Como usar o elemento Slider em uma página da web

Setas deslizantes
Como o elemento Slider é popular em sites, os usuários desejam estilizar a si mesmo e seus elementos de várias maneiras. Você pode ter estilos diferentes para as setas deslizantes, que podem ser definidas para cada controle deslizante em seu site separadamente. Selecione um controle deslizante, clique em uma de suas setas, vá para o painel de propriedades e modifique as propriedades das setas do controle deslizante.
Indicadores deslizantes
Os indicadores deslizantes ajudam os visitantes do site a pular slides e ver a ordem dos slides. Para web designers, também é interessante estilizar indicadores deslizantes para cada tarefa e trabalho. Você pode escolher a Forma, Cores, Bordas, etc., para cada estado do Indicador no Painel de Propriedades.
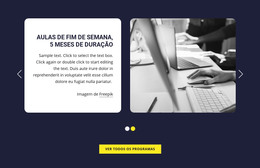
Animação do controle deslizante
Os Slides em vários Nicepage Sliders podem se mover de forma diferente, e você pode escolher o Efeito de Animação para o Elemento Slider. Selecione um slide em um bloco ou um controle deslizante de largura total. Em seguida, vá para o Painel de propriedades à direita. Clique no link Slider e, no próximo painel, escolha o tipo de animação e a duração.
Deslize para controles deslizantes
Deslizar é o gesto mais comum usado para navegar em dispositivos móveis, como smartphones e tablets. Nesse sentido, os controles deslizantes são amplamente utilizados para organizar os dados, incluindo imagens, formas, ícones e textos em web design. Você pode usar o swiping nos Sliders, pois é suportado no Nicepage.
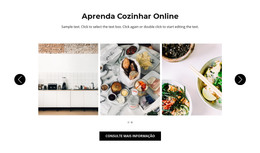
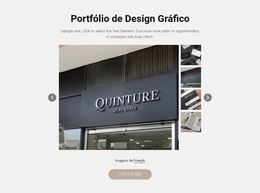
Elemento de miniaturas da galeria
Crie uma bela visualização para suas imagens com um dos layouts de galeria mais populares. Clique nas miniaturas para alternar a imagem principal.
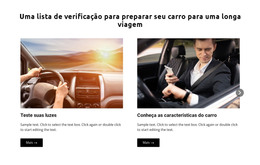
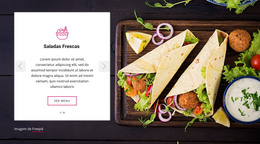
Elemento de legenda da galeria
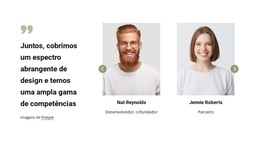
Apresente suas fotos como uma legenda de galeria. Adicione textos abaixo para descrever suas imagens. Clique nas setas ou indicadores para alternar os slides da galeria.
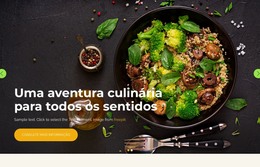
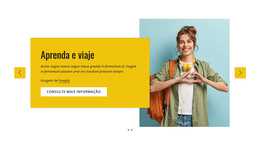
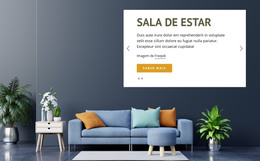
Elemento deslizante de largura total
Crie blocos de imagem de herói ou introdução com um controle deslizante facilmente, ocupando toda a largura de suas telas. Adicione textos de lead, botões de chamada para ação e outros elementos. Todos os blocos deslizantes de largura total são compatíveis com dispositivos móveis por padrão.
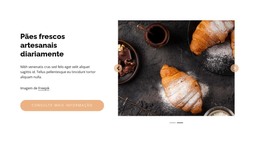
Elemento deslizante da galeria
O Gallery Slider permite mostrar suas imagens como slides. Você também pode adicionar legendas a serem exibidas ao passar o mouse e definir a transparência da camada em foco.
Modelos grátis com Elemento deslizante
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Crie seu próprio siteDownload
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.