Mais de 15,000 modelos CSS gratuitos 2024
Modelos de site
Para quem não sabe, os modelos de site são sites projetados pré-construídos, então tudo que você precisa fazer é inserir seu conteúdo exclusivo e, em seguida, ter seu site pronto para lançar! Um modelo de site é o código HTML com um design da Web pronto e layout para uma única página da Web ou uma combinação deles, que é usado para construir um site. A criação de seu site por meio de um modelo consiste em substituir os dados gerais pelas informações que o usuário deseja (por exemplo, informações sobre uma organização ou serviço). É uma opção para usuários sem experiência significativa em desenvolvimento, que também é adequada para desenvolvedores experientes caso necessitem de uma solução pronta, o que facilita o processo de criação do site e evita escrevê-lo do zero. O design e o layout do modelo são pré-desenvolvidos e implementados por muitos profissionais - um designer, designer de layout, desenvolvedor ou webmaster.
Um modelo de página é um modelo com código HTML exclusivo para uma página. Por exemplo, a página principal pode ser uma lista de itens de notícias. Um modelo de página HTML pode incluir blocos e outros elementos também. Eles permitem que você personalize o layout de página e a aparência visual de suas páginas. Você não pode usá-los como um plug-in, mas pode usá-los em seus temas. Ao criá-los e colocá-los em sua pasta de temas, você pode usar diferentes layouts de página automaticamente ou conforme necessário, dependendo do tipo de modelo de página. Um modelo gratuito para o site está disponível em todos os lugares.
Tipos de modelos css
Existem muitos tipos de modelos para sites. Modelos HTML é usado na maioria dos casos. SHTML é o mesmo que HTML, mas a tecnologia SSI torna possível exibir o design da página em um arquivo separado. CSS - a exibição e formatação da aparência do site são feitas com a tecnologia CSS. Um modelo CSS gratuito é um layout completo para design de sites com base em um modelo CSS gratuito, que forma uma página HTML em sites dinâmicos em Flash usando Flash e ActionScript. Híbrido - combina código HTML (texto) e flash (menus, protetores de tela animados e logotipo). Os modelos de bootstrap são designs da Web prontos com base na estrutura do Bootstrap, uma tecnologia para criar designs compatíveis com diferentes navegadores, efetivamente renderizados.
Um modelo baseado no Bootstrap possui complementos exclusivos e pode tornar seu site mais atraente. Você pode baixar um modelo de painel responsivo Bootstrap gratuito criado usando tecnologias HTML5 CSS modernas. O HTML5 responsivo e o HTML responsivo tornam o seu site mais adaptável a qualquer dispositivo (compatível com dispositivos móveis e adaptado para todos os dispositivos móveis). Os modelos de site Bootstrap evitam que você escreva muito código CSS, o que lhe dá mais tempo para desenvolver suas páginas da web. E o melhor de tudo, é grátis!
templates HTML com CSS
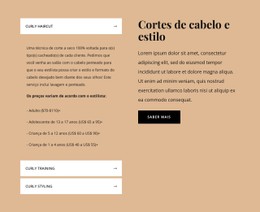
Modelos CSS simples são geralmente usados para criar sites HTML estáticos primários que não requerem atualizações frequentes, um exemplo: um site de cartão de visita. Para desenvolver um site usando CMS, use também modelos (os chamados temas). Tais templates são mais complexos e consistem em um conjunto de imagens para diferentes partes do site, CSS (cascading style sheets), arquivos para a formação dos blocos funcionais do site, include files. O modelo HTML é perfeito para sites que consistem em apenas algumas páginas que não precisam ser atualizadas continuamente. Precisamos especialmente destacar o modelo HTML5 - a opção ideal para iniciantes e profissionais para construir uma base sólida de negócios. Existem muitos modelos de sites HTML CSS gratuitos em diferentes categorias: negócios, blogs, computador, corporativo, pessoal, portfólio, simples, entretenimento, vários esportes e joias. Muitos modelos e temas HTML vêm com um modelo de página de largura total integrado que você pode usar para sua página.
Por exemplo, se você possui um negócio e deseja promover seu produto ou produto, você precisa usar um site de negócios ou página de destino. Site de negócios - uma ferramenta eficaz e completa para a condução de negócios, no mundo de hoje é impossível sem um site ou portal de negócios. Uma página de destino é uma oportunidade para um fornecedor ou serviço dizer as coisas mais importantes sobre seus produtos e serviços em alguns segundos e para um cliente em potencial ter certeza de que atingiu o "alvo certo".
Adições de página
Você também pode estar interessado em um banner de vídeo, que é um novo tipo de publicidade na Internet baseada em vídeo. É um pequeno vídeo promocional sobre seu site, produto ou outra oferta tentadora. Uma página de negócios deve ser clara para fornecer as informações necessárias ao público-alvo. Muitos efeitos e plug-ins aprimoram o design do seu site. Por exemplo, o efeito de paralaxe dá aos visitantes do seu site uma impressão de profundidade no ambiente 2D do seu site. O modelo com paralaxe torna seu recurso mais colorido e excepcional. O plugin Creative Commons permite aos criadores licenciar seu conteúdo usando uma licença Creative Commons. Com este plug-in, você pode licenciar seu blog, site, postagens e páginas, licenciar sua rede e assim por diante.
Além disso, você pode adicionar muitos recursos, como um mapa em formato XML. O mapa do site XML é um arquivo especial que contém informações sobre as páginas HTML do site que está sendo indexado. Muitas pessoas também usam o google maps em um site de página de modelo de bootstrap para adicionar um menu suspenso, links de mídia social, tornar esses sites cross-browser prontos para celular e, às vezes, fornecer vários esquemas de cores.
Integração CMS
O plugin do formulário de contato 7 é muito popular no WordPress. É um dos plug-ins mais populares para a criação de formulários de contato no site. O plugin permite que você crie todos os tipos de formulários; muito flexível e fácil de configurar; desenvolvido por muitos anos; e contém muitos desenvolvimentos. Seria melhor se você também considerasse que o contato livre entre plugins e eles não interferem um no outro.
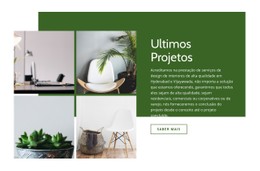
A cor também desempenha um papel significativo no site e tem seu significado. Por exemplo, a cor verde pode ser uma cor excepcionalmente benéfica para um site: o web designer tem pelo menos uma centena de tons diferentes à sua disposição. O verde pode ser quente e frio, dependendo do número de componentes amarelos e azuis. Combina com muitas cores primárias.
Mais de modelos CSS
Todos os modelos de sites gratuitos são codificados em CSS e você pode configurar os modelos de sites da maneira que desejar. Existem muitos modelos CSS gratuitos, layouts CSS e muito mais para baixar modelos gratuitamente e construir seu site! Se o modelo for pago, você pode baixar uma demonstração do modelo (o download da demonstração é gratuito). Uma das principais vantagens do CSS é a capacidade de controlar a aparência da página sem o uso de tags de design HTML. No entanto, a criação de modelos CSS ganhou imerecidamente a reputação de algo difícil, especialmente entre os desenvolvedores que ainda estão apenas dominando essa tecnologia. Em parte, é porque nem todos os navegadores interpretam CSS da mesma forma, mas ainda mais porque agora existem apenas muitas técnicas diferentes para criar layouts usando folhas de estilo. O site CSS gratuito tem muitos recursos e plug-ins para tornar seu site avançado, que é totalmente responsivo. Você pode modificar um pouco os modelos de sites CSS gratuitos se tiver um arquivo PSD anexado.