Support Team
posted this
26 November 2021
Hello Michael,
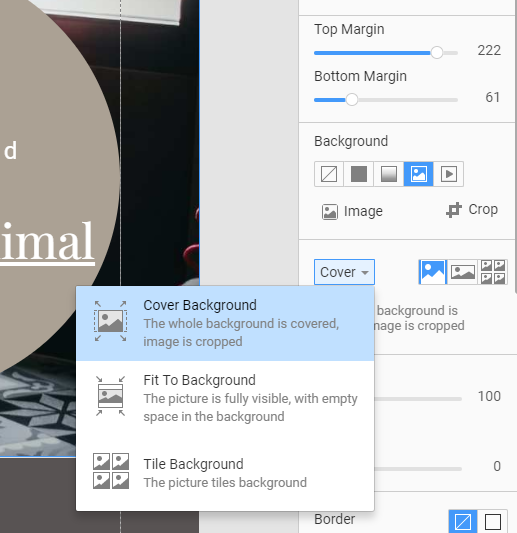
Images used as the background and Cover will be expanded to the screen size accordingly.
Please keep in mind, if the screen size of your monitor is wider with a preview in the browser than the actual block width in the editor, the picture is stretched more in width and height. This is what causes the difference in view between the editor (where the width is smaller) and the browser (where the width is larger).
Thanks.
...................................................
Sincerely,
Anna T
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp
Hello Michael,
Images used as the background and Cover will be expanded to the screen size accordingly.
!cover-background.png!
Please keep in mind, if the screen size of your monitor is wider with a preview in the browser than the actual block width in the editor, the picture is stretched more in width and height. This is what causes the difference in view between the editor (where the width is smaller) and the browser (where the width is larger).
Thanks.
...................................................
Sincerely,
Anna T
Nicepage Support Team
Please subscribe to our YouTube channel: http://youtube.com/nicepage?sub_confirmation=1
Follow us on Facebook: http://facebook.com/nicepageapp