Hoe het Table-element te gebruiken tijdens het bouwen van een webpagina


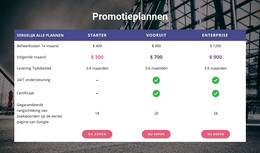
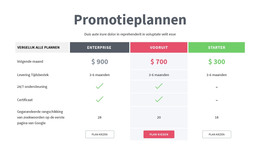
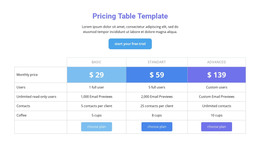
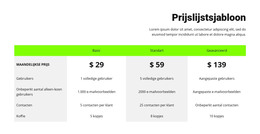
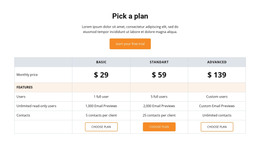
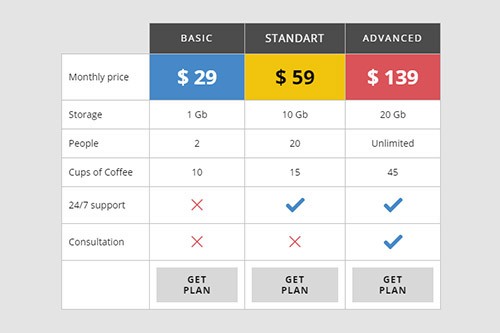
Tafelblokontwerpen
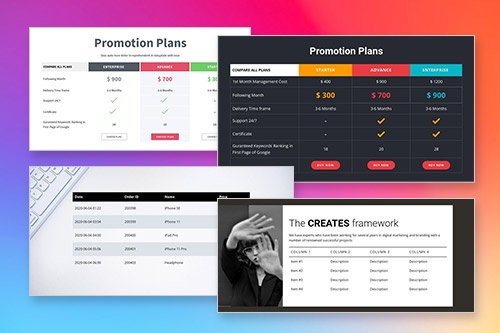
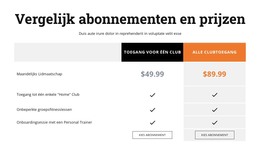
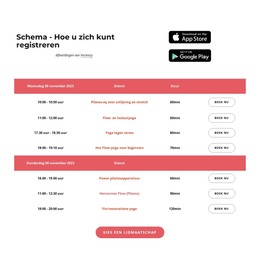
U kunt ook eenvoudig met het Table-element beginnen. En u kunt de door de ontwerper gemaakte blokken gebruiken die het Table-element bevatten. Klik op het pictogram Toevoegen in de snelle toegangsbalk, ga naar het gedeelte Tabel, selecteer de tabel en een willekeurig tafelontwerp in het geopende paneel.
Tabelkolommen en rijen
Net als bij elk ander element met kolommen en rijen, kunt u het aantal kolommen en rijen van de tabel wijzigen door de overeenkomstige schuifregelaars in het eigenschappenvenster voor het geselecteerde tabelelement te slepen.
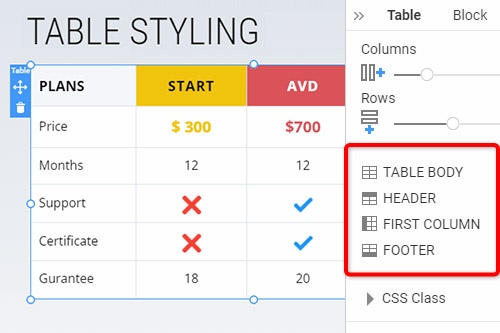
Tafelstyling
Zoals alle samengestelde elementen in Nicepage die populair zijn in webdesign, kunt u de tabel stileren volgens uw lay-out. Klik op het Table-element in een Block. Ga naar het eigenschappenvenster aan de rechterkant en klik op de sectiekoppelingen om naar de deelvensters te gaan om de bijbehorende tabeleigenschappen te wijzigen.
Tabel Kolommen en rijen verplaatsen
U kunt kolommen en rijen beheren in het geselecteerde tabelelement. Klik vervolgens op de tabel in je blok om te selecteren. Klik op de optie Verplaatsen in het rechtsklikmenu van de muis of het pictogram Contextpaneel meer opties om kolommen naar links en rechts en rijen naar boven en onder te verplaatsen.
Gratis sjablonen met Tafelelement
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Gratis software voor het bouwen van websitesDownloaden
How To Create Tables For Your Nicepage Website?
During the building of your site, you may require to create tables for various purposes. If you want to create a new table similar to the HTML Table Element, you must first decide how many columns & rows you will be using and what information you will present in them. Create new tables with blog post hyperlinks, modify table rows and columns with social media tools, or integrate as many columns and rows as you need using our program. So how the columns and rows are arranged and the number of columns & rows changed using the simple toolkit of our program?
Log in to your account using your email address or accounts in google or Facebook. Open the Add Elements, and select on the Table Element. The new table will appear on your page layout, and on the right side of it, you will see the panel, where all customization of your current and future new tables will occur. At any moment, you can add the required number of columns and rows in the table by dragging the slider table element below the columns and rows back and forth or manually by clicking on the responsive tables themselves to add new cells. Pick the different background colors for rows and columns using simple background color shading or the complex one combined with two colors to stress certain table data.
How to create a table with new drag and drop elements, and how do elements in your table element make it unique? Create responsive tables and quickly add the image element you want to the table header by clicking the star icon above the cell you want to customize. Like the HTML table and image elements, you can add a hyperlink to your blog post, email address, terms of service, or the contact form to the footer. If the table is too big, add the skip to content button to concentrate the visitor on the important content. Add a star rating element if you create new table data or modify an existing table for an online store or table data about various products or services quality with a blog post as proof. As an example of how you can create tables with a star rating, create a new table element, select a flashy background table header with the title name and decide how many stores or products you will review. Every store is placed on a separate table row, all information about the store, including a phone number, is provided in the first column, its blog post on a certain topic the second or third, and the rating is placed in the last column.