Как изменить настройки темы для веб-проектов

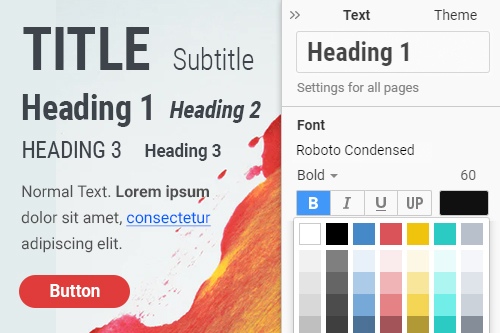
Веб-типографика
Типографика задает стиль всех текстовых элементов на всем веб-сайте. Это позволяет страницам и блокам выглядеть в одном стиле, что очень важно для хорошего веб-дизайна. Он помогает стилизовать такие элементы, как заголовок, заголовок, текст, гиперссылка, кнопка, цитата и списки. Вы можете изменить шрифт, размер, толщину, цвет, отступы и интервалы между строками текста и буквами. Для упрощения вашей работы мы подготовили готовые Пресеты.
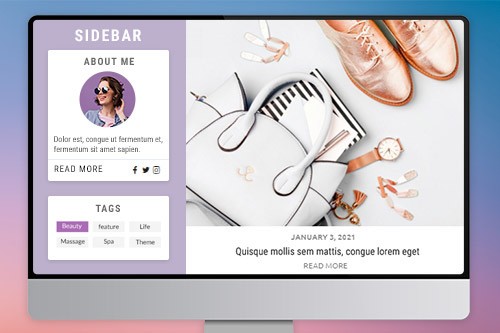
Макет боковой панели
Боковая панель, расположенная справа или слева от основной области содержимого вашего веб-сайта, позволяет вашим посетителям быстро получать доступ к различной информации. Обычно в теме WordPress или шаблонах Joomla вы можете назначить боковую панель для вывода виджетов или модулей, для которых требуются области виджетов WordPress или позиции Joomla, которые вы можете добавлять и изменять в панели администрирования вашего сайта.
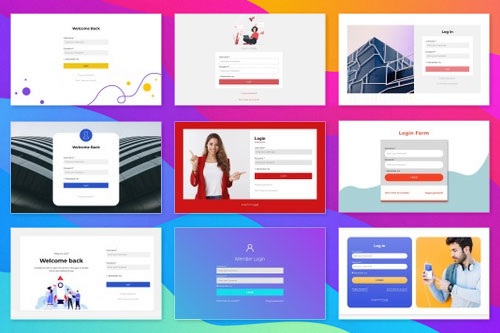
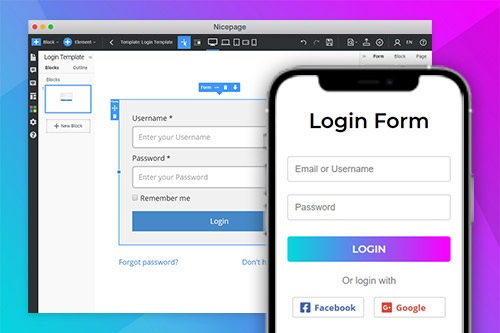
Дизайн входа
Для веб-сайтов WordPress и Joomla доступно множество дизайнов входа. Чтобы получить к ним доступ, перейдите на панель шаблонов быстрого доступа. Когда вы откроете шаблон входа, щелкните синий значок плюса, чтобы открыть меню «Добавить». Вы увидите список доступных дизайнов для шаблона входа, с которого вы можете начать или использовать в своих веб-дизайнах.
