Happy New Year 2023. Only real NP fans can wait 4 years for a vertical menu! Thank you NP for having us. Congratulations to everyone on this!
Happy New Year 2023. Only real NP fans can wait 4 years for a vertical menu! Thank you NP for having us. Congratulations to everyone on this!Thank you very much Hella! Hope to see any implementations soon,
Best regards,
Hi,
There is no update on this request. It is in our wishlist.
...................................................
Sincerely,
Hella
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
I also created mine from shapes/groups with text, but it is not ideal at all!
Would be really nice to have,
Any updates on this subject?
Best regards Troels
I also vote for the vertical menu to be integrated into NP. I think it is absurd that after two years of user requests you have not yet integrated this functionality. Your behavior is absolutely not fair towards your customers who pay for the service.
Implement it as soon as possible, if you have not yet understood it is of fundamental importance, also that your application would acquire more prestige if you offered more functionality.
Give the community a great gift for 2021 implement the vertical menu.
**I also vote for the vertical menu** to be integrated into NP. I think it is absurd that after two years of user requests you have not yet integrated this functionality. Your behavior is absolutely not fair towards your customers who pay for the service. **Implement it as soon as possible**, if you have not yet understood it is of **fundamental importance**, also that your application would acquire more prestige if you offered more functionality. Give the community a great gift for 2021 **implement the vertical menu**.I am thinking about buying a plan for NicePage, but this feature it is really important for me.
