How to use the Image Gallery element on a website


Image Gallery Gap
The Gallery Images can have similar palettes and colors and sometimes it is hard to distinguish them on a web page. You can easily add the spacing between the Gallery Images by increasing the Gap in the Property Panel. Select your Gallery then go to the Property Panel to the right and drag the slider of the Gap Propperty.
Gallery Layout Change
The Gallery in Nicepage is a transformable Element, which you can easily convert to the Carousel, Slider, Slider With Thumbnails, and Slider With Captions. Select any Gallery in a Block and go to the Property Panel. Click the Layout Property Icons to apply the Layout Change.
Image Gallery Lightbox
The Image Lightbox option allows you to enlarge a Gallery Image to preview it in detail. This option is available for the Grid Layout and enabled by default. However, if you need to disable or reenable this Property, you can select a Gallery on your web page then go to the Property Panel. Click the Imag Style link, then check the Image Lightbox checkbox on the next Panel.
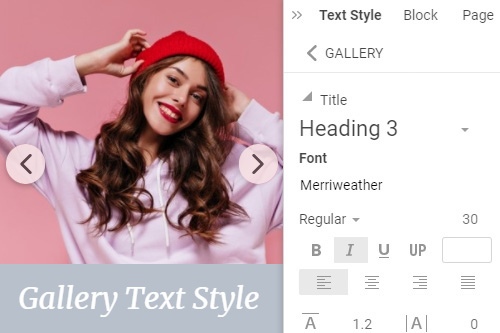
Gallery Text Style
As with any other Text on your web page, you can change the font parameters for the Gallery Texts, both Heading and Text, separately. For that, select a Gallery, then in the Property Panel to the right,-lick the Text Style Link. In the next Panel, modify the Texts' properties and see the preview of your changes in the Editor. Please note that you need to have the Gallery Text, which you need to enter in the special fields.
Gallery Image Hover Animation
The Gallery looks more attractive on your web designs if it interacts with your visitors. Therefore, you can add it in the form of the Animation On Hover for your Gallery Images. Select your Gallery, then go to the Property Panel. Click the Image link in the Animation section, and choose the Animation On Hover Effect for your Gallery Images on the next panel.
Gallery Text Hover Animation
You can add the Animation On Hover for the Gallery Texts, making your web designs even more interactive and attractive for website visitors. Select the Gallery. If the Gallery Layout has texts, go to the Property Panel. Add Texts and then click the Text Layer link in the Animation section. Click one of the Presets and customize the Animation On Hover Effect if needed.
Gallery Image Text
For the Gallery Layouts like Caption and Slider, you can add the Heading and Text describing the Gallery Image. When your visitors click on the Image Lightbox Mode, you can see these texts in the Image Lightbox Mode. To show Gallery Image Texts, select the Gallery and then change its layout to show texts. Go to the Property Panel, then enter texts into the special fields.
Gallery Image Radius
The Gallery Images can have the Radius, making your Galleries look more interesting and diverse. To enable the Radius for Gallery Images, select the Gallery, then Image Style in the Property Panel. Please drag the Radius Slider or enter its value to rouse the corners of the Gallery Images.
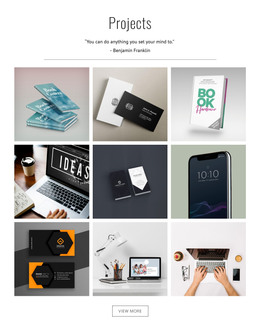
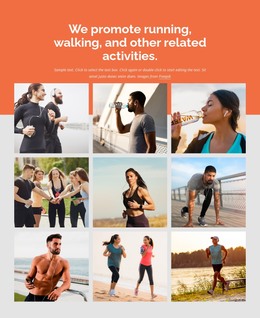
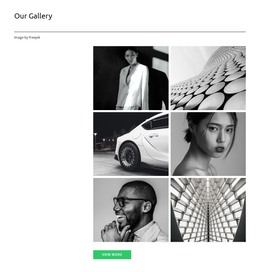
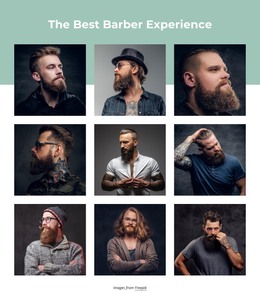
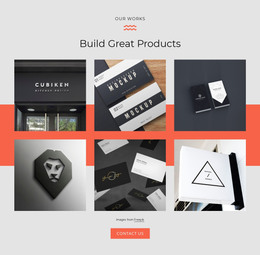
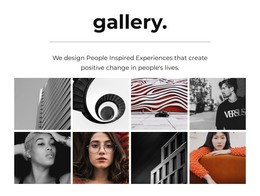
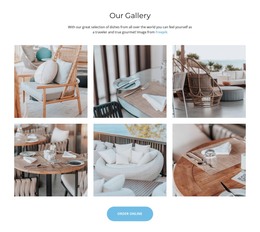
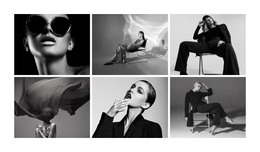
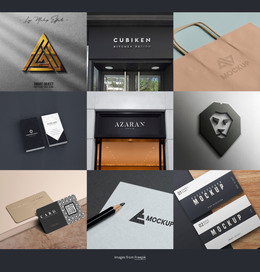
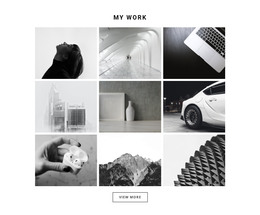
Free Templates with Image Gallery Element
Get started with our best templates, great for any business. Create and customize them with our powerful and free website builder with no code. All templates are mobile-friendly and look excellent on any device.
-
Free Website Builder SoftwareDownload
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.