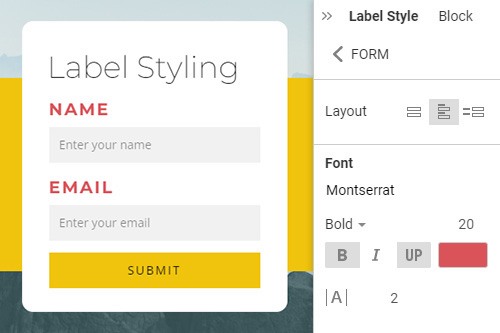
Form Etiketleri Nasıl Stilize Edilir

Ücretsiz Web Sitenizi Oluşturmak İçin İhtiyacınız Olan Her Şey
Kodlama olmadan web siteleri tasarlamak ve oluşturmak için Web Sitesi Oluşturucumuzu kullanın. İstediğiniz herhangi bir şeyi istediğiniz yere sürükleyip bırakın. Web Sitesi Oluşturucu, web sitenizi mobil uyumlu hale getirmek için otomatik olarak uyarlar. 9000'den fazla özelleştirilebilir web sitesi şablonu arasından seçim yapın.
İlgili Özellikler
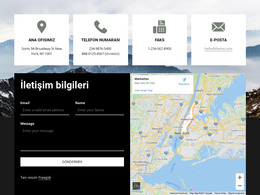
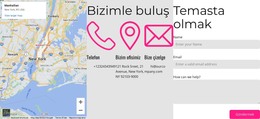
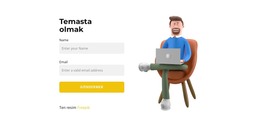
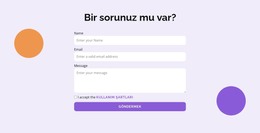
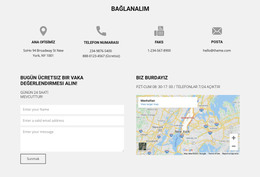
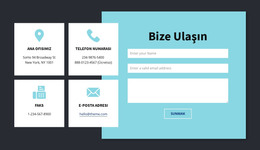
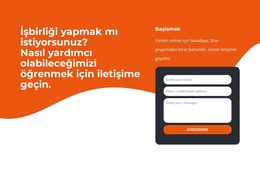
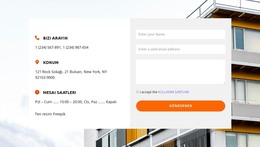
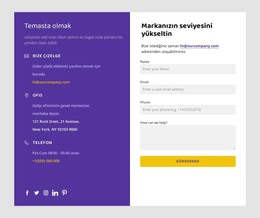
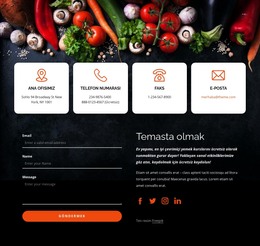
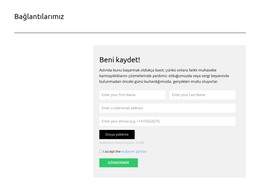
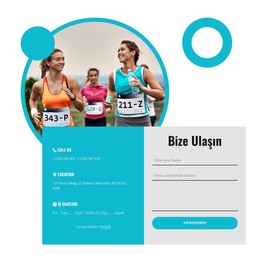
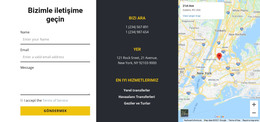
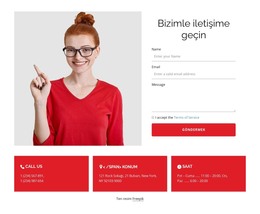
İletişim Formu Öğesi ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
-
Herhangi Bir Şablonu Özelleştirinİndir
How To Modify The Contact Form Label Style To Improve The Presentation
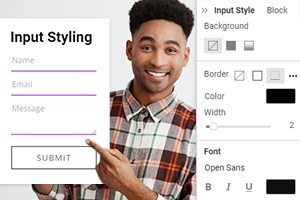
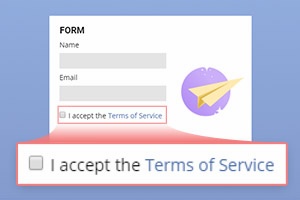
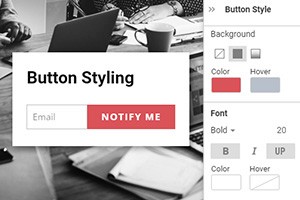
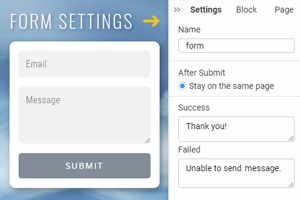
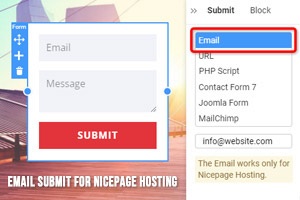
Whether email address input field, phone number, first and last name field, or message input zone above the form submit button, you can highlight the information visitor needs to enter using beautiful fonts and layouts of labels. Similar to how professional developers add and customize contact form 7 from free WordPress themes, you can change the background color or change the color of label text to fit the color palette and form a beautiful easy contact form. Stressing the email address field with label color or style, bold or italic, and supportive background color can improve the user experience of your visitors and give a few hints on how to customize the submit button better than contact form 7's quality.
Many new creators often ask how to create contact form 7's unique features and look for a guide on how to make it. Along with the popular questions of how to create a style contact form 7 on your own, how to customize the contact page, how to style contact forms, or what helped to learn how to style and customize the input fields. But our form builder without using CSS code or popular contact form plugins of WordPress can provide excellent customization features for your contact pages. One of them is the label styling contact form. With this feature, similar to the best WordPress styling contact form 7 plugin, you can manage the look of your form fields' labels.
Developers specializing in WordPress themes know how to create a WordPress form using contact form 7. Looking at how form 7 forms using the best WordPress hosting plugins build advanced contact page form 7's features. They differ from default contact form 7 forms, And it is easy to presume that managed WordPress hosting tools or CSS code patterns are mandatory. However, similar to using CSS hero, with label styling you can change the submit button and the approaches to styling multiple contact forms at any moment unlike contact form 7. Label's styling will not affect the performance or responsiveness of the elements, unlike the coding form 7 forms. Using the contact forms labels will help clarify what information is necessary for your contact form.