Como usar o elemento Countdown em seu site

Predefinições de contagem regressiva no menu Adicionar
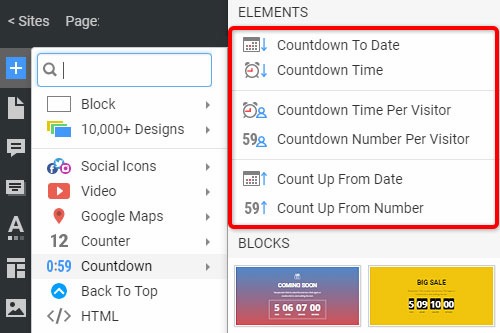
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Formato de contagem regressiva
Você pode alterar o formato de contagem regressiva de acordo com suas necessidades de marketing. Pode ser Data, Hora e Número. Selecione o Elemento de contagem regressiva, vá para o Painel de propriedades e clique nos ícones correspondentes na seção Formato para alterar o Formato de contagem regressiva.
Direção da contagem regressiva
A contagem regressiva em um site pode mostrar o valor ascendente ou descendente, permitindo que os visitantes estimem o prazo para ou a partir da data, hora ou número especificados. Para definir a direção, selecione o elemento de contagem regressiva em um bloco e altere a propriedade Direction no painel de propriedades.
Separador de contagem regressiva
Você pode selecionar a aparência do Separador de contagem regressiva que pode ser dois pontos, ponto, traço ou nenhum. Clique no Elemento de Contagem Regressiva em seu Bloco da Web e vá para a propriedade correspondente no Painel de Propriedades. Clique nos ícones para alternar o separador entre os itens de contagem regressiva.
Contagem regressiva após a ação de contagem
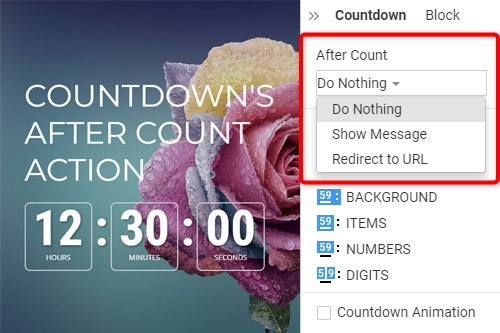
Se você usar o Elemento de contagem regressiva em seu site, poderá especificar a ação a ser executada após o tempo de contagem, como "Não fazer nada", "Mostrar mensagem" ou "URL de redirecionamento". Para definir a ação, selecione a contagem regressiva em um bloco, vá para o painel de propriedades e selecione a ação na seção após a contagem. Observe que a Contagem após a contagem está disponível somente se a Direção da contagem regressiva estiver definida como Regressiva.
Contagem regressiva após a mensagem de contagem
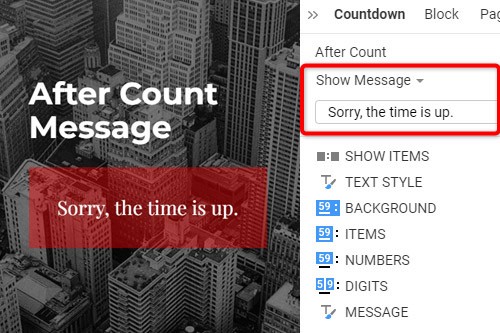
Para o Elemento de contagem regressiva em seu site, você pode inserir o texto a ser exibido após a contagem. Selecione a Contagem Regressiva, vá para o Painel de Propriedades e selecione a opção Mostrar Mensagem na seção Após Contagem. Por padrão, há um texto que você pode deixar como está ou editar, se necessário. Esta mensagem você verá depois que a contagem regressiva terminar.
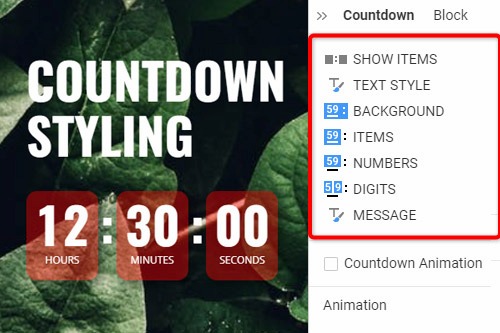
Estilo de contagem regressiva
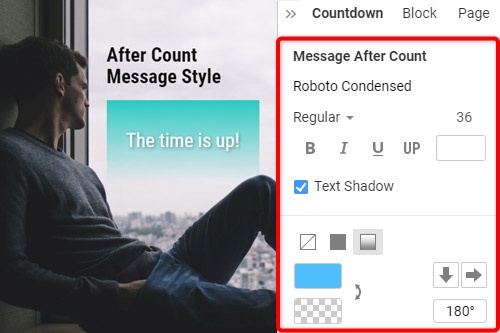
O Elemento de contagem regressiva consiste em vários componentes, incluindo Fundo, Itens, Números e Dígitos, nos quais você pode modificar o Preenchimento, Cor, Borda, etc. Além disso, você pode alterar a propriedade Mostrar Elementos e estilizar o Texto e a Mensagem . Selecione o elemento de contagem regressiva, vá para o painel de propriedades, clique nos links para acessar os painéis correspondentes para editar os componentes de contagem regressiva.
Animação de contagem regressiva
Você pode mostrar a animação suave para a troca de dígitos. Para isso, selecione o Elemento de contagem regressiva. No painel de propriedades, desça até a propriedade Countdown Animation. Clique na caixa de seleção para ativar a animação. Visualize a página para ver a animação real aplicada à contagem regressiva.
Temporizador de contagem
O Countup é o Elemento oposto ao Countdown que adiciona um contador que conta de um número para cima. Você pode usar o Countup como uma maneira inteligente de apresentar informações estatísticas sobre datas, horas, número de visitantes, tempos de download, vendas de produtos, crescimento de estoque e muito mais.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.