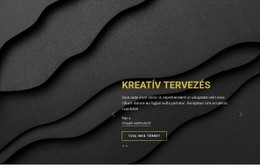
A Slider elem használata egy weboldalon

Csúszka nyilak
Mivel a Slider Element népszerű a webhelyeken, a felhasználók különféle módokon szeretnék stilizálni magát és elemeit. A csúszka nyilakhoz különböző stílusok rendelhetők, amelyeket a webhelyén lévő egyes csúszkákhoz külön állíthat be. Válasszon ki egy csúszkát, kattintson az egyik nyílra, lépjen a Tulajdonságok panelre, és módosítsa a csúszka nyilak tulajdonságait.
Csúszkajelzők
A csúszkák segítik a webhely látogatóit a diák átugrásában és a diasorrend megtekintésében. A webdesignerek számára az is érdekes, hogy minden feladathoz és munkához stilizálják a Slider Indicators-t. Kiválaszthatja az alakot, a színeket, a szegélyeket stb. a Tulajdonságok panelen lévő indikátor minden állapotához.
Csúszka animáció
A különböző Nicepage csúszkák diákjai eltérően mozoghatnak, és kiválaszthatja az animációs effektust a csúszkaelemhez. Válasszon egy diát egy blokkban vagy egy teljes szélességű csúszkát. Ezután lépjen a jobb oldali Tulajdonság panelre. Kattintson a Csúszka hivatkozásra, és a következő panelen válassza ki az Animáció típusát és időtartamát.
Csúsztassa a csúszkákat
A csúsztatás a leggyakrabban használt kézmozdulat a mobileszközökön, például okostelefonokon és táblagépeken történő navigáláshoz. A csúszkákat széles körben használják az adatok rendezésére, beleértve a képeket, alakzatokat, ikonokat és szövegeket a webdesignban. Használhatja a csúsztatást a csúszkákon, mivel azt a Nicepage támogatja.
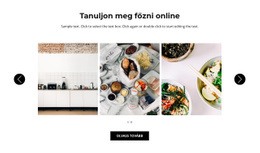
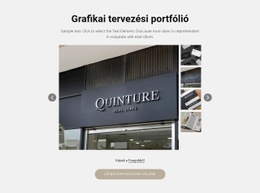
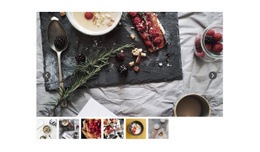
Galéria bélyegképek eleme
Hozzon létre gyönyörű előnézetet képeihez az egyik legnépszerűbb galériaelrendezéssel. Kattintson a miniatűrökre a főkép váltásához.
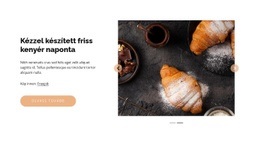
Galéria Feliratelem
Mutassa be fotóit Galéria feliratként. Adjon hozzá szövegeket az alábbiakhoz a képek leírásához. Kattintson a nyilakra vagy az indikátorokra a Galéria Diák közötti váltáshoz.
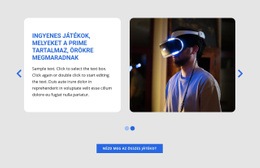
Teljes szélességű csúszkaelem
Hozzon létre egyszerűen hősképeket vagy bemutatkozó blokkokat egy csúszkával, a képernyő teljes szélességében. Adjon hozzá vezető szövegeket, cselekvésre ösztönző gombokat és egyéb elemeket. Az összes teljes szélességű csúszka alapértelmezés szerint mobilbarát.
Galéria csúszka elem
A Gallery Slider lehetővé teszi a képek diaként való megjelenítését. Hozzáadhat feliratokat is, amelyek az egérmutatón jelennek meg, és beállíthatja a lebegtetett réteg átlátszóságát.
Ingyenes sablonok a következővel: Csúszka elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.