Bir web bloğunda Ürün Listesi öğesi nasıl kullanılır?

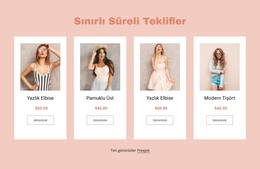
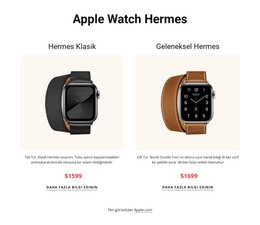
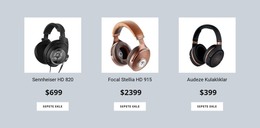
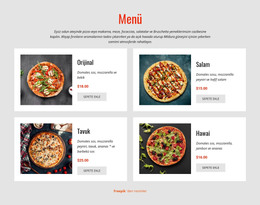
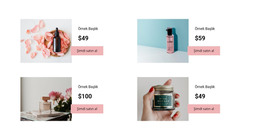
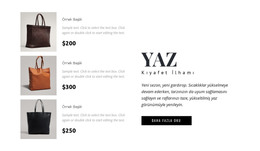
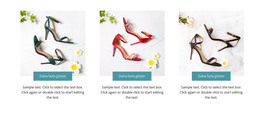
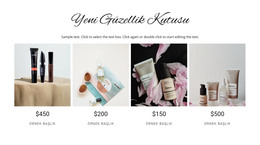
Ürün Listesi Öğesi ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
How To Show A Product List On A Modern Web Page
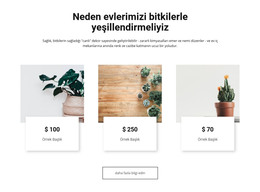
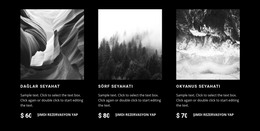
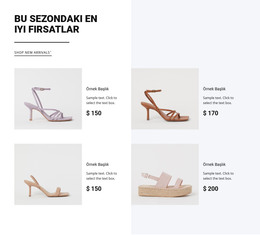
Product list elements are very popular in modern websites, and designers frequently use them in web design. The Product List element enables specifying which items to show in the list, with the different data sources: Latest, On Sale, Most Viewed, and so on. You can choose f single product page for your website or use it for these several pages. Without any product page builder, you can create a product list page and use it for your website. If you don't use any page builder, you can only visit Nicepage and choose the needed product page. Similar to a Woocommerce Product List Widget, on Nicepage, you can create the advanced contact form.
In some companies Money back guarantee (60 Day) can be used, so you must also consider this specific. The eventual goal would be to list products in WooCommerce differently, engage customers, and increase sales. It is also common practice to add the WooCommerce Product ID sometimes needed when you use shortcodes, widgets, and links. A WooCommerce product list must be shown without letting your customers make an order on the website. The product list provides an important element to showcase the product collection on your page. Many designers prefer to put several WooCommerce products per row for a better UI experience.
Similar to the WooCommerce product list page, it enables to change the product options, element settings, etc. In addition to turning on default product list views on product information pages (such as the store or category pages), you also have the option to show WooCommerce products, and add them on custom pages anywhere on the site. On the product pages, designers put the product list, product name, Money back guarantee (30 trial days), terms, and other information about the products. You also display or withhold product details (title, price, add to cart, brief description, item list link, comparison link, and swatches). You will not need to watch the video tutorials, on Nicepage (similar to the WooCommerce product list plugin) everything is very simple.