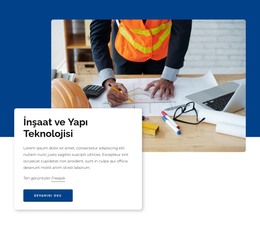
Web sitesi projelerinde Box Element nasıl kullanılır?


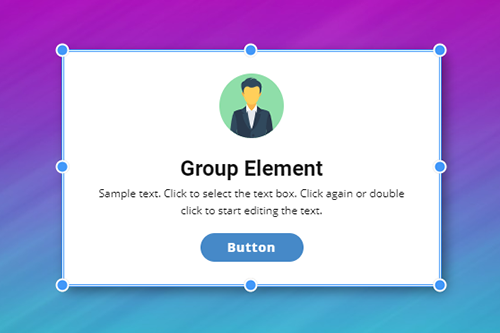
Kutu Öğelerini Birlikte Sürükle
Editör'de birden fazla Öğe seçebilir ve bunları birlikte taşıyabilirsiniz. Bununla birlikte, Öğeleri, onları ve konumlarını koruyan web tasarımının entegre bir parçası olarak gruplandırmanız önerilir. Grubu ve Öğelerini birlikte sürükleyip bırakabilirsiniz, bu hem uygun hem de zaman kazandırır.
Kutuyu Izgara Tekrarlayıcıya Dönüştür
Benzer görünen Elementlerin birkaç sütununa ihtiyacınız varsa, bir Grubu Izgara Tekrarlayıcıya dönüştürebilirsiniz. Sütunlardaki Gruplanmış Öğeleri benzer şekilde stilize etmenize olanak tanır, yani bir Izgara Tekrarlayıcı Öğesine yerleştirilmiş bir Öğeyi düzenlediğinizde, diğer Öğelere yerleştirilen diğer tüm Öğeler otomatik olarak aynı stili alır.
Kutunun Arka Plan Türleri
Grup Öğesinin ana faydalarından biri, onu tek bir Öğe olarak stilize edebilmenizdir. Sınırları vardır ve yalıtılmış alanı doldurmak için, kesintisiz Dolgu, Degrade, Görüntü ve Video olabilen Arka Planı ayarlayabilir veya örneğin Kenarlığı uygularsanız uygulanabilen Arka Plana sahip olamazsınız.
Kutu Üzerinde Fareyle Animasyon
Grupları kullanarak gruplandırılmış Öğelere animasyon uygulayabilirsiniz. Bunun üzerine, Grubun kendisini canlandırabilirsiniz. Örneğin, bir Grup için Arka Plan ve Kenarlığı değiştirebilirsiniz. İç Öğeler için, bir Grubun üzerinde gezinirken, Ölçekleme, Döndürme, Kaydırma vb. gibi diğer Animasyon Efektlerini uygulayarak ziyaretçinizi web sitesinde daha uzun süre kalması için çekmek için harika etkileşimler oluşturabilirsiniz.
Kutu Resmi Arka Plan Vurgulu Animasyon
Izgara Hücrelerine benzer şekilde, Vurgulu Animasyon Efektini bir Grubun Görüntü Arka Planına uygulayabilirsiniz. Yakınlaştır, Yeniden Boyutlandır ve Kaydır gibi kutudan çıkan birkaç hazır ayarı kullanabilirsiniz. Ek olarak, web sitesi fikrinizin ihtiyacına göre ayarlamak için Hover Animasyonunda ince ayar yapabilirsiniz.
Kaydırıcıyı Sürmek İçin Kutu
Vurgulu üzerinde bir Grup için farklı bir Öğe kümesi göstermeniz gerektiğinde, Vurgulu Kaydırıcıyı kullanabilirsiniz. Bunun için bir Grup seçin ve Özellik Panelinin ilgili bölümünde Vurgulu Kaydırıcıyı etkinleştirin.
Kutu Kenarlığı Özelliği
Anahat, modern web tasarımında kullanılan çok popüler bir efekttir. Tasarımcılar, Öğelerin arkasındaki Simgeler, Düğmeler ve Dikdörtgenler için Anahat'ı kullanır. Nicepage'de, bir Kutu için Kenarlık özelliğini ayarlayarak Öğelerin etrafında Anahat oluşturabileceğiniz için ek dikdörtgenlere gerek yoktur.
Kutu Elemanı ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
How To Use The Group Element In Website Designs
Design is always based on the main content and on the elements that will set up this content to provide the best exclusive experience to the visitors. Every inexperienced creator wants to learn how designers create responsive websites that you can quickly and efficiently change. Some web designers use one set of elements they developed themselves, and others use the program or application they are used to. A great example of how can Nicepage help designers, especially new ones, is the group container element.
Group container element is an example of setting websites and improving the process optimization for the layout design that can work well on all platforms. Using containers, you can build a responsive design to quickly adjust container layouts to the screen sizes, using CSS presets, change color and style, and skip to main content without the fear of damaging the responsive web design. Skip to the main menu of your dashboard and click on the element tab to create a new container. Make sure to check the container element presets like bordered, circle, etc., which will suit all screen sizes. After deciding how the final layout container will look, you can start filling the container with a content element you desire.
Group container as an element can show one column or be transformed into a slider element with repeated column design inside. Using different container preferences, you can make an image-based container for different screen sizes to quickly adjust how you like. Using our example preset can help you get acquainted with the possibilities of the container, screen sizes applied, how to set containers according to your layout, and how using a combination of elements can develop websites to become the most popular on the internet.