I am finding header design a little clunky in Nicepage! Do you have instructions and/or a video instruction on making 3 row headers. I assume there is a way to do this in Nicepage? I can't seem to find any templates showing this feature off?
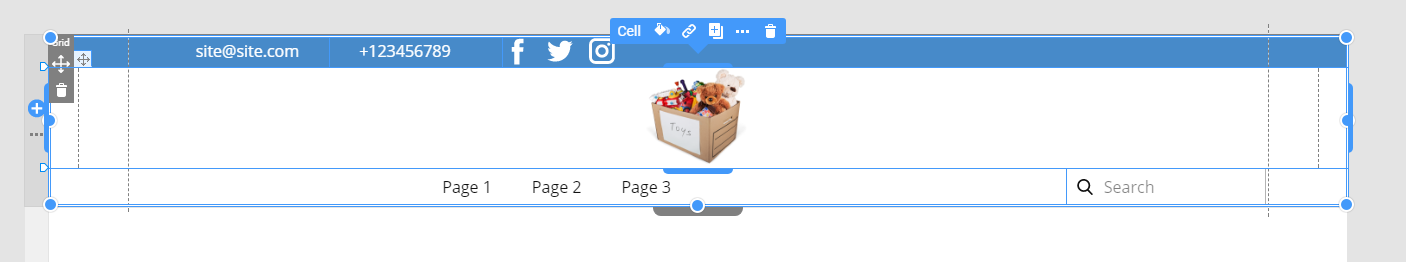
Please see attached example of how we do it in another template builder we use.
In summary.
- Can Nicepage be tweaked to do something similar and have 3 separate rows with different background colours, all in the header?
- Can those items be interactive for example click on the phone number or email and it calls up phone dialer or Gmail?
- Can future versions of Nicepage be designed to make this a simpler task?
- Even if Nicepage cannot do this, do you have instructions demonstrating variety and what can be achieved in different header design
Many Thanks
I am finding header design a little clunky in Nicepage! Do you have instructions and/or a video instruction on making 3 row headers. I assume there is a way to do this in Nicepage? I can't seem to find any templates showing this feature off? Please see attached example of how we do it in another template builder we use. In summary. 1. Can Nicepage be tweaked to do something similar and have 3 separate rows with different background colours, all in the header? 2. Can those items be interactive for example click on the phone number or email and it calls up phone dialer or Gmail? 3. Can future versions of Nicepage be designed to make this a simpler task? 4. Even if Nicepage cannot do this, do you have instructions demonstrating variety and what can be achieved in different header design Many ThanksLast edited 27 May 2020 by Web-Aztec