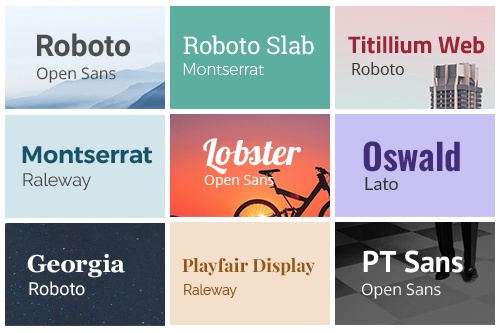
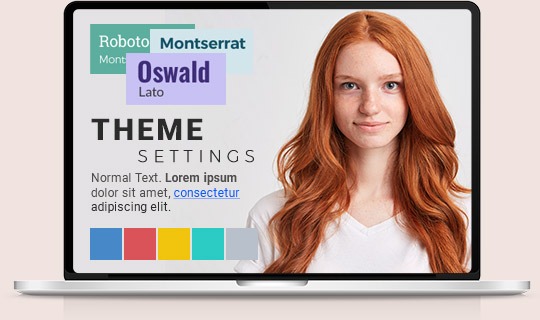
Схема шрифта
Схемы шрифтов — это пара шрифтов, представленных в виде предустановок шрифтов, которые вы можете выбрать для всего текста на веб-сайте. Первый шрифт соответствует и применяется ко всем заголовкам и заголовкам веб-сайта, а второй шрифт хорошо подходит и используется для всех обычных текстов и абзацев.
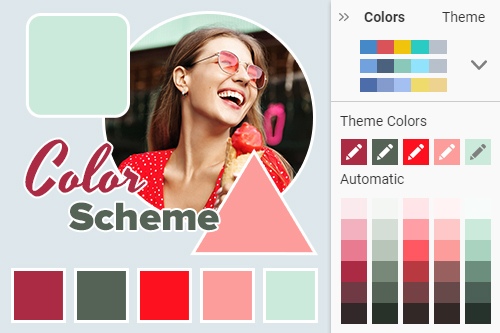
Цветовая схема
Рекомендуется использовать не более пяти основных цветов по всему сайту, создавая хороший веб-дизайн. Это придает вашим веб-страницам последовательный и профессиональный вид. Установите пять цветов для вашей цветовой схемы или выберите один из готовых пресетов. Nicepage автоматически генерирует больше цветов с разной яркостью на основе основной схемы. Вы также можете добавить пользовательские цвета столько, сколько хотите.
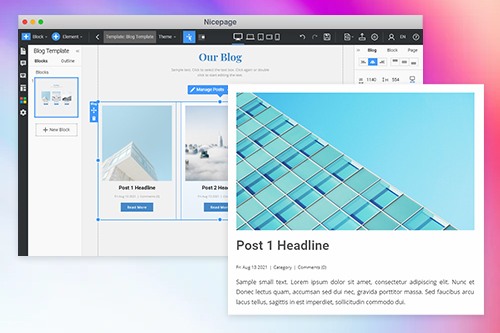
Шаблоны блогов
В WordPress и Joomla блоги стилизованы под шаблоны тем. Шаблон блога используется для отображения кратких сведений о нескольких сообщениях, а шаблон сообщения выводит содержимое одного сообщения. Вы можете изменить и настроить эти шаблоны, чтобы получить уникальный внешний вид и сделать страницы блога совместимыми с остальной частью вашего веб-дизайна. Кроме того, вы можете создавать собственные шаблоны блогов, чтобы назначать их различным категориям сообщений.
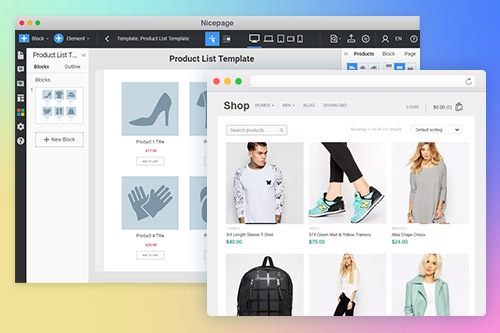
Шаблоны электронной коммерции
Если у вас есть интернет-магазин на WordPress или Joomla, вы можете модифицировать шаблоны электронной коммерции с помощью Nicepage. Используйте шаблон списка продуктов, чтобы отобразить каталог продуктов с ценами и краткими описаниями. В разделе «Сведения о продукте» отображается информация о каждом продукте, что позволяет вашим пользователям выбирать количество, вариант и просматривать изображения продукта. Настраивая макеты и цвета ваших шаблонов электронной коммерции, вы можете сохранить их стиль с другими страницами. Как и в случае с другими шаблонами, вы можете создавать собственные шаблоны электронной коммерции для различных категорий продуктов.
