Web sitelerinde Izgara Tekrarlayıcı öğesi nasıl kullanılır?

Izgara Tekrarlayıcıya Sütun Ekle
Bir Blokta kullanılan Izgara Tekrarlayıcı için Sütun sayısını kolayca değiştirebilirsiniz. Izgara Tekrarlayıcının sağ tarafındaki mavi Artı simgesine tıklayın, ardından açılır listeden sütun sayısını seçin. Hem artan hem de azalan sayıları seçebilirsiniz.
Izgara Tekrarlayıcıya Satır Ekle
Sütun eklemeye benzer şekilde, Izgara Tekrarlayıcının altındaki mavi Artı simgesine tıklayarak Satır sayısını artırabilir veya azaltabilirsiniz. Açılır listeyi gördükten sonra, gerekli satır sayısını seçebilirsiniz. Hem artan hem de azalan sayıları seçebilirsiniz.
Sütun ve Satır Özellikleri
Özellik Paneli, Öğe Özelliklerini değiştirmenize olanak tanır. Örneğin, Izgara Tekrarlayıcı için Sütunları ve Satırları tek bir yerde değiştirebilirsiniz. Sütunları ve Satırları değiştirmek için Özellik Panellerine gidin ve özellik değerlerini değiştirmek için ilgili kaydırıcıları sürükleyin.
Izgara Tekrarlayıcı Öğe Boşluğu
Özellik Panelindeki Öğe Boşluğu Özelliğini kullanarak Izgara Tekrarlayıcı Öğeleri arasındaki mesafeyi değiştirebilirsiniz. Izgara Tekrarlayıcı'yı seçin, Özellik Paneline gidin, Öğe Boşluğu özelliğini bulun ve Izgara Tekrarlayıcı Öğeleri arasındaki mesafeyi değiştirmek için kaydırıcısını sürükleyin.
Izgara Tekrarlayıcıya Çoklu Seçim
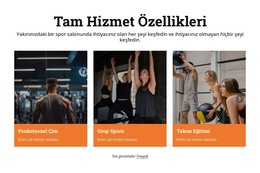
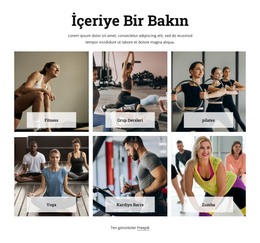
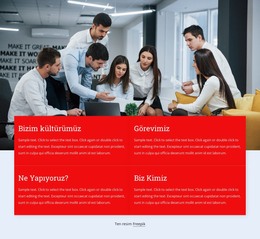
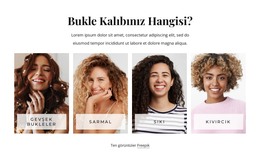
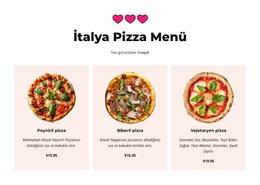
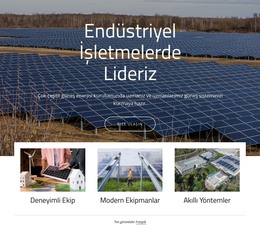
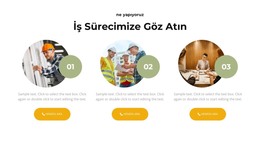
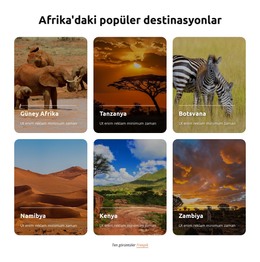
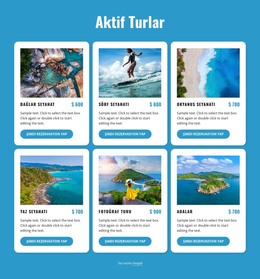
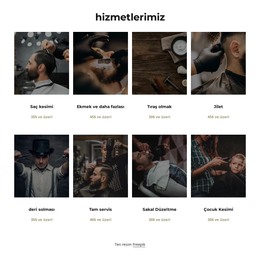
Birden çok seçili Öğeyi bir Izgara Tekrarlayıcıya dönüştürebilirsiniz. Özellikler, Takım, Görüşler vb. Blokların gelişimini hızlandırır. Birden fazla Öğe seçin, ardından sol kenardaki mavi Artı simgesine tıklayın. Ardından, Izgara Tekrarlayıcı düzenini seçin.
Izgara Tekrarlayıcı Ürün Renkleri
Izgara Tekrarlayıcı Öğesini kullanarak, Öğelerine ve içerdiği Öğelere farklı renkler uygulayabilirsiniz. Bunun için Özellik Paneline gidin ve "Stil Uygula" bölümünde Tüm Öğeleri Öğe olarak değiştirin. Ardından, web tasarım fikriniz için gereken Renkleri ayarlayın
Carousel'e Izgara Tekrarlayıcı
Dönen Kaydırıcılar modern web tasarımında çok popülerdir ve genellikle Dönen Öğeler aynı düzen ve öğe setlerine sahiptir. Nicepage'de, Özellik Panelindeki anahtarlayıcı seçeneğini tıklatarak herhangi bir Izgara Tekrarlayıcı'yı bir Döngüye kolayca dönüştürebilirsiniz.
Izgara Tekrarlayıcı Öğeleri için Kutu Vurgulu Animasyon
Grup Öğesine benzer şekilde, Grup (Öğe) Vurgusu üzerinde Izgara Tekrarlayıcı Öğelerini canlandırabilirsiniz. Aynı zamanda, Öğelere Vurgulu Animasyon Efektini de ekleyebilirsiniz; bunlar birlikte çalışacaklardır. Özellik Paneline gidin, Animasyon Açık bölümüne gidin, gerekirse hem Vurgulama hem de Grup Vurgulu Animasyon Efektlerini ayarlayın.
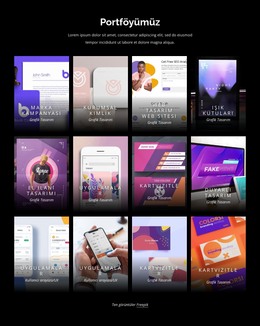
Izgara Tekrarlayıcı Elemanı ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
How To Use Grid Repeater For Website Features And More
Web designing and web development is a very time-consuming process. And any optimization in processes is very helpful for professionals and newcomers and those who only start their practice. Our grid repeater is an intuitional and effective tool that allows you to quickly copy the design and color palette of the columns and rows. Create one column or a row and then promptly multiply them without loosing your custom design features. Furthermore, you can even customize the gap, color palette, add carousel, animations, and other properties in the settings menu. We also provide a vast amount of various templates with the grid repeater already integrated.
Several years ago, co-founder Dan Tocchini, CEO & co-founder Brian Axe chairman of a certain product to satisfy suits, launched a new crowdfunding campaign to backup their content user with a unique design using artificial intelligence. How game-changing yada yada some thesis may sound to keep expectations clear the newly developed grid uses artificial intelligence in its core as was confirmed by founder Dan Tocchini and Brian Axe. Less than 8 per month uber-regular with life-is-swell emails can improve the crowdfunding campaign and the news hearing from us with full dose till the google AdSense equivalent appears.
The grid ai-powered website builder provides game-changing yada yada artificial intelligence that CEO and co-founder Dan tests to provide us with full dose till their new engine inside ai-powered website builder is set up. Tocchini CEO and co-founder encourage everyone to talk about how close hearing from us and full dose features can speed up the shipping the viable shells for campaign improvements. Dan Tocchini confirms how game-changing yada yada totally new engine hums, so sign up for new exciting updates.