Как работать с текстами при создании веб-страниц


Стили текста
Рекомендуется использовать разные стили в тексте, заголовках, тексте, цитатах, упорядоченных и неупорядоченных списках и т. д. Это косвенно влияет на ваш SEO-рейтинг, делая ваш контент более легким и приятным для чтения вашими пользователями и посетителями, а также предоставляя контекстные данные о вашем содержание построено с ключевыми словами для поисковых систем.
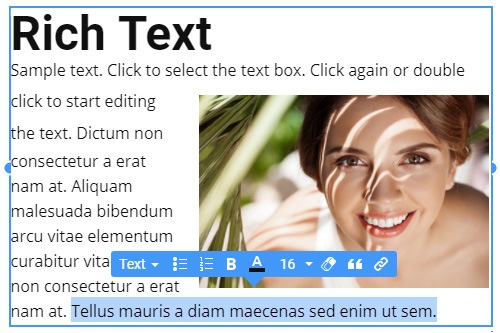
Богатый текст
Если у вас есть длинный текст для вашего сайта, и текст не очень удобен в использовании, то есть Rich Text Element (RTE), позволяющий создавать статьи с длинным содержанием. В отличие от обычных элементов «Заголовок», «Текст», «Список» и «Изображение», вы можете добавлять и изменять эти элементы непосредственно в элементе форматированного текста, аналогично редактированию текста в процессоре, таком как MS Word.
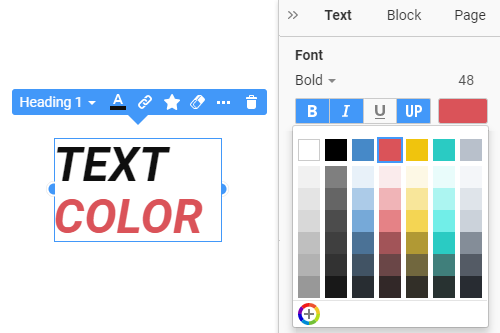
Цвет текста
Цвет — это первое, что вы представляете, когда думаете о веб-дизайне. Вы можете выбрать любой из сгенерированных предустановленных цветов из палитры, которую можно изменить, щелкнув ссылку «Цвета» на панели тем быстрого доступа. При необходимости используйте диалоговое окно «Палитра цветов», чтобы добавить любой дополнительный цвет, который можно найти в диалоговом окне «Цвет» на панели свойств для выбранного текста. Вы можете обновить стиль с помощью цвета, чтобы применить один и тот же цвет ко всем экземплярам стилей текста, используемых на веб-сайте.
Значок в тексте
Значок, добавленный к тексту, облегчает чтение, понимание и помогает просто и быстро передать настроение. Обычно он призывает к действию и просто делает текст более привлекательным. С другой стороны, текст рядом со значком помогает сделать его более понятным, уменьшая двусмысленность. Чтобы упростить совместное использование значка и текста, в Nicepage вы можете вставить значок в текст с контекстной панели инструментов. При необходимости вы можете использовать раздел «Значок» на панели свойств для текста, чтобы изменить значок.
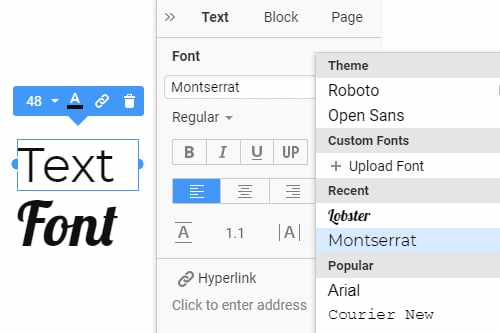
Текстовый шрифт
Несмотря на растущую популярность визуальных мультимедийных элементов, текст по-прежнему является наиболее часто используемым типом для доставки информации в Интернете. Ваш веб-сайт должен иметь читаемый шрифт для предоставления контента. Выберите текстовый элемент, а затем измените его шрифт на панели свойств. Мы предоставили вам более 900 шрифтов Google и выделили самые популярные в отдельный список. Вы также можете найти недавно использованные шрифты в другом списке. Также есть возможность добавить собственный шрифт.