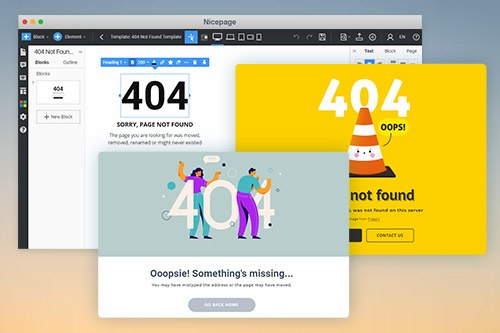
404 Шаблон не найден
Люди могут зайти на ваш сайт по неправильному URL-адресу или ввести его неправильно в адресной строке браузера. В этом случае на многих веб-сайтах вместо ошибки браузера отображается специальная страница 404 Not Found, позволяющая посетителям оставаться на вашем веб-сайте и продолжать навигацию. Вы можете изменить эту страницу для своего веб-сайта WordPress или Joomla с помощью приложения Nicepage, отредактировав шаблон 404 Not Found.
Шаблон входа
Предположим, у вас есть сайт на WordPress или Joomla, и вам нужно, чтобы ваши пользователи добавляли контент через администрацию сайта. Однако стандартная страница входа, предлагаемая вашей системой управления контентом, не соответствует дизайну остальной части вашего веб-сайта. В этом случае вы можете стилизовать макет шаблона входа в приложении Nicepage, придав странице входа единообразный, но в то же время уникальный вид для вашего конкретного проекта веб-сайта.
Роли пользователей
Если над сайтом работает несколько человек, возникает проблема, что кто-то с меньшим опытом может сломать дизайн или контент. Или вы студия дизайна, и вы хотите, чтобы ваши клиенты не модифицировали веб-сайт, и хотите выполнять редактирование только самостоятельно. Чтобы разделить возможности редактирования, вы можете использовать роли пользователей, такие как редактор дизайна или редактор содержимого. Чтобы добавить редактора в WordPress, вы можете зарегистрировать нового пользователя и назначить ему необходимую роль.
Ребрендинг White Label
Функция White Label позволяет вам или вашей компании проводить ребрендинг веб-сайтов и тем, созданных с помощью Nicepage для WordPress и Joomla, чтобы они выглядели как ваши. Это повысит доверие к вашему бренду, укрепит лояльность клиентов, сэкономит вам много времени и денег. Многим дизайн-студиям и агентствам цифрового маркетинга нравится вариант White Label. Наличие вашего бренда в плагинах помогает повысить осведомленность и укрепить чувство доверия со стороны ваших клиентов.
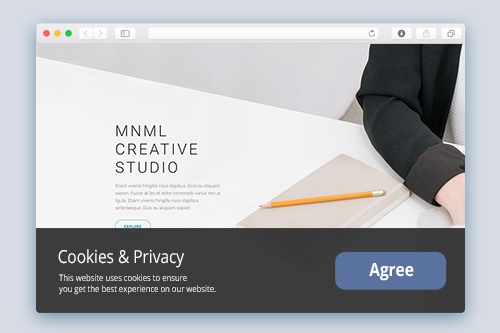
Всплывающее окно с файлами cookie GDPR
Добавьте всплывающее окно с файлами cookie, соответствующее требованиям Общего регламента ЕС по защите данных. Законодательство о защите данных и конфиденциальности требуется для Европейской экономической зоны. Он также касается передачи персональных данных за пределы Европейского Союза. Вы можете включить всплывающее окно с файлами cookie GDPR в настройках сайта.
Узнайте, как использовать настройки темы
Вы можете создать и экспортировать уникальную и запоминающуюся тему Nicepage, в отличие от бесплатной темы WordPress, быстро используя простые и удобные настройки на странице конструктора перетаскивания. Лучшие творческие темы WordPress, которые мы представляем, позволяют легко создавать индивидуальные и высококачественные веб-сайты. Наша настраиваемая тема WordPress устанавливает основу для вашего будущего веб-сайта и определяет взаимодействие с пользователем на целевой странице WordPress. Вы можете изучить, например, каталог тем WordPress, обращаясь к базе данных, чтобы найти полный список тем WordPress премиум-класса или плагинов тем WordPress. Вы можете начать только с текста и изображений для своего веб-сайта. Однако вы можете попробовать наш конструктор перетаскиваемых страниц, перейдя к основному контенту, а затем экспортируя сайты редактирования с одним из лучших плагинов WordPress для шаблонов целевых страниц. У вас может быть отличный пользовательский опыт при создании своего веб-сайта.
