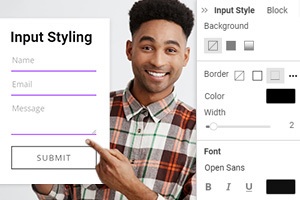
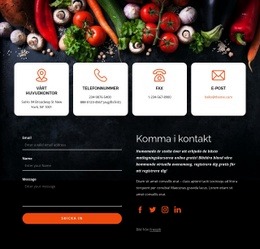
Så här ändrar du avstånd till och mellan formulärfält
Everything You Need To Create Your Free Website
Använd vår webbplatsbyggare för att designa och skapa webbplatser utan kodning. Dra och släpp vad du vill, till vilken plats du vill. Webbplatsskaparen anpassar automatiskt din webbplats för mobilen för att göra den lyhörd. Välj bland mer än 15,000 anpassningsbara webbplatsmallar.
Related Features
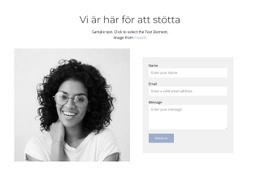
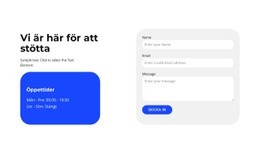
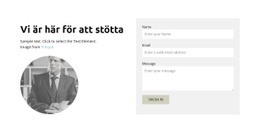
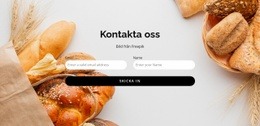
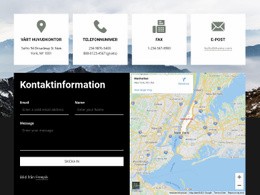
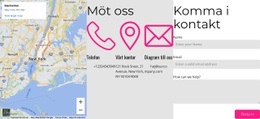
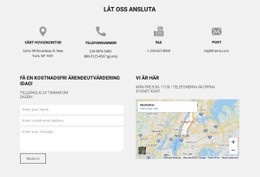
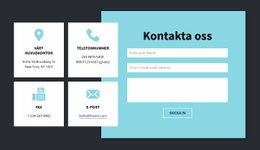
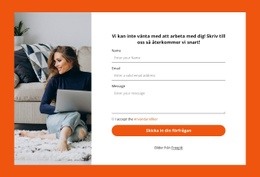
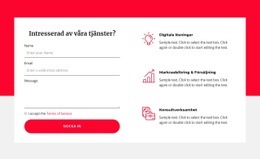
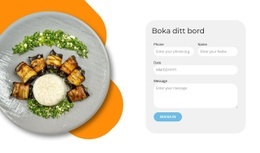
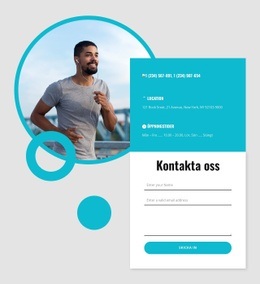
Gratis mallar med Kontaktformulärelement
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
-
Gratis programvara för att bygga webbplatserLadda ner
How To Use The Form Spacing While Creating Contact Forms
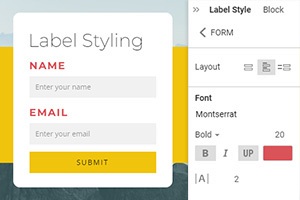
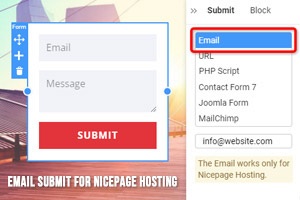
A gap between input fields may need changes to look beautiful, so you need to choose the correct space for the input field in the contact form. Submit button and text color also required attention, as the contact form doesn't contain only the input field. As custom CSS options can make a wonderful input field design for the recent posts, you can use this feature. If you don't know how do you can use our service, don't worry, it is very easy. With the following option, you will not have problems and always will be able to work with different elements of the forms (even if you don't know how to create forms).
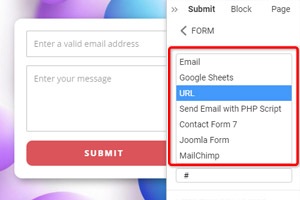
From the property panel, you can customize every form option, like the input field, text color, etc. If you know how to work with custom CSS options, you will easily familiarize yourself with this feature. With this feature, you can easily change the space between contact form fields and make it more beautiful. Besides, you can adjust the space inside the form's input field and change the background color. You can add (like custom CSS section) size in the email address input fields so that it will change the look of the form. The feature (similar to the custom CSS features) is one of the most useful for working with input fields.
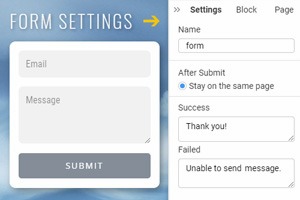
In general, contact forms today play an important role for websites. To have a long-term relationship with users, you must constantly be in touch with them. You can edit every form element, like background color, hover border, the input fields, and different elements. Nice contact for design can attract new visitors and make sure they stay on the website. Text color also is essential for the contact form design. To use this feature, you must visit Nicepage, read the terms of service, and select the needed item. After this, adjust the space between input fields, edit background color, etc.