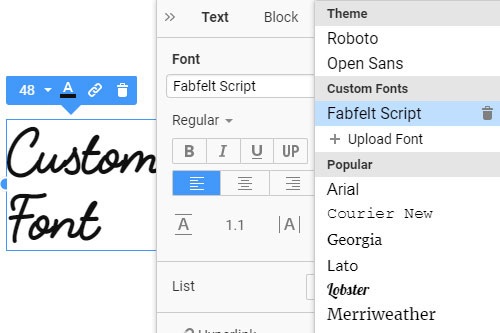
Пользовательский шрифт
У вас есть доступ к сотням предустановленных шрифтов Google, которые очень доступны и удобны для браузера. Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
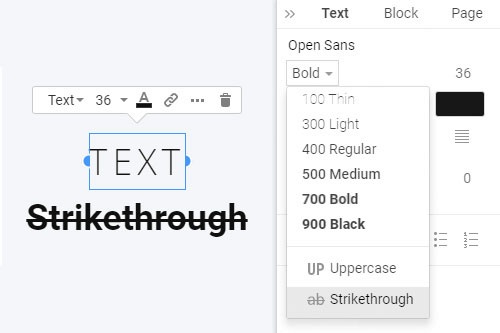
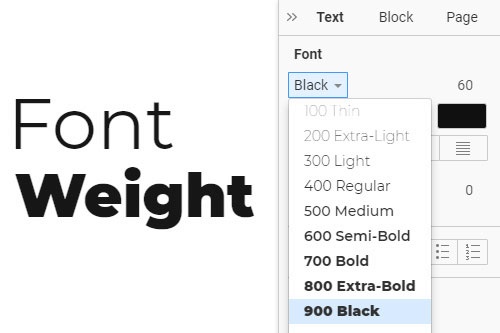
Вес шрифта
Одни и те же шрифты семейства с разной толщиной шрифта указывают на иерархию, намерение и выделяют важную информацию. Использование правильной толщины шрифта в нужных местах — это своего рода искусство. В Nicepage вы можете использовать широкий диапазон поддерживаемых значений веса шрифта, поддерживаемых семейством шрифтов, чтобы в полной мере воспользоваться этим свойством. Если поддерживается, вы можете иметь разные веса шрифта для каждого стиля текста и адаптивных режимов — от тонкого (100) до черного (900).
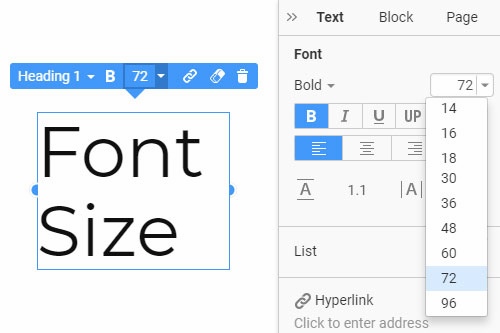
Размер шрифта
Важно выбрать правильный размер шрифта для текстовых элементов, чтобы их было легко читать и понимать. Вы можете установить размер шрифта, выбрав текстовый элемент, а затем выбрав или введя значение размера шрифта на панели свойств. Вы также можете иметь разные размеры шрифта для небольших экранов, больше или меньше, в зависимости от подгонки текста и удобочитаемости. При необходимости вы также можете установить другой размер шрифта для выбранной части текста.
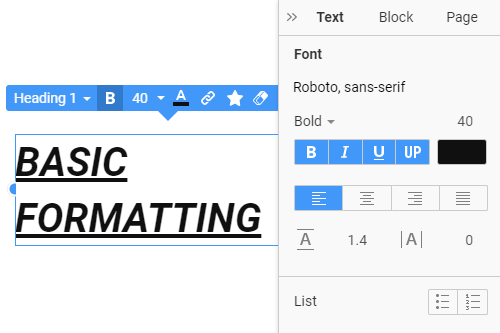
Основное форматирование текста
В большинстве случаев тексты требуют выделения основных операций. Основное форматирование включает полужирный, курсив, подчеркивание, и мы добавили прописные буквы. Вы можете выделить текст или его часть и щелкнуть значки базового форматирования на панели свойств. Обратите внимание: в отличие от форматированного текста для обычного текста, операция верхнего регистра изменяет весь элемент, а не только выбранную часть.
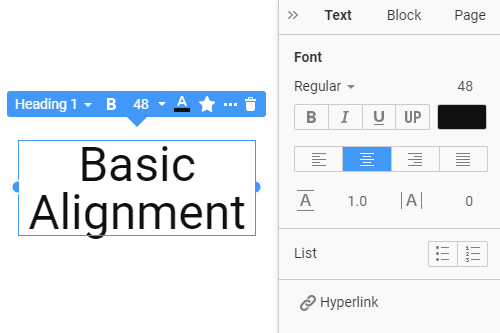
Основное выравнивание текста
Помимо выравнивания элементов, размещающего текстовый элемент в группе, ячейке сетки или блоке, вы можете использовать базовое выравнивание для упорядочения содержимого внутри текстового элемента. Чтобы реализовать это, вам нужно выбрать текстовый элемент и щелкнуть один из значков выравнивания на панели свойств. Это поможет вам расположить текстовый элемент и его внутреннее содержимое по-разному, если это необходимо.
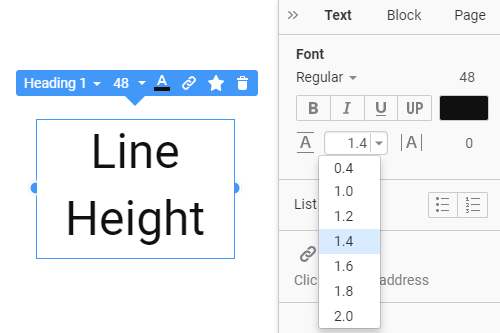
Высота строки текста
Высота строки — это основное свойство текста, определяющее количество пространства над и под строками текста. Вы можете изменить значение высоты строки, выбрав или введя текст в поле на панели свойств для выбранного заголовка, текста или других элементов. Обычно рекомендуется использовать меньшую высоту строки для больших размеров шрифта.
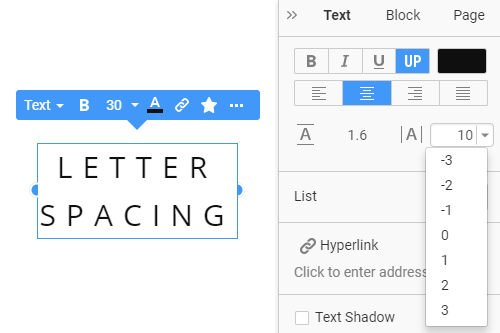
Расстояние между текстовыми буквами
Типографика важна для любого читаемого контента, включая веб-сайты. Межбуквенный интервал является его частью и определяет расстояние между печатными символами в словах на веб-странице, что изменяет визуальную плотность и делает тексты оптически последовательными. Вы можете изменить значение свойства Межбуквенный интервал на панели свойств для выбранного текста, гиперссылки, кнопки и т. д. По умолчанию значение межбуквенного интервала равно 0.
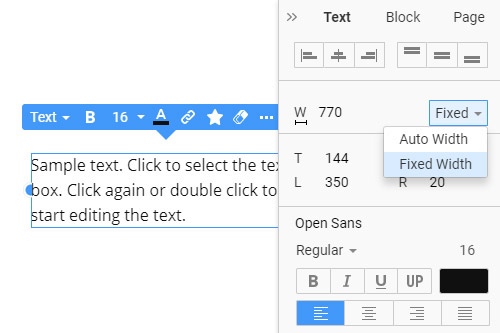
Автоматическая или фиксированная ширина текста
Ширина текста важна, так как помогает правильно определить положение всех элементов блока и выровнять весь макет. Ширина текста делает содержимое привлекательным и читабельным. На панели свойств вы можете определить, как текст соответствует контейнеру или блоку. Если вы выберете параметр «Автоматическая ширина», текст автоматически примет ширину контейнера, используя слова, что значительно упростит настройку дизайна для адаптивного режима. Параметр «Фиксированная ширина» позволяет установить точную ширину текстового элемента.
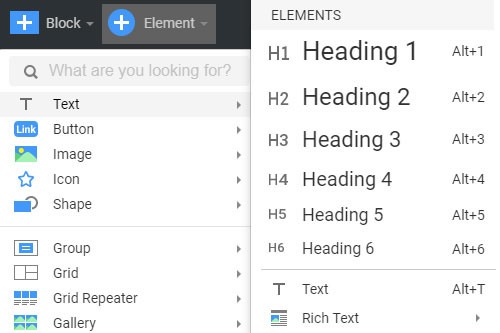
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.