This issue has 2 years now...and it is not implemented yet...realy?
Please if possible add my vote.
Mantas,
Thank you for your help.
...................................................
Sincerely,
Allen R.
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Last edited 13 November 2020 by Support Team
Hello again,
I think my last comment was glitched somehow. just please check this solution, i did not seen anyone posted here about this way:
https://nicepage.com/questions/98276/vertical-menu
I voting too. It's will give more flexibility in making even more amazing websites/templates By the way Hello to everyone I've just found a solution how to add a vertical menu easily:
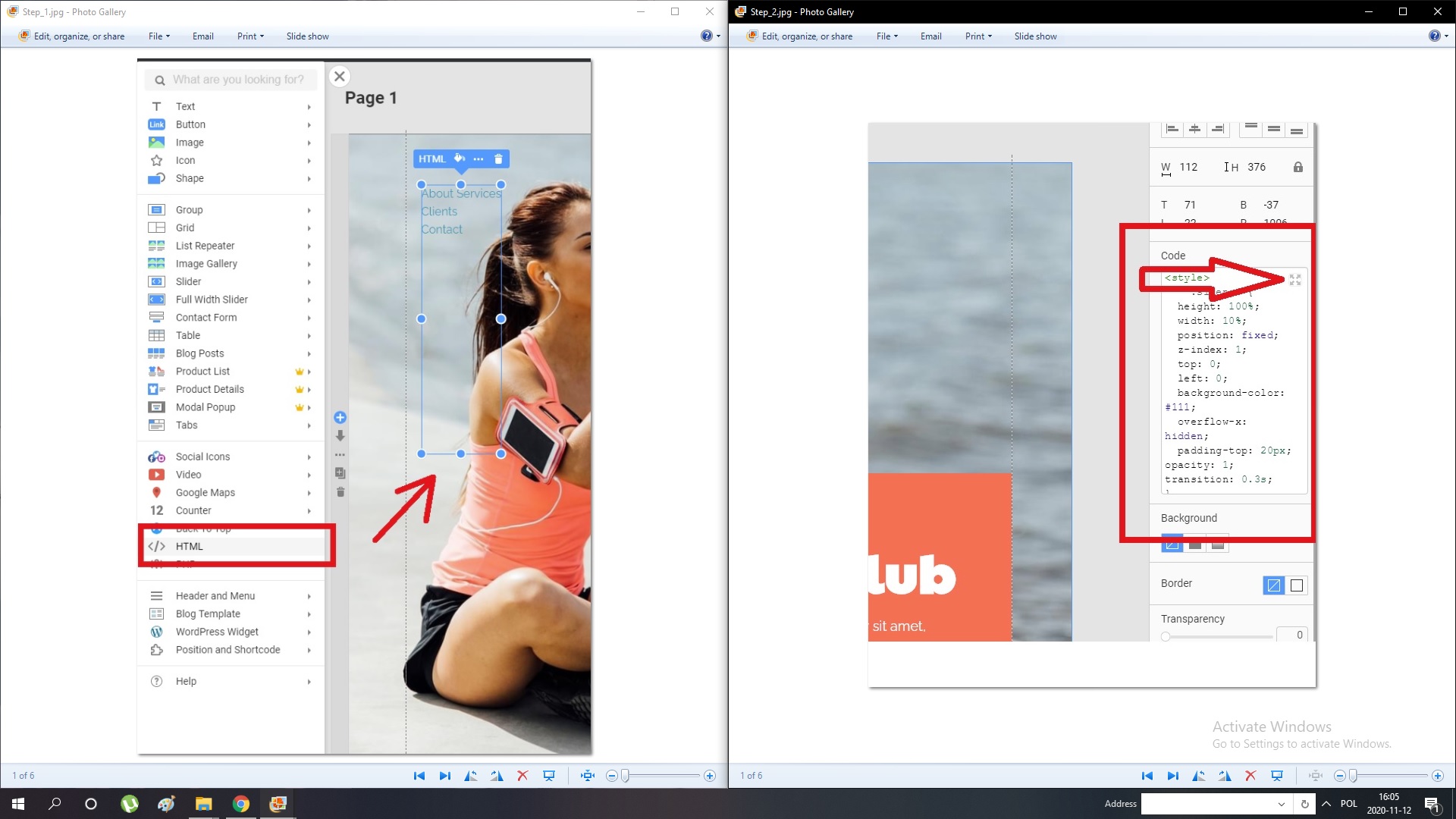
