımıİndir
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.