
For the wishlist:
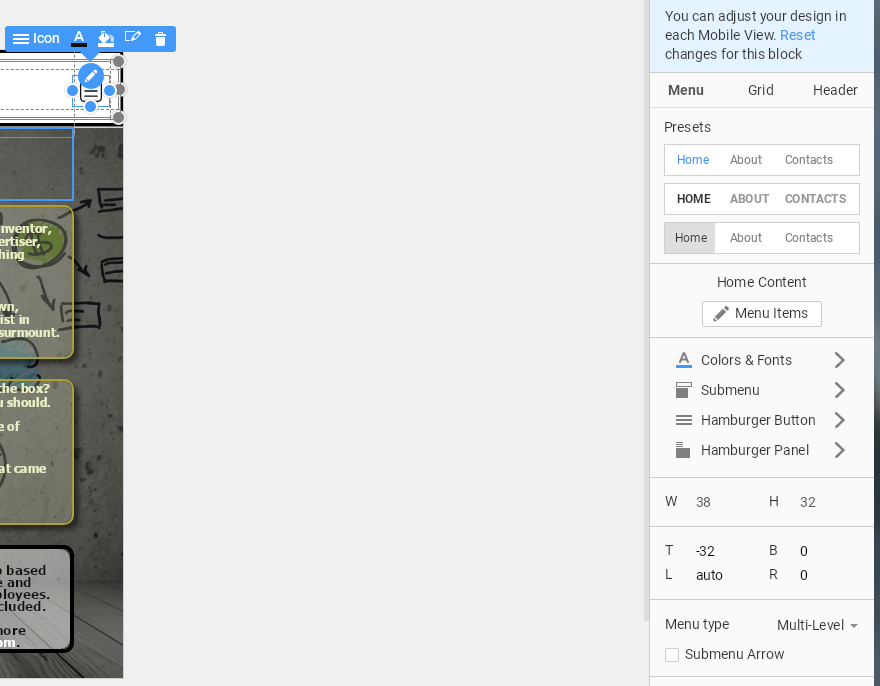
Unlike the horizontal menu and other controls the Hamburger menu does not have margin/padding control. and if you you make adjustments while on the general menu panel they do have any effect on the hamburger menu. So you are unable to make small adjustments to it's positioning.

Possible bug:
There also appears to be a bug on the margin settings shown above when in menu mode as. Take note the Top position on the right panel shows -32px instead of the actual 4px distance to the padding marker. Changing the value to 0px then leaving the entry field it reverts back to -32px and cannot be changed.
For the wishlist :

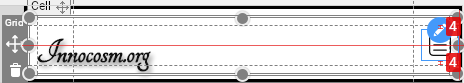
Centering lines hints for both horizontal and center only appear when the mouse is used to perform the alignment. Using the arrow keys to try and align horizontal and centering these hints are not shown.
For the wishlist
Please add a zoom in function instead of just zooming out. On a laptop I need to use the arrow keys to make fine adjustments such as centering the menu above. If I could Zoom In on the project and enlarge it and adjust the area view it would be possible to use the mouse to center an object with other objects and the hint lines would appear to help simplify the move.
And thanks for fixing the grid centering issue. This time my footer and menu grids remained in place instead of skewing off the page to the right. That saves me 5 minutes of time that it took to correct it each time I opened it in 1.22.1, greatly appreciated.
Now if I could just get some control over the hamburger menu position on the panel it would help save me yet more time.
**For the wishlist:** Unlike the horizontal menu and other controls the Hamburger menu does not have margin/padding control. and if you you make adjustments while on the general menu panel they do have any effect on the hamburger menu. So you are unable to make small adjustments to it's positioning. !hambugerMenu1.png! **Possible bug:** There also appears to be a bug on the margin settings shown above when in menu mode as. Take note the Top position on the right panel shows -32px instead of the actual 4px distance to the padding marker. Changing the value to 0px then leaving the entry field it reverts back to -32px and cannot be changed. **For the wishlist :** !hambugerMenu2.png! Centering lines hints for both horizontal and center only appear when the mouse is used to perform the alignment. Using the arrow keys to try and align horizontal and centering these hints are not shown. **For the wishlist** Please add a zoom in function instead of just zooming out. On a laptop I need to use the arrow keys to make fine adjustments such as centering the menu above. If I could Zoom In on the project and enlarge it and adjust the area view it would be possible to use the mouse to center an object with other objects and the hint lines would appear to help simplify the move. And thanks for fixing the grid centering issue. This time my footer and menu grids remained in place instead of skewing off the page to the right. That saves me 5 minutes of time that it took to correct it each time I opened it in 1.22.1, greatly appreciated. Now if I could just get some control over the hamburger menu position on the panel it would help save me yet more time.