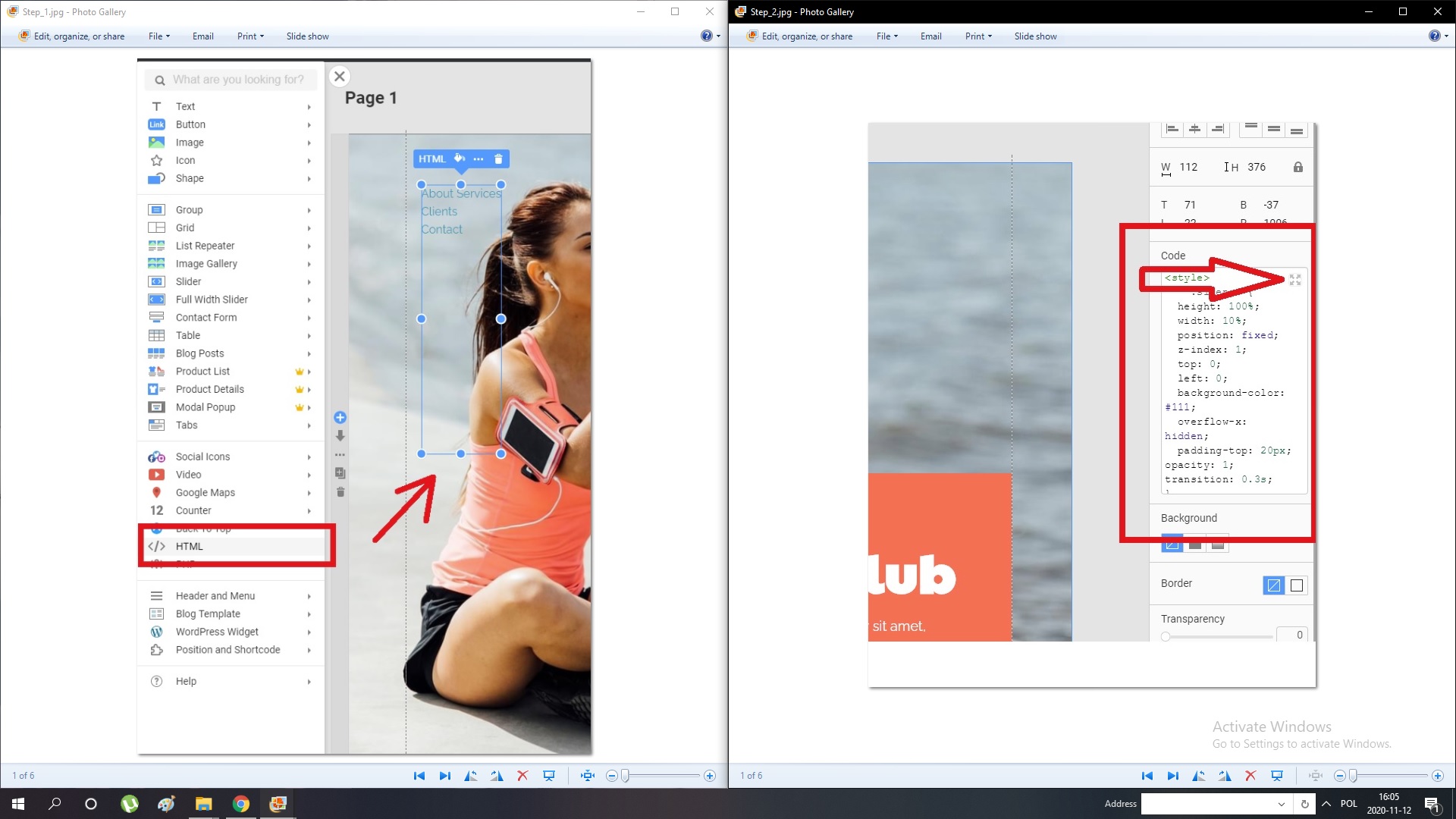
1. Just drag and drop HTML element on a page, it does not matter where, just place it and make it small that it will not disturb your work process. (it's will not make a mess inside your grids and containers).
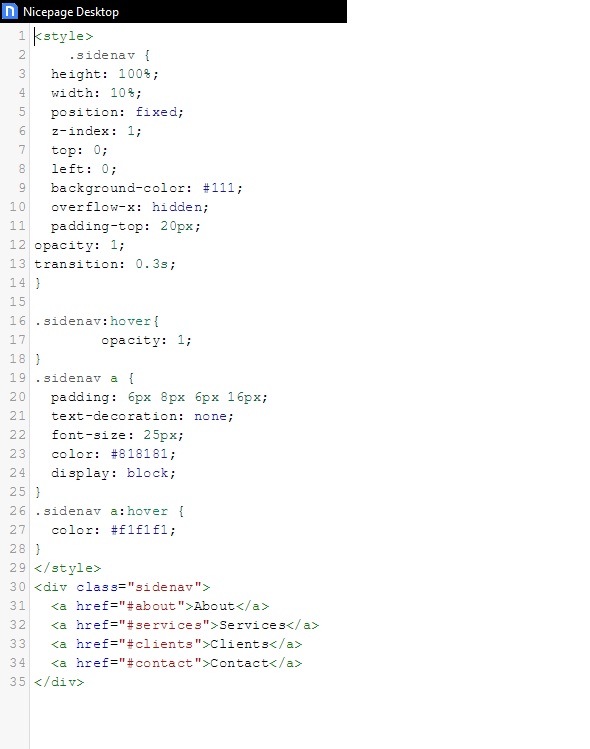
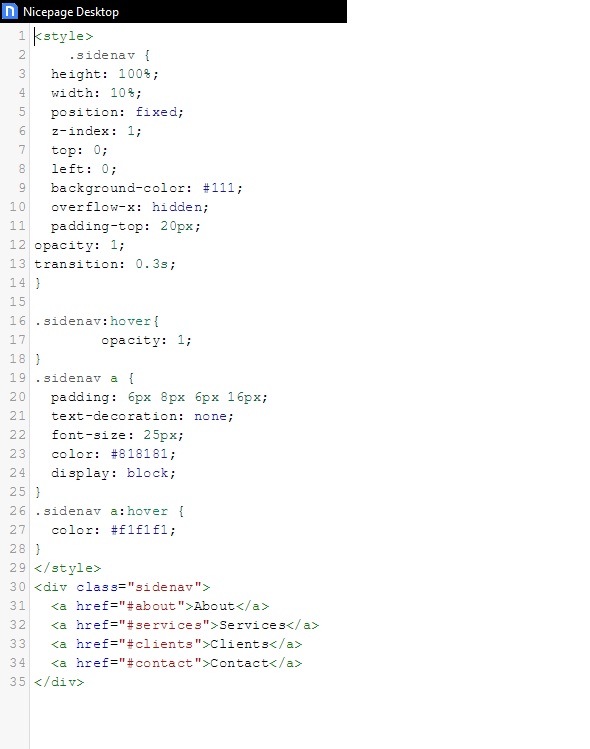
2. Write your code into that HTML element, for example you can use this:
<style> .sidenav { height: 100%; width: 10%; position: fixed; z-index: 1; top: 0; left: 0; background-color: #111; overflow-x: hidden; padding-top: 20px; opacity: 1; transition: 0.3s; } .sidenav:hover{ opacity: 1; } .sidenav a { padding: 6px 8px 6px 16px; text-decoration: none; font-size: 25px; color: #818181; display: block; } .sidenav a:hover { color: #f1f1f1; } <div class> <a href>About</a> <a href>Services</a> <a href>Clients</a> <a href>Contact</a> </div>
