Hur man använder FAQ-elementet på en webbplats

Hantera FAQ-flikar
Du kan enkelt lägga till och flytta flikarna för FAQ-elementet som dragspel. Klicka på plusikonen i sidopanelen för att lägga till en flik. Klicka på pilikonerna i kontextverktygsfältet, tryck på snabbtangenten CTRL plus uppåt- och nedåtpilen eller välj alternativen Flytta upp eller Flytta ned i högerklicksmenyn.
Redigera text i FAQ
Eftersom FAQ-elementet är byggt på Rich Text i dess objekt, kan du redigera text som i Rich Text Element (RTE), som tillåter redigering av långlästa artiklar. Ändra alla text- och rubrikelement direkt, liknande textredigering i MS Word.
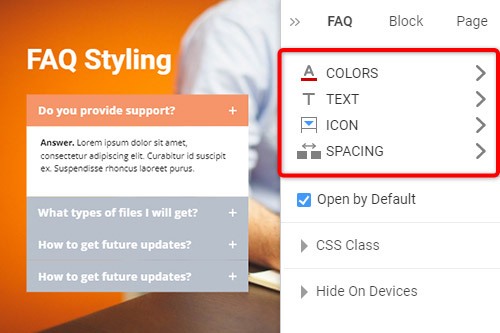
FAQ Tab Styling
Precis som dragspelet är FAQen populär inom webbdesign, och du kan redigera dess stilar för att anpassa efter dina designkrav. Klicka på FAQ-elementet i ditt block. Gå till höger om egenskapspanelen och klicka sedan på länkarna för att öppna motsvarande paneler med egenskaper.
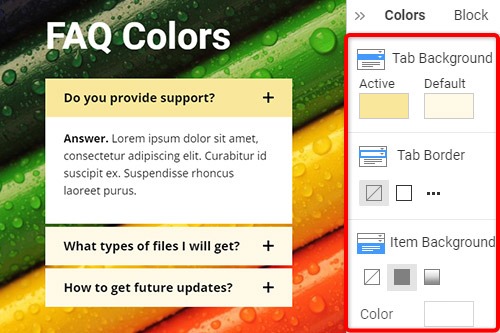
FAQ Flikfärger
Eftersom färg är avgörande i webbdesign, är det en av nyckelfaktorerna i utformningen av FAQ-flikarna. Klicka på FAQ-elementet för att välja och gå sedan till egenskapspanelen. Öppna färgpanelen genom att klicka på länken. Du kan ändra fyllning, kantlinje och radie för flikarna och objekten för vanliga frågor.
Flikikon för vanliga frågor
Precis som dragspelet kan du välja och ändra förinställningarna för fliken FAQ. Du kan justera storleken, som för alla andra ikoner. Välj FAQ-elementet och gå sedan till egenskapspanelen. Klicka på ikonen och i ikonpanelen, redigera stil, storlek, färg, etc.
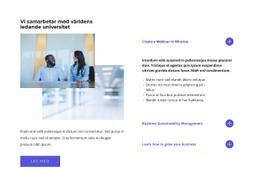
Gratis mallar med FAQ-element
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
How To Use FAQ Element On Your Website
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.