Как использовать элемент часто задаваемых вопросов на веб-сайте

Управление вкладками часто задаваемых вопросов
Вы можете легко добавлять и перемещать вкладки для элемента часто задаваемых вопросов, такого как аккордеон. Нажмите на значок плюса на боковой панели, чтобы добавить вкладку. Щелкните значки со стрелками на контекстной панели инструментов, нажмите горячую клавишу CTRL, а также стрелку вверх и стрелку вниз или выберите параметры «Вверх» или «Вниз» в контекстном меню.
Изменить текст в FAQ
Поскольку элемент FAQ построен на Rich Text в своих элементах, вы можете редактировать текст, как в Rich Text Element (RTE), который позволяет редактировать давно читаемые статьи. Изменяйте все элементы текста и заголовков напрямую, аналогично редактированию текста в MS Word.
Стиль вкладки часто задаваемых вопросов
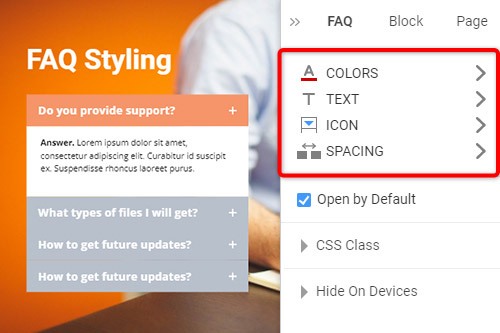
Как и Аккордеон, FAQ популярен в веб-дизайне, и вы можете редактировать его стили, чтобы приспособиться к вашим требованиям к дизайну. Щелкните элемент FAQ в своем блоке. Перейдите вправо от Панели свойств, а затем нажмите на ссылки, чтобы открыть соответствующие панели со свойствами.
Цвета вкладки часто задаваемых вопросов
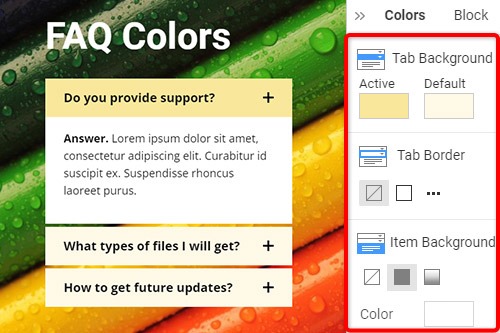
Поскольку цвет имеет решающее значение в веб-дизайне, он является одним из ключевых факторов в оформлении вкладок часто задаваемых вопросов. Щелкните элемент часто задаваемых вопросов, чтобы выбрать его, затем перейдите на панель свойств. Откройте панель цветов, нажав на ссылку. Вы можете изменить заливку, границу и радиус вкладок и элементов часто задаваемых вопросов.
Значок вкладки часто задаваемых вопросов
Как и в случае с аккордеоном, вы можете выбирать и изменять пресеты для значка вкладки «Часто задаваемые вопросы». Вы можете настроить размер, как и для любой другой иконки. Выберите элемент FAQ, затем перейдите на панель свойств. Щелкните значок и на панели значков отредактируйте стиль, размер, цвет и т. д.
Бесплатные шаблоны с Элемент часто задаваемых вопросов
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
How To Use FAQ Element On Your Website
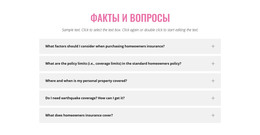
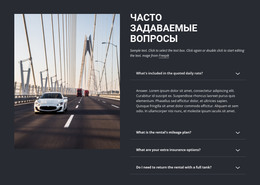
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.