How to use the Countdown element on your website

Countdown Presets In Add Panel
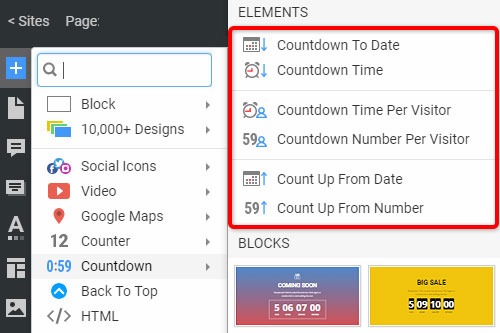
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Countdown Direction
The Countdown on a website can show either the ascending or descending figure allowing visitors to estimate the term to or from the specified date, time, or number. To set the Direction, select the Countdown Element in a Block, then change the Direction property in the Property Panel.
Countdown After Count Action
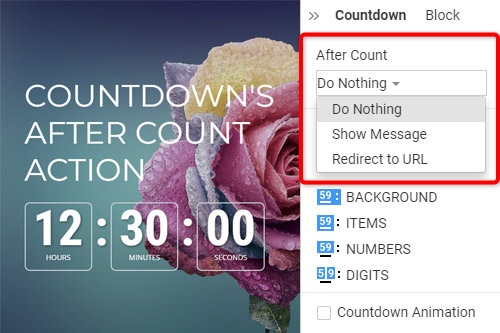
If you use the Countdown Element on your website, you can specify the action to be performed after count time, such as "Do Nothing," "Show Message," or "Redirect URL." To set the action, select the Countdown in a Block, go to the Property Panel, then select the action in the After Count section. Please note the After Count is available only if the Countdown Direction is set to Down.
Countdown After Count Message
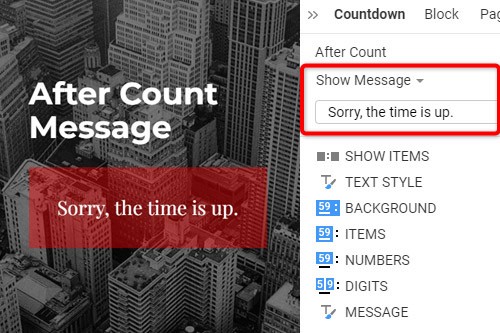
For the Countdown Element on your website, you can enter the text to be shown after the count. Select the Countdown, go to the Property Panel, and select the Show Message option in the After Count section. By default, there is a text that you can leave as is or edit if necessary. This message you will see after the Countdown is over.
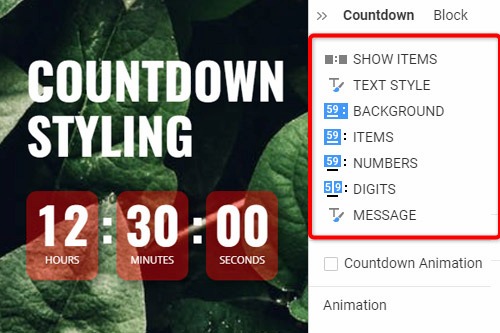
Countdown Styling
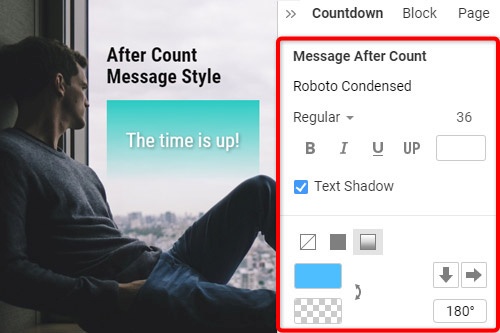
The Countdown Element consists of several components, including the Background, Items, Numbers, and Digits, in which you can modify the Fill, Color, Border, etc. Additionally, you can change the Show Elements property, and stylize the Text and the Message. Select the Countdown Element, go to the Property Panel, click the links to access corresponding Panels to edit the Countdown components.
Countdown Animation
You can show the smooth animation for the digit switching. For that, select the Countdown Element. In the Property Panel, go down to the Countdown Animation property. Click on the checkbox to enable the animation. Preview the page to see the actual animation applied to the Countdown.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.