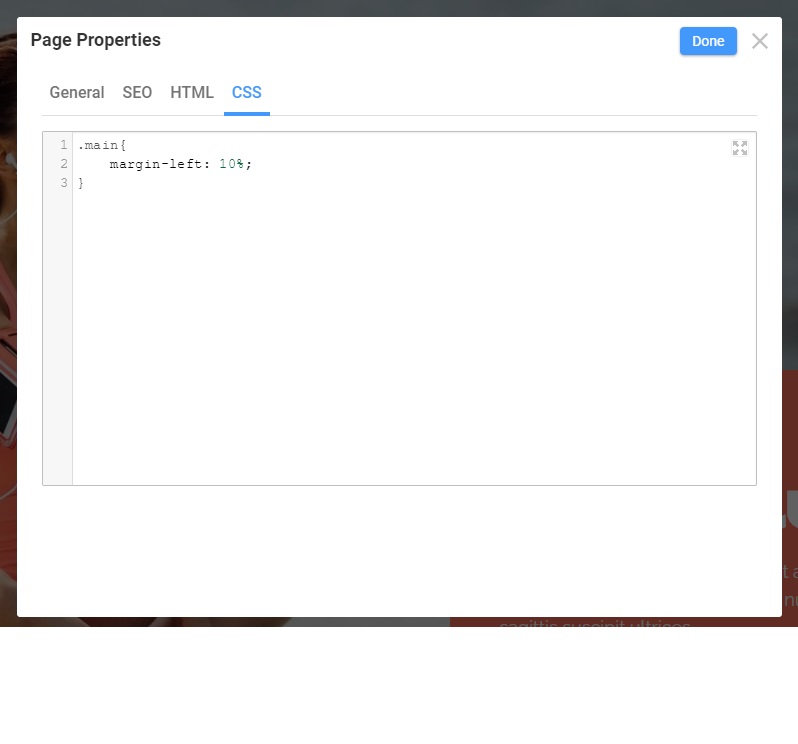
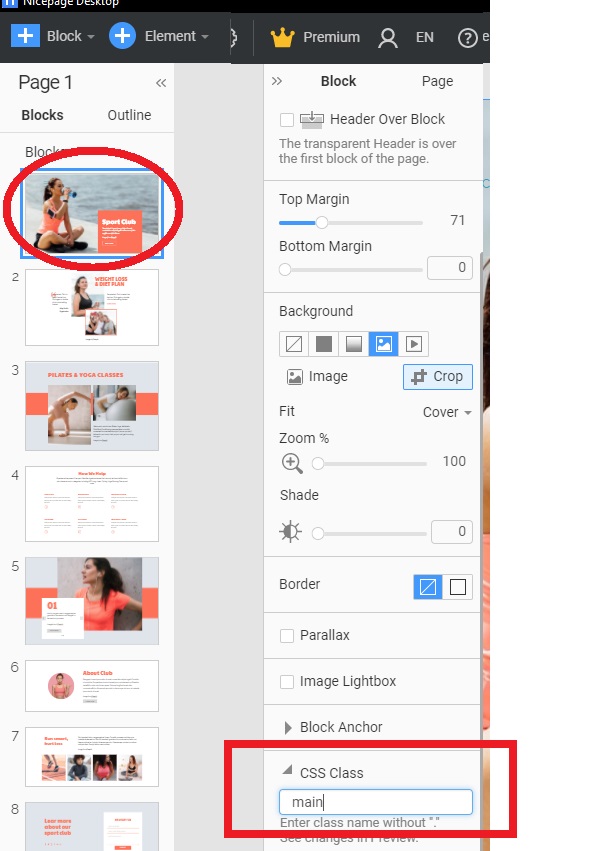
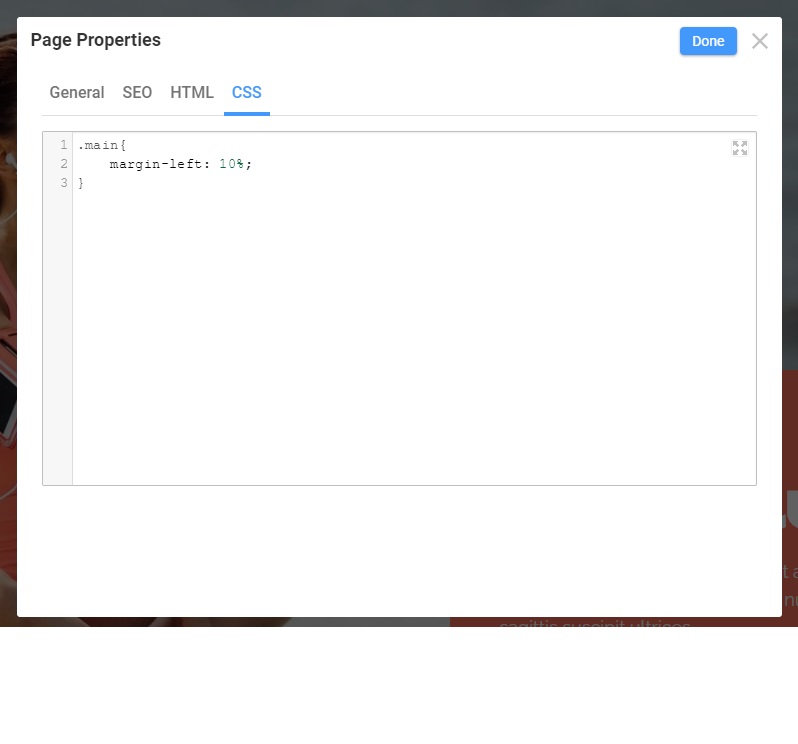
3 . Create a CSS rule in page's CSS: .main { margin-left: 10%; }
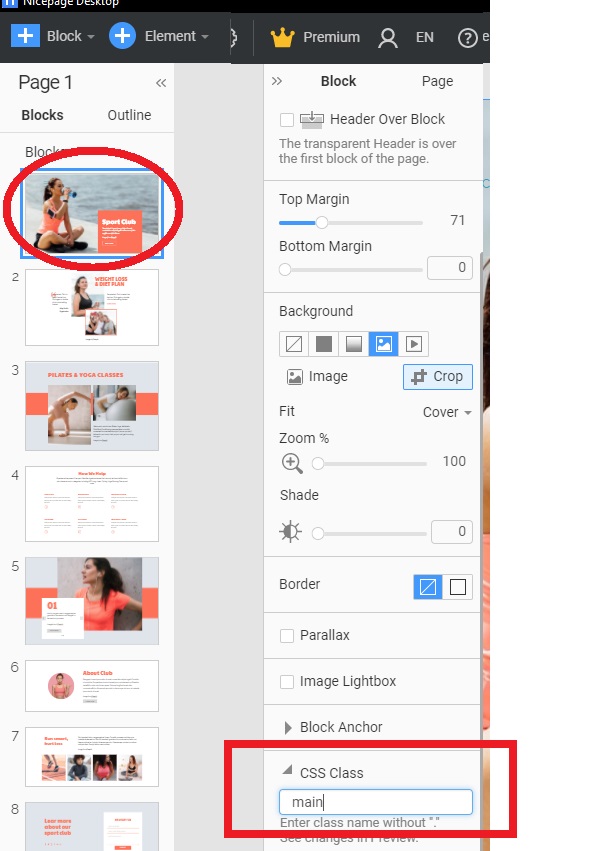
4 . Apply "main" class without " " to each block That's it! you have a good looking side menu!
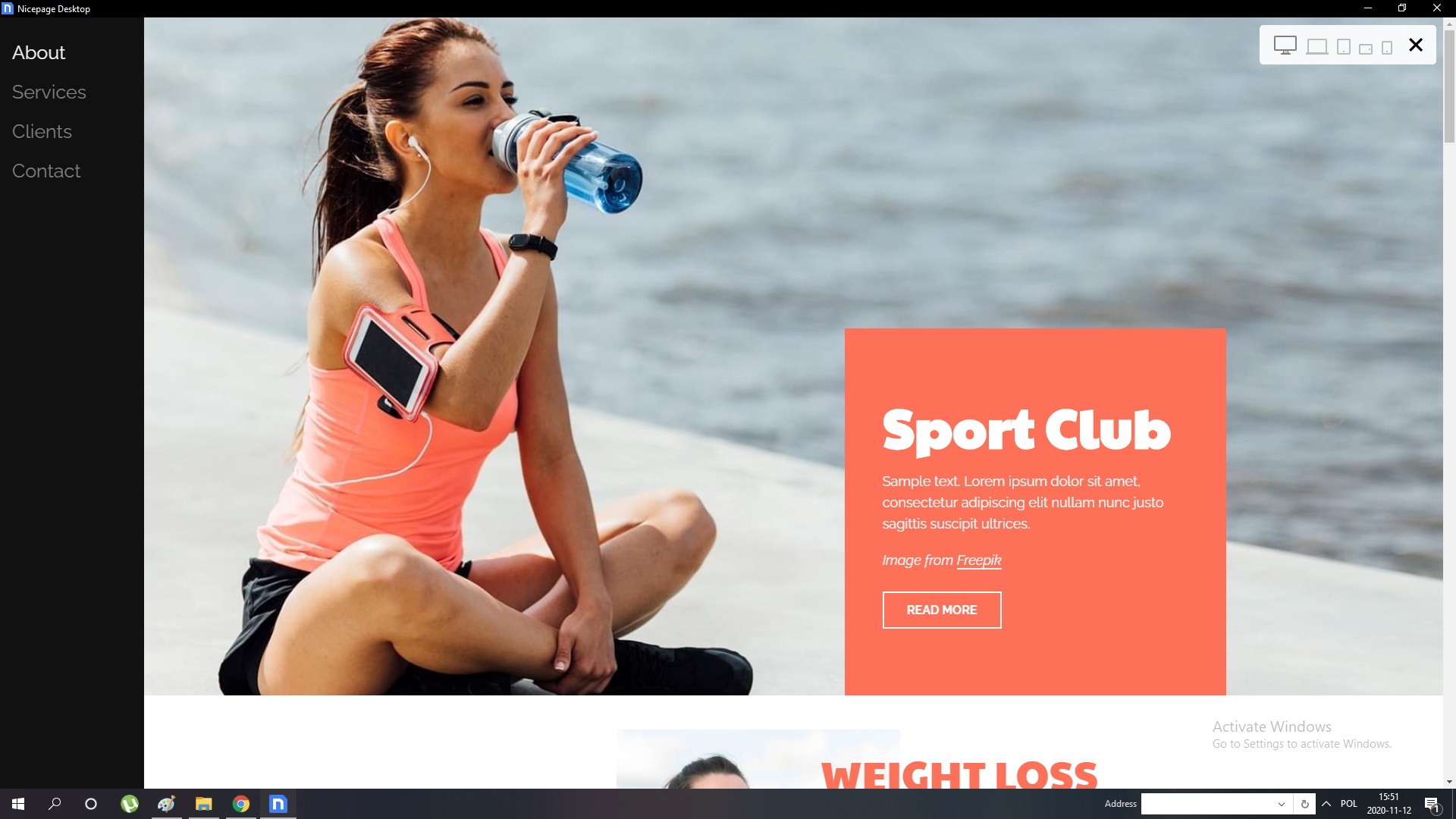
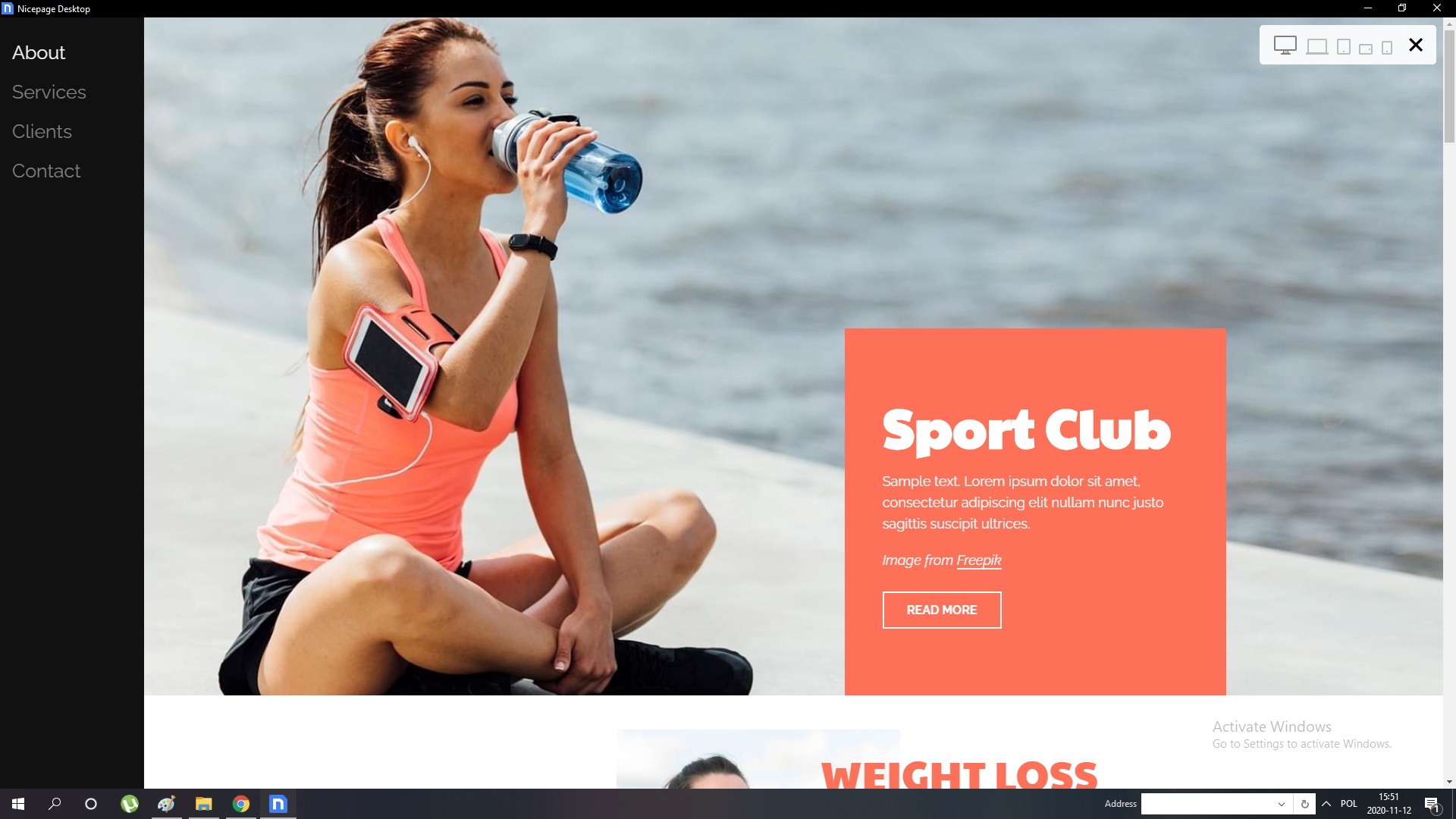
It's will look good on PC, Laptop, Tablet screens. Also you have fully working responsive with the rest of a page. Except On phones... here i recommend to edit a code using @media screen rule (how to use it for responsive sites, please google it also, there are a lot of information.). Or google it for a fully responsive menu code and replace it with my example code into a HTML element it's easy :) I only showed that it's possible to make I used 10% in