Hur man använder dragspelselementet i ett block på en webbplats

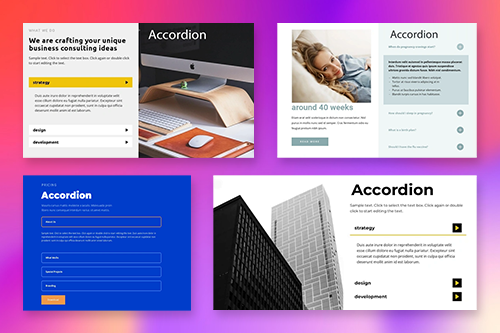
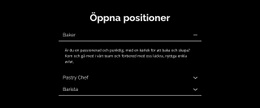
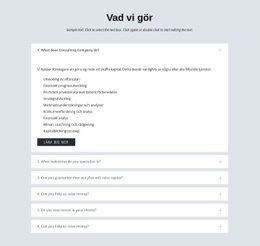
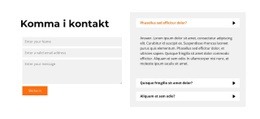
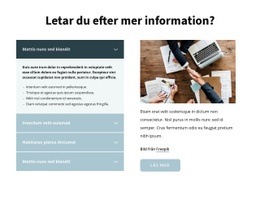
Dragspel Block Designs
Till att börja med dragspelselementet kan du lägga till ett av designblocken från designermage. Klicka på ikonen Lägg till i snabbåtkomsten, scrolla sedan ned till avsnittet Dragspel och FAQ, klicka på dragspelet och välj vilken design du vill. Det är bekvämare eftersom du har en del förredigerat innehåll, till skillnad från det tomma dragspelselementet som läggs till som standard.
Dragspelshanteringsflikar
Du kan enkelt lägga till och flytta dragspelsflikarna på flera sätt. Klicka på plustecknet i sidofältet för att lägga till en ny flik. Du kan klicka på alternativet för att flytta upp och ner i musens högerklicksmeny eller klicka på motsvarande pilikoner i kontextverktygsfältet. Du kan också trycka på snabbtangentskombinationen CTRL plus Upp-pil upp och Ned-pil.
Dragspel Lägg till element
Dragspelsflikarna kan innehålla olika uppsättningar av webbplatselement. Du kan lägga till vilken som helst av dem på valfri flik. Öppna fliken. Klicka på ikonen Lägg till i Snabbåtkomst för att öppna panelen Lägg till och välj valfritt element. Du kan flytta, justera och ta bort det tillagda elementet.
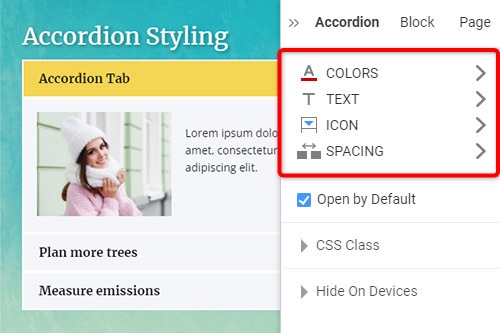
Dragspel Tab Styling
Dragspelet är populärt i modern webbdesign. Därför kan du stilisera den så att den passar din layout. Klicka på dragspelselementet i ett block, gå till egenskapspanelen och klicka på länkarna för att komma åt panelerna för att justera motsvarande egenskaper.
Anpassa dragspelsflikikon
Du kan aktivera och välja en förinställning för dragspelsflikikonen. Du kan också ändra dess storlek, på samma sätt som alla andra ikoner. Välj dragspelselementet, gå till egenskapspanelen och klicka på ikonlänken. I panelen, ändra stil, färg, storlek, etc.
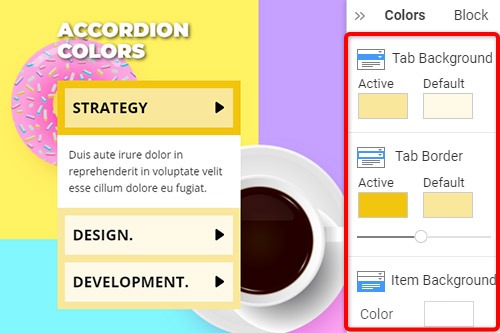
Dragspelsflikfärger
Färg är en av de viktigaste faktorerna inom webbdesign. Och det är också avgörande för dragspelsflikarna. Välj elementet, gå till egenskapspanelen och klicka på länken Färger. Du kan lägga till fyllning, kantlinje och radie till dragspelsflikar och objekt.
Gratis mallar med Dragspelselement
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.