Во-первых, вам нужно выбрать цветовую схему, которую вы хотите использовать в визуальном конструкторе страниц. Большинство стандартных веб-сайтов предпочитают использовать монохромные цветовые схемы и аналогичные палитры цветовых схем, чтобы яркость и контраст не отпугивали потенциальных посетителей. Однако, чтобы привлечь и удержать свою аудиторию, вам следует подумать об экспериментах с дополнительной цветовой схемой и дополнительной цветовой схемой, особенно при использовании шрифтов с аналогичной дополнительной цветовой схемой. При выборе цветовых схем вы должны выбрать такую схему шрифтов, которая будет гармонично сочетаться с цветовой схемой страницы. Это пара шрифтов, представленная как предустановка шрифта, применяемая ко всему тексту на веб-сайте. Предустановка состоит из цвета шрифта для всех заголовков и заголовков веб-сайта и отдельного цвета для основного текста. Похожую идею вы можете найти в шрифтах Google с меньшей свободой настройки. Затем выберите из различных элементов типографики стиль шрифта вашего текста на странице. Подобно тому, как шрифты Google могут быстро переключаться между общими стандартными засечками, без засечек и различными стилями шрифтов, вы можете увидеть, как стили шрифтов текста, которые вы выбираете с помощью различных элементов типографики, кардинально изменят внешний вид и восприятие сайта. Применение стиля шрифта без засечек, универсального стиля шрифта для многих сайтов, может быть не лучшей идеей, когда так много разных шрифтов привлекают внимание гораздо более эффективно.
Часто можно увидеть, что экран входа на веб-сайт не соответствует самому веб-сайту. Его часто можно увидеть в мобильном приложении в качестве основного веб-ресурса. Чтобы решить эту проблему, используйте шаблон входа в систему, который использует плагины для плагина контактной формы 7, чтобы произвести постоянное впечатление от посещения вашего сайта. Аналогичная настройка предусмотрена для ошибки 404 Not Found. Из-за неправильного URL-адреса или опечатки в адресной строке браузера ваши посетители могут получить ошибку 404. Однако, если вы примените шаблон 404 not found, они увидят не унылое стандартное сообщение браузера, а ваше красочное и уникальное сообщение страницы 404 и останутся на вашем веб-сайте, чтобы продолжить навигацию или перейти к основному контенту.
Самый простой способ - выбрать отличные шаблоны блогов для сообщений блога WordPress, чтобы стандартизировать поток сообщений с помощью настроек темы. Это убережет ваш блог от мэшапа форматов, который может запутать ваших посетителей. То же самое и с веб-сайтом электронной коммерции, который требует строгого, последовательного стиля и формата для привлечения внимания клиентов изображениями и ценниками. Настройки темы можно применить с помощью шаблонов электронной торговли. Если несколько человек управляют вашей темой WordPress, вам следует использовать настройку «Роли пользователей», чтобы отслеживать, какие действия были выполнены конкретным менеджером с использованием адреса электронной почты, опубликованного в конструкторе страниц. Подобно ролям пользователей, функция White Label будет отражать ваш логотип и название компании в конструкторе страниц и в примечаниях к веб-сайту, чтобы повысить авторитет и узнаваемость вашего бренда. Вы должны добавить всплывающее окно cookie GDPR, чтобы отразить, что ваш сайт соответствует требованиям Общего регламента ЕС по защите данных. Все ваши настройки могут быть экспортированы, так что ваши пользователи или коллеги могут прочитать условия обслуживания, политику конфиденциальности и оставить ответ, отменить ответ или написать большое спасибо за комментарий о ваших общих проектах или не стесняйтесь показывать скриншоты существующих и потенциальных клиенты и инвесторы.