writing menu's width and also 10% in page's margin, to get a menu on the left side, so it will not hide page's content. If you want to make page's content behind a menu just remove margin from all blocks and change menu's opacity from 1 to lower like 0.5; it's up to you. I left some settings inside the code to try how it works in some ways. I also recommend to write animations in HTML element, because that will work 100% without any glitches. CSS animations you can find on google it's also easy to search. Screenshots how i made it i will upload below. Well i hope it will help to You, because i seen this is a common problem and i have it now too. (Testing posibilities before buying this amazing product ^^ ) Personally i hate to position elements so thanks to Nicepage team for this amazing tool <3 and also thanks that we have availability to insert our own code, it's very useful and helping function, with it i can also make my own elements like flip cards and to add it anywhere. to add i wonder if it's possible to save our hand written blocks and elements like this menu, and re-use it in the future? here are the all steps to make a vertical menu:










Last edited 13 November 2020 by Support Team
Hello. Add a vertical menu. Without this, I see no reason to buy your product.
Hello. Add a vertical menu. Without this, I see no reason to buy your product.Hello everyone,
we urgently need this vertical menu!
http://demo.joomlaplates.com/jp_expert/
Alternatively, you can fix it when scrolling. It is only displayed on desktop and laptop.
Thank you! :-)
Ivo
Please add my vote too along with the megamenu https://nicepage.com/questions/27875/megamenu
Thank you
Please add my vote too along with the megamenu https://nicepage.com/questions/27875/megamenu Thank youI created my own vertical menu using buttons and/or text hyperlinks to the pages. Not ideal, I know, but it works for now.
I created my own vertical menu using buttons and/or text hyperlinks to the pages. Not ideal, I know, but it works for now.Hi,
No, there are no news about the vertical menu. Please follow our updates.
...................................................
Sincerely,
Hella
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Hello,
Add my vote for vertical menu.
Thanks a lot.
Cinzia
Thank you. We have added your votes.
...................................................
Sincerely,
Susanna I.
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Last edited 13 February 2020 by Support Team
+1 for easy vertical menu from Nicepage UI
+1 for easy vertical menu from Nicepage UI