Hur man lägger till Mega-menyn på en webbplats


Byt menylayout
Menyn i Nicepage kan presenteras på olika sätt, som Single-Level Menu, Multi-Level Menu och Mega Menu. Du kan växla mellan dessa layouter när som helst och välja den som bäst passar din webbdesign. Klicka på menyn i rubriken och gå sedan till egenskapspanelen. Klicka på ikonerna i Layout-egenskapen för att byta menyutseende.
Redigera megamenyalternativ
Mega-menyn använder undermenystrukturen i tre nivåer från redigeringsmenyn. Klicka på Edi-menyikonen för att öppna dialogrutan. Redigera objekten på första nivån för huvudmenyalternativen, den andra undernivån för megamenytitlarna och den tredje undernivån som megamenyalternativen.
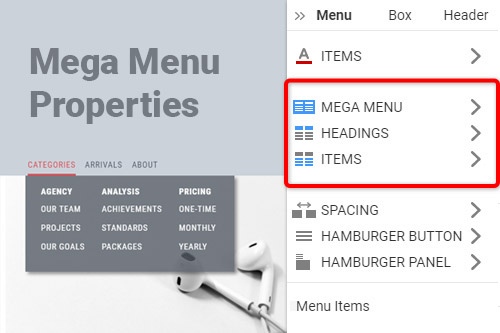
Mega menykolumner
Megamenyn innehåller kolumner och du kan ändra deras nummer. Välj Mega-menyn, gå till egenskapspanelen och klicka på länken Megameny. På Mega-menypanelen klickar du på rullgardinsmenyn Kolumner för att välja antalet kolumner för Mega-menyn. Som standard är antalet kolumner för Mega-menyn automatiskt, vilket motsvarar antalet undermenyer på andra nivån.
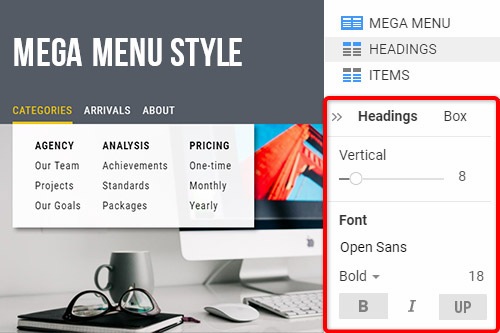
Mega menyavstånd
Du kan ändra avståndet mellan Mega-menyalternativen och området. Välj Mega-menyn och gå till egenskapspanelen. Klicka på länken Mega Menu och gå sedan ner till Spacing Sliders. Dra skjutreglagen Vertikalt och Horisontellt mellanrum eller ange värdena för att ändra avståndet. Du kan också ändra utfyllnaden i Mega Menu-området för att förvandla utrymmet för Mega Menu-objekten.
Lägg till element till Mega Menu Popup
För att lägga till ett webbplatselement till Mega-menyn, klicka på menyalternativet med Mega-menyn och ändra storleken på Mega Menu Popup. Klicka på det blå pluset på snabbåtkomst för att öppna panelen Lägg till. Välj ett element, till exempel bilden eller ikonen, för att lägga till det i Mega-menyn. Du kan flytta tillagda element fritt, som Mega Menu Items.
How To Use The Mega Menu To Improve Website Navigation
The mega menu is a very functional layout, as it allows to add to the menu different elements. Mega menus allow designers to show more than one level of information structure on the website. If you don't know how to create a max menu without mega menu plugins or without the WordPress menu builders, visit Nicepage. Like the new powerful drag and drop tool, you can edit menu items on the website. Like the free landing page builder, you can add the menu item, change the menu width, etc. So, get started with the menu. You do not need to use the visual page builder, only visit Nicepage and add wonderful menu items on the website. So, getting started with the Nicepage, you will have an opportunity easily change menu settings (no need for WordPress mega plugins).
Many people use WordPress custom mega menus with sticky menus. So, like this, Nicepage enables to add the single-level menu on the website. In some cases, users put contact form 7 on the tabbed mega menus. The mega menus are good for site navigation. Like the menu feature and max menu, with Nicepage, you can change the background color, image size, etc. Like the max mega menu pro and mega menu builder, you can easily shift max menu settings. Every menu option you can change from the property panel. In the WordPress mega menu plugin, it is available from the menu settings page. Getting started link on the menu item brings the user to its menu page and highlights options for the menu. Like the WordPress menu builder plugin, enable menu settings to modify the design. The feature max mega menu is very comfortable, as, from the mega menu option and max mega menu settings, we can change the look of our menu. As a rule, a max mega menu is displayed within a sidebar.
Set Up button on the menu. Very often, people elementary don't know how to set up the menu on the WordPress website without guide lessons. So, on Nicepage, everything is simple and understandable. As a max menu plugin is comfortable for social media websites, Nicepage is also very friendly. It is the FAQ on creating a parent menu item, which you can add to the main menu. If you can drag and drop menu items with the WP menu pro builder plugin, you can do this with Nicepage. The hover effect on the new menu item gives the menu a nice look (similar to the WordPress mega menu). If you don't know how to create the mega menu items without wp mega menu pro WordPress plugins, visit Nicepage. Similar to a max mega menu plugin, by getting started with Nicepage, you will find how you can easily work